本文將介紹如何利用如何利用CSS實現只在設定的框內點擊連結跳轉實作只在設定的框內點選連結跳轉的方法,以下來看具體的內容。

首先我們來看一個範例
#HTML
<a href="//m.sbmmt.com/">
<div class="toko">
<h1>php中文网</h1>
</div>
</a>如何利用CSS實現只在設定的框內點擊連結跳轉
.toko{
width: 400px;
margin: 0 auto;
padding: 20px;
background: #389bc2;
color: #ffffff;
text-align: center;
}
.toko:hover{
opacity: 0.5;
}
a{
text-decoration: none;
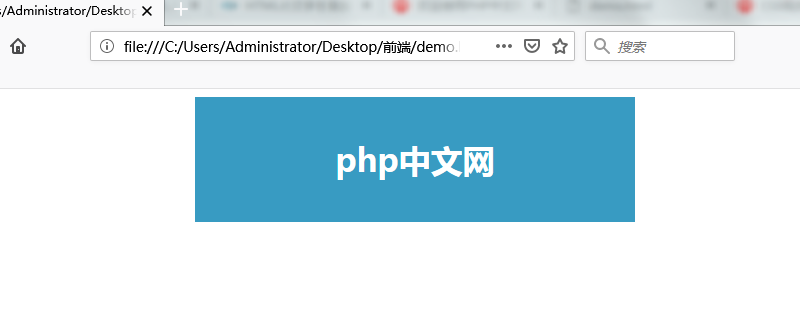
}瀏覽器上顯示效果如下:

上述程式碼中我們創建了一個帶有“post”的URL框,並使整個框成為一個鏈接,這樣一來,框肯定變成了一個URL,但是當點擊框的左側或右側外面的地方時,也是會出現連結跳躍的情況。 如果想僅在盒子範圍內應用鏈接,我們該怎麼實現呢?
接下來我們就來看看具體的實作方法
我們首先要知道原因是因為在a標籤中的盒子裡的標記會擴大到畫面寬度
透過以下的如何利用CSS實現只在設定的框內點擊連結跳轉,可以限制連結的應用範圍。
a{
text-decoration: none;
margin: 0 auto;
display: block;
width: 600px;
}margin:0 auto;是用來指定a標籤而不是邊距的。因此,使用display:block將a標記更改為區塊元素。另外,將寬度指定為相應的width : 400 px;雖然用a標籤圍繞著塊元素有利有弊,但這的確是一個很好的方法。
以上就是本篇文章的全部內容了,更多相關的精彩內容大家可以移步到php中文網的如何利用CSS實現只在設定的框內點擊連結跳轉影片教學、HTML影片教學進一步學習! ! !
以上是如何利用CSS實現只在設定的框內點擊連結跳轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!



