HTML5中的input類型包含email、url、number、range、search等屬性,每一種屬性都有不同的功能
今天將介紹HTML5中新的輸入類型input,這些新功能將大大的幫助我們實現更多的功能以及提供更好的用戶體驗,接下來在文章中將為大家詳細介紹input類型的用法。
【推薦課程:HTML5教學#】

input類型的屬性
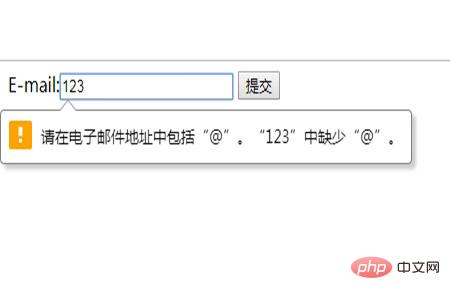
(1)email屬性:適用於包含e-mail 位址的輸入網域,在提交表單時,會自動驗證email 網域的值。
當我們輸入錯誤值的時候他會自動提示要輸入正確的格式,並告訴你缺少了什麼
<form action="#" method="get"> E-mail:<input type="email" name="email"> <input type="submit"> </form>
效果圖

(2)url屬性:適用於包含URL 位址的輸入域。提交表單時,會自動驗證 url 網域的值。
當輸入錯誤時顯示請輸入網址
<form action="#" method="get"> URL:<input type="url" name="url"> <input type="submit"> </form>
效果圖

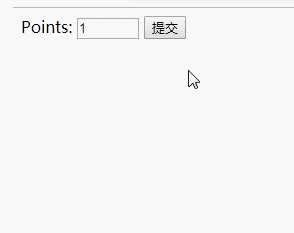
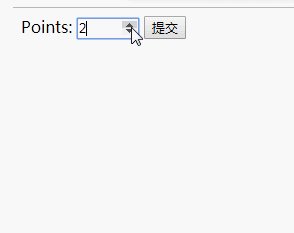
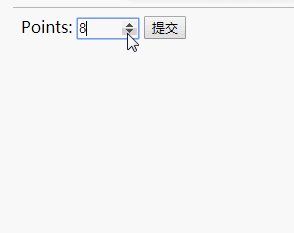
#(3)number屬性:適用於包含數值的輸入域。也能夠設定所接受的數字的限定
max:指允許的數字的最大值
min:指允許的數字的最小值
step:指合法的數字間隔,範例:step=3代表數字間隔為3
value:預設值
<form action="#" method="get"> Points: <input type="number" name="points" min="1" max="10" /> <input type="submit"> </form>
效果圖

( 4)range屬性:適用於包含一定範圍內數字值的輸入域,它的顯示為滑動條
max:允許的最大值
min:允許的最小值
#step:允許的合法的數字間隔
value:預設值
<form action="#" method="get"> Range: <input type="range" name="points" min="1" max="10" /> <input type="submit"> </form>

(5)search屬性:適用於搜尋網域,例如網站搜尋或Google 搜尋。
search 域顯示為常規的文本域
<form action="#" method="get"> Search: <input type="search" name="points" min="1" max="10" /> <input type="submit"> </form>
效果圖

#總結:以上就是本篇文章的全部內容了,希望透過這篇文章能讓大家對於HTML5中的input類型有一定的了解並且可以應用到實際案例中去。
以上是HTML5中的input類型包含哪些屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!


