這篇文章帶給大家的內容是關於JavaScript中for、for in、for of、forEach的用法小結(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在JavaScript中,我們常常需要去迴圈迭代方法操作陣列物件等,常見等迴圈方法有 for、for in、for of、forEach等。
1.for迴圈
for迴圈是最基礎常見的一種循環,圓括號中需要三個表達式,由分號分隔,最後面是一個花括號的區塊語句。
for (var i = 0; i <p><strong>for迴圈中的語句</strong></p><p><strong>continue</strong> 語句用來跳出本次迴圈,但會繼續執行後面的迴圈。 <br><strong>break</strong> 語句用來結束循環,後面的迴圈不會再執行。 <br><strong>return</strong> 並不能用來跳出for迴圈,return語句只能出現在函數體內,它會終止函數的執行,並傳回一個指定的值。 </p><p><strong>使用for迴圈中遇到的問題</strong></p><p>你可能會遇到在for迴圈時使用一個非同步操作,這也是一個很常見的面試題。在以下場景,你需要將一批id從0到9的使用者名稱資料請求回來,並將id做為key,name為value塞到一個物件裡,程式碼可能會是這樣的</p><pre class="brush:php;toolbar:false">var users = {};
for (var i = 0; i {
users[i] = res.name;
});
}最後users物件的資料結果並非我們所想的那樣,而是{10: '最後一個請求回來的使用者名稱'}。這是因為非同步請求的原因,由於事件佇列機制,for迴圈會先全部執行完成,而非同步請求會在後面的不定時間內完成,並且呼叫then方法被事件隊列排在了後面,而此時在任意一個then方法內i變數已經在最後一次迴圈中被遞增到等於10,在不停的呼叫then方法時,users物件key為10的value會被一直改寫直到最後一個請求結束。
var users = {};
for (let i = 0; i {
users[i] = res.name;
});
}將遞增變數i使用let宣告即可解決,let 語句宣告一個區塊級作用域的本機變量,花括號裡是一個區塊,每次循環都使用該區塊級作用域中的變量,可以看作每次循環的區塊都是相互隔離的,變數只會在該作用域內生效。
var users = {};
for (var i = 0; i {
users[j] = res.name;
});
}());
}我們將非同步方法包在一個立即執行函數裡面,透過var j宣告的變數去承接在該函數內i變數的值,由於立即執行函數形成了一個閉包作用域,變數j在每一個作用域內都是單獨存在的。
var users = {};
for (var i = 0; i {
users[value] = res.name;
});
}(i));
}將變數i作為立即執行函數的參數傳遞進來,參數也具有各自的作用域,函數參數只在函數內起作用,是局部變數。
for...in語句以任意順序遍歷一個物件的可枚舉屬性,遍歷的順序可能會因瀏覽器實作方式有所不同。所遍歷的內容可以是一個物件、陣列、字串、arguments等。使用Object.defineProperty方法可以為物件屬性定義是否可以列舉。
在JavaScript中,物件的屬性分為可枚舉和不可枚舉之分,它們是由屬性的enumerable#值決定的。可枚舉性決定了這個屬性能否被for…in查找遍歷到。物件的propertyIsEnumerable方法可以判斷此物件是否包含某個屬性,並且傳回這個屬性是否可枚舉。
Object, Array, Number等內建的方法和屬性都是不可枚舉的
const obj = {};
Object.defineProperty(obj, 'city', {value: '北京', enumerable: false});
const isEnumerable = obj.propertyIsEnumerable('city');
console.log(obj); // {city: "北京"}
console.log(isEnumerable); //falseconst obj = {a:1, b:2, c:3};
Object.defineProperty(obj, 'd', {value: 4, enumerable: false})
obj.__proto__ = {name: 'ricky', age: '25'}
console.log(obj)
console.log('=====for in=======')
for (var prop in obj) {
console.log(prop, obj[prop]);
}
console.log('=====Object.keys=======')
console.log(Object.keys(obj))
console.log('=====Object.getOwnPropertyNames=======')
console.log(Object.getOwnPropertyNames(obj))
console.log('=====Object.values=======')
