SVG是什麼? SVG有什麼用?為什麼要使用SVG?本篇文章就來跟大家介紹一下SVG的相關知識,讓大家了解使用SVG的好處,以下我們來看具體內容。

SVG是什麼?有什麼用?
SVG是一種基於XML的向量圖形格式,用於在Web和其他環境中顯示各種圖形;它允許我們編寫可縮放的二維圖形,並可透過CSS或JavaScript進行操作。 【相關影片教學推薦:XML教學】
SVG最能夠回應目前Web開發對可擴展性,回應性,互動性,可程式性,效能和可訪問性的要求。
因為SVG是基於向量的,所有在放大圖形時不會出現任何降低或遺失保真度的情況。它們只是重新繪製以適應更大的尺寸,這使得它非常適合多語境場景,例如響應式Web設計。
為什麼要使用SVG?
SVG的真正價值在於它解決了現代Web開發中許多最棘手的問題,讓我們看看使用SVG的好處,以及它解決了哪些問題。
1、可擴展性和回應能力
SVG是使用形狀、數字和座標(而不是像素網格)在瀏覽器中渲染圖形,這使得它具有分辨率無關性和無限可擴展性。如果你仔細想想就可發現,不管你是用鋼筆還是用寫字板,創造圓形的指令都是相同的,只是比例改變。
使用SVG,我們可以組合不同的形狀、路徑和文字元素來創建各種視覺效果,並確保它們在任何尺寸大小下看起來都十分的清晰明快。
相較之下,基於柵格的格式(如GIF,JPG和PNG)具有固定的尺寸,這使得它們在縮放時會像素化。儘管各種響應性影像技術已經證明對像素圖形有價值,但它們永遠無法真正與SVG的無限擴展(伸縮)能力競爭。
2、可程式性和互動性
SVG是完全可編輯和可腳本編寫的,我們可以透過CSS或JavaScript將各種動畫和互動添加到繪圖中。
3、無障礙
SVG檔案是基於文字的,可以進行搜尋和索引。這使得它們可以透過螢幕閱讀器、搜尋引擎和其他裝置被閱讀。
4、效能
影響Web效能的一個最重要方面是網頁上使用的檔案的大小。與柵格圖形(如GIF,JPG和PNG)相比,SVG圖形通常是較小的檔案。
使用SVG的常見用例
SVG有大量的實際用例。讓我們探討其中最重要的一些用例。
1、簡單的插圖和圖表
任何使用鋼筆和鉛筆製作的傳統繪圖都可以完美地轉換為SVG格式。
2、標誌和圖示
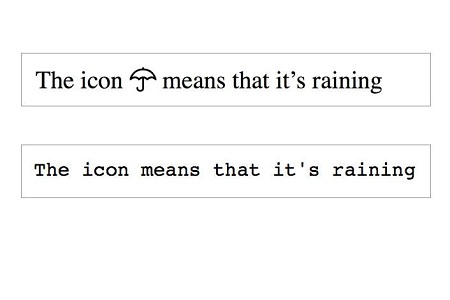
標誌和圖示通常具有相同的清晰和銳利的需求,無論大小,例如:從按鈕到廣告牌,都可以使用SVG完成;且SVG圖標更易於訪問,更容易定位。
範例:使用了一個天氣圖示

#3、動畫
我們可以創造吸引人的動畫,甚至是特殊類型的動畫,包括SVG線條圖。 SVG還可以與CSS動畫交互,以及它自己內建有SMIL動畫功能。範例:

4、互動性(圖表,資訊圖表,地圖)
SVG可以用來繪製數據,並根據使用者操作或某些事件動態更新數據,範例:互動式的SVG資訊圖、互動式的SVG路線圖。
5、特殊效果
使用SVG可以實現許多實時效果,包括形狀變形或不同的粘性效果
6、構建介面和應用程式
SVG使我們可以製作具有挑戰性的接口,並將其與HTML5,基於Web的應用程式和Internet應用程式(RIA)結合。
瀏覽器支援
正如我們所看到的,SVG幾乎無所不在,可以在無數的情況下使用,且SVG的瀏覽器支援度正在變得更好。
目前,大多數現代網頁瀏覽器都支援SVG最重要和最基本的功能。下面我們來看看瀏覽器的支持度:
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是SVG是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



