CSS3實作重複徑向漸層效果的方法:先建立一個HTML範例檔;然後在body中建立一個div;最後透過「repeating-radial-gradient」屬性實作重複徑向漸層效果即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css3中的漸變效果,包括線性漸變、徑向漸層、重複線性漸層、重複徑向漸層。這些漸層效果,可以讓我們的網頁內容更加豐富炫彩。

推薦學習:《CSS3教程》
那麼在前面的文章中,我們已經跟大家介紹了css3實現線性漸變效果、徑向漸層效果以及重複線性漸層效果。
下面我就結合簡單的範例繼續跟大家介紹css3實作重複徑向漸層的方法。
程式碼範例如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建重复径向渐变效果示例</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.repeating-radial{
background:repeating-radial-gradient(#4b6c9c, #5ac4ed 5px, #fff 5px, #fff 10px);
}
</style>
</head>
<body>
<div class="container">
<div class="repeating-radial">重复径向渐变</div>
</div>
</body>
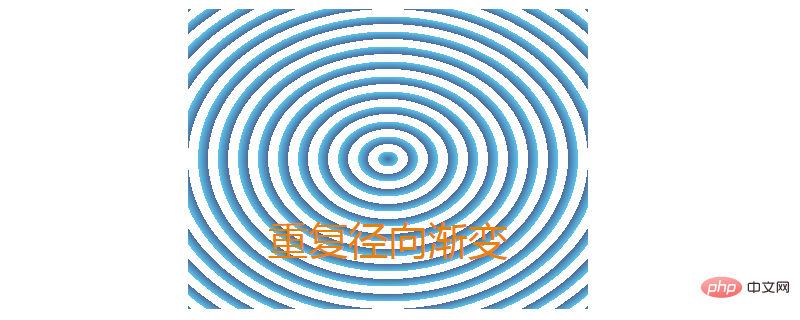
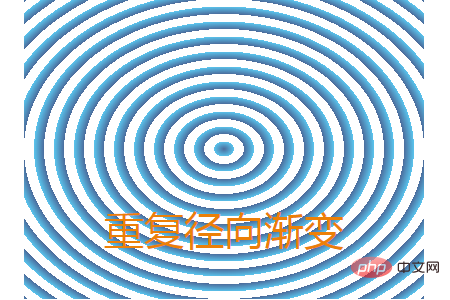
</html>重複徑向漸層效果如下:

如上圖所示,從中心開始顏色從#4b6c9c過渡到#5ac4ed,再從白色過渡到白色。於是就形成上圖藍白條間隔的重複漸變效果。

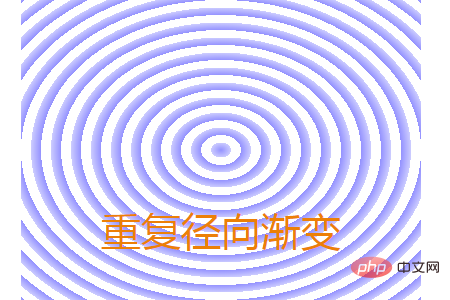
上圖是從#9492ff過渡到顏色#ccccff的重複徑向漸層。
這裡要注意的就是,函數repeating-radial-gradient() 的使用。
repeating-radial-gradient()函數建立一個從原點輻射的重複漸變組成的
repeating-radial-gradient()的語法與radial-gradient()相同。
這篇文章就是關於CSS3實作重複徑向漸層效果的方法介紹,非常的簡單,希望對需要的朋友有幫助!
以上是CSS3怎麼實現重複徑向漸層效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