console.log(Object.values(obj))
console.log('=====Object.entries=======')
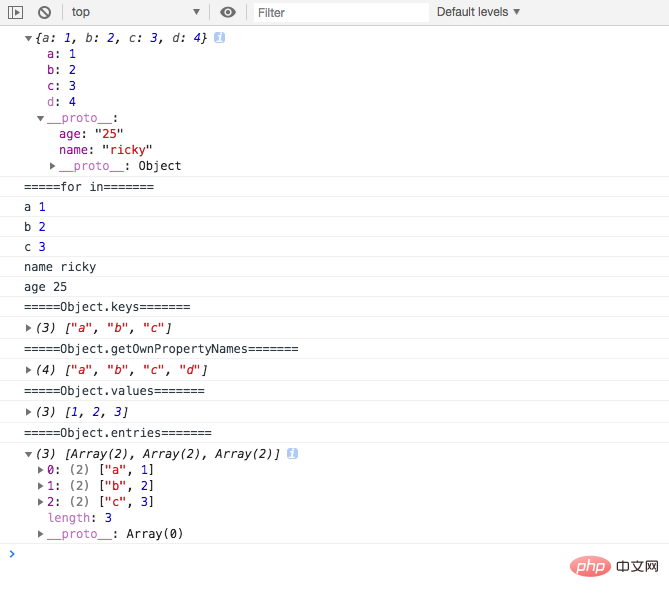
console.log(Object.entries(obj))輸出結果

#我們先使用物件字面量的方式定義量一個obj,然後使用Object.defineProperty方法定義key為d的一個不可枚舉屬性,然後修改原型鏈__proto__,為其賦值了name, age兩個屬性。
for in遍歷出除屬性名稱為d以外的所有可枚舉屬性,包括其原型鏈上的屬性
Object.keys方法會傳回一個由物件的自身可枚舉屬性名稱(key)組成的陣列,其原型鏈上的屬性並沒有被包含
Object.getOwnPropertyNames方法會傳回一個由物件的自身所有屬性名稱(key)組成的數組,包括可列舉和不可列舉的屬性
Object.values方法會傳回由物件的自身可枚舉屬性的值(value)組成的陣列
Object.entries方法會傳回一個由物件的自身可枚舉屬性的鍵值對(key和value)組成的陣列
for in会循环所有可枚举的属性,包括对象原型链上的属性,循环会输出循环对象的key,如果循环的是一个数组则会输出下标索引(index)。
in 运算符测试一个对象其自身和原型链中是否存在该属性。
const obj = {name: 'ricky'};
Object.defineProperty(obj, 'city', {value: '北京', enumerable: false})
obj.__proto__ = {age: '25'}
console.log('name' in obj); // true
console.log('city' in obj); // true
console.log('age' in obj); // true
console.log('sex' in obj); // falsefor of循环可迭代对象(包括 Array,Map,Set,String,TypedArray,类数组的对象(比如arguments对象、DOM NodeList 对象)、以及Generator生成器对象等)。
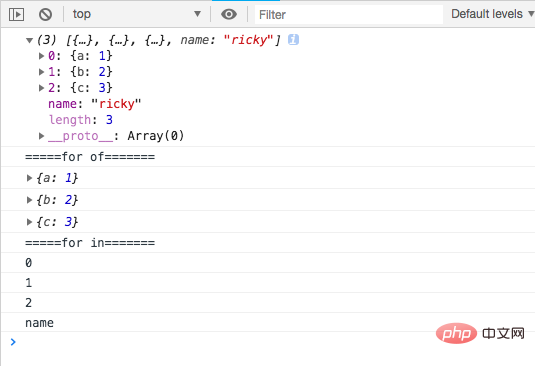
const array = [{a: 1}, {b: 2}, {c: 3}];
array.name = 'ricky';
console.log(array)
console.log('=====for of=======')
for (var prop of array) {
console.log(prop);
}
console.log('=====for in=======')
for (var prop in array) {
console.log(prop);
}
与for in不同的是,for of不能循环普通对象({key: value})
for of不会将循环对象中自定义的属性内容循环出来
for in 是遍历键名(key或index),而for of是遍历键值(value)。
forEach() 方法对数组的每个元素执行一次提供的函数,其中函数有三个参数,依次为:当前循环项的内容、当前循环的索引、循环的数组。
const array = ['a', 'b', 'c'];
array.forEach(function(value, index, data) {
console.log(value, index, data);
});
// 输出
// a 0 ["a", "b", "c"]
// b 1 ["a", "b", "c"]
// c 2 ["a", "b", "c"]map() 方法会依次循环每一项,并且返回结果映射组成一个新的数组。
const array = [1, 2, 3];
const newArray = array.map(function(value, index, data) {
return value * 2;
});
console.log(newArray);
//输出 [2, 4, 6]使用forEach、map不能中断循环,方法会将每项内容都执行完成才会结束循环。
every循环当返回false时循环即会结束, some方法在循环返回true时结束循环,利用这个特性使用every和some方法都可以跳出循环。
const arr = [1, 2, 3, 4, 5];
arr.every(function(value){
console.log(value);
if(value === 3) {
//every 循环当返回false时结束循环
return false;
}
return true //every 循环需要返回true,没有返回值循环也会结束
});
arr.some(function(value){
console.log(value);
if(value === 3) {
//some 循环当返回true时结束循环
return true;
}
});
以上是JavaScript中 for、for in、for of、forEach的用法小結(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




