我們可以透過設定css caption-side屬性的相關屬性值來指定表格(
)標題(caption標籤)的位置,即:可以使用caption-side屬性來指定了標題位於表格的哪一側。 
在table表格中,caption標籤是用於為表格提供簡短的標題,如標題或簡短描述。 caption標籤是插在開始
標記之後,應該永遠是表格的第一個子項。然後我們就可以使用caption-side屬性來變更其在表中的位置了。 我們可以使用caption-side屬性,來在表格的上方或下方定位表格標題,指定標題位於表格的上方或下方。
註:
1、在CSS 2.1之前,提供了兩個值:"left"和"right"來分別將標題定位在表的左邊和右邊。但這兩個值在最終的2.1規範中被移除,現在已經不是標準了,不怎麼被瀏覽器相容。
2、如果想要在標題框中讓標題內容“水平對齊”,需要使用text-align屬性;透過text-align屬性還可以設定別的對齊方式。

我們來看看caption-side屬性是如何設定table表格的標題位置的。
caption-side屬性的基本語法:
caption-side: top | bottom | inherit
登入後複製
預設屬性:top
適用於: 'table-caption '元素中
動畫:沒有
caption-side屬性值說明:
top:可以將標題定位在表格上方。
bottom:可以將標題定位在表格下方。
inherit :從父級的標題位置繼承標題位置。
caption-side屬性的範例:
1、標題在表格上方
html程式碼:
<table class="default">
<caption><em>表的标题,位置:顶部(默认)</em></caption>
<thead>
<tr>
<th>标题内容 1</th>
<th>标题内容 2</th>
</tr>
</thead>
<tfoot>
<tr>
<td>页脚内容 1</td>
<td>页脚内容 2</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>主体内容 1</td>
<td>主体内容 2</td>
</tr>
</tbody>
</table>登入後複製
css程式碼:
caption {
caption-side: top;
padding: .5em;
color: #de64a4;
}登入後複製
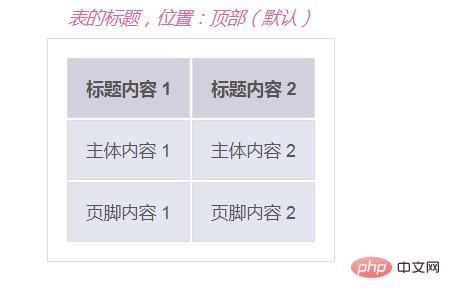
效果圖:

2、標題在表格下方
HTML程式碼:
<table>
<caption><em>表的标题,位置:底部</em></caption>
<thead>
<tr>
<th>标题内容 1</th>
<th>标题内容 2</th>
</tr>
</thead>
<tfoot>
<tr>
<td>页脚内容 1</td>
<td>页脚内容 2</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>主体内容 1</td>
<td>主体内容 2</td>
</tr>
</tbody>
</table>登入後複製
css程式碼:
caption {
caption-side: bottom;
padding: .5em;
color: #de64a4;
}登入後複製
效果圖:

#瀏覽器支援度:

#所有主流瀏覽器都支援caption-side屬性,例如:Chrome,Firefox,Safari,Opera,Internet Explorer 8 以及Android和iOS
注意:
1、IE8只有指定!DOCTYPE才支援caption-side屬性。
2、在Firefox中支援left和right這兩種非標準值。
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是css如何設定表格標題(caption標籤)的位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!



