我們可以使用css clip屬性來剪切元素的區域,僅保留元素的一部分可見,被留下了的可見元素部分稱為剪輯區域。這篇文章就跟大家介紹css clip屬性是如何剪切元素的,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所助。
在css中,clip屬性只能在設定了絕對定位:「position:absolute」或固定定位:「position:fixed」屬性的元素上運作。它對設定了相對定位:「position:relative」或靜態定位:「position:static」屬性的元素上沒有任何影響。
使用時clip,我們可以指定向內的偏移量,以指定要剪切的元素邊緣的區域。
clip屬性只接受一個形狀函數,即rect()函數,作為值。下面我們來看看rect()函數基本語法:
rect(< top >,< right >,< bottom >,< left >);
我們可以看出,rect()函數採用四個參數,這些參數分別是從元素的頂部和左側邊界向內偏移的偏移量。
頂部和底部值都定義來自頂部邊界的偏移,而左邊和右邊值都定義來自左邊邊界的偏移。

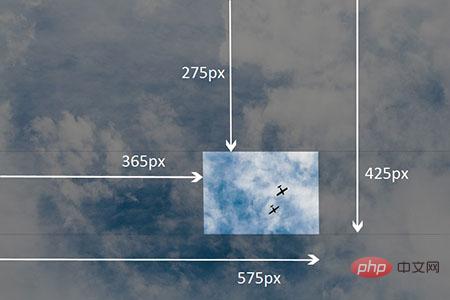
顯示剪輯屬性偏移量
裁切區域或在裁切元素後保持可見的元素部分由rect()函數的偏移量定義,rect()函數可以建立的矩形形狀,如上圖所示。
元素的剪切區域會把剪切區域之外的元素的任何方面(例如,內容,子項,背景,邊框,文本修飾,輪廓等)剪切掉。已剪切的內容不會導致溢位。
clip屬性的使用
基本語法:
clip: auto | rect() | inherit;
rect() 函數的語法:
rect(<top>, <right>, <bottom>, <left>)
說明:
# 1、auto:此元素未被剪裁。
2、inherit:元素從其父級繼承其clip值。
3、rect():指定矩形剪切區域。也就是說,它指定在剪切元素後的可見的元素區域是矩形的。
rect()函數有四個參數。這些參數可以是逗號分隔或空格分隔。
rect(< top >,< right >,< bottom >,< left >)/ *标准语法* / /* 要么 */ rect(< top > < right > < bottom > < left >)/ *向后兼容语法* /
rect()函數也接受關鍵字auto作為偏移量。值auto表示裁切區域的給定邊緣將與元素的邊界框的邊緣相同。
rect()函數的參數:頂部,右側,底部和左側偏移也接受負長度值。
範例:元素的部分垂直地保持在「40px」和「150px」之間,並且水平地保持在「80px」和「260px」之間
img {
clip:rect(275px,575px,425px,365px);
}效果圖:

顯示剪切元素後的可見區域範例
在Internet Explorer 4到7支援較舊的空格分隔語法,因此為了確保剪輯在這些瀏覽器中有效,我們可以兩種方法都寫上:
img {
clip:rect(40px 260px 150px 80px); / * IE 4到7 * /
clip:rect(40px,260px,150px,80px); / * IE8 +和其他浏览器* /
}clip屬性的範例:
html程式碼:
<div class="container">
<p>
在四个图像上悬停,以查看它们的剪辑区域展开。
</p>
<div class="element element-1">
<img src="images/cat-css如何剪切元素?lip屬性的使用" alt="">
</div>
<div class="element element-2">
<img src="images/cat-4.jpg" alt="">
</div>
<div class="element element-3">
<img src="images/cat-3.jpg" alt="">
</div>
<div class="element element-4">
<img src="images/cat-css如何剪切元素?lip屬性的使用" alt="">
</div>
</div>css程式碼:
.container {
margin: 40px auto;
width: 300px;
position: relative;
}
.element {
width: 300px;
height: 300px;
z-index: 0;
position: absolute;
-webkit-transition: clip .4s ease-in-out, z-index .2s linear .4s;
transition: clip .4s ease-in-out, z-index .2s linear .4s;
}
img {
max-width: 100%;
}
.element-1 {
background-color: #2c3e50;
clip: rect(0px, 150px, 150px, 0px);
}
.element-2 {
background-color: #f39c12;
clip: rect(0px, 300px, 150px, 150px);
}
.element-3 {
background-color: #16a085;
clip: rect(150px, 150px, 300px, 0px);
}
.element-4 {
background-color: #8e44ad;
clip: rect(150px, 300px, 300px, 150px);
}
.element:hover {
z-index: 1;
-webkit-transition: clip .4s ease-in-out .2s, z-index .2s linear;
transition: clip .4s ease-in-out .2s, z-index .2s linear;
clip: rect(0px, 300px, 300px, 0px);
}效果圖:

瀏覽器支援度
所有主流瀏覽器都支援clip屬性:Chrome,Firefox,Safari,Opera,Internet Explorer以及Android和iOS。
Internet Explorer版本7回到4支援舊的空格分隔rect()語法。從IE8開始支援標準的逗號分隔語法。
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是css如何剪切元素?lip屬性的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



