CSS flex根據內容更改高度的實作方法:先建立一個HTML範例檔案;然後建立一些div以及文字內容;最後透過「align-items:baseline;」屬性實現高度的變化即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
flexbox是一個從CSS3添加的佈局模組,專門用於列和佈局,本篇文章就來給大家分享一下如何使用CSS的flex根據內容更改高度。
話不多說,我們直接進入正題~
如何根據flex的內容更改高度
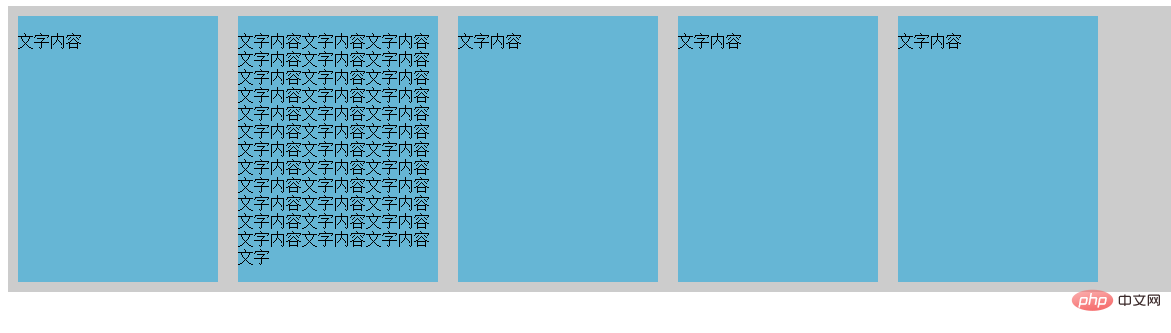
flexbox的一個預設特性是為每列都設定一個高度。
如圖所示

有一個屬性可以實現高度的變化,就是, align-items: baseline;要套用的部分是指定display: flex的父元素;
我們來看一個特定的例子
程式碼如下:
HTML
<div class="container"> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> </div>
CSS
.container{
display: flex;
background: #ccc;
flex-wrap: wrap;
align-items: baseline;
}
.box{
width: 200px;
margin: 10px;
background-color: #66b6d5;
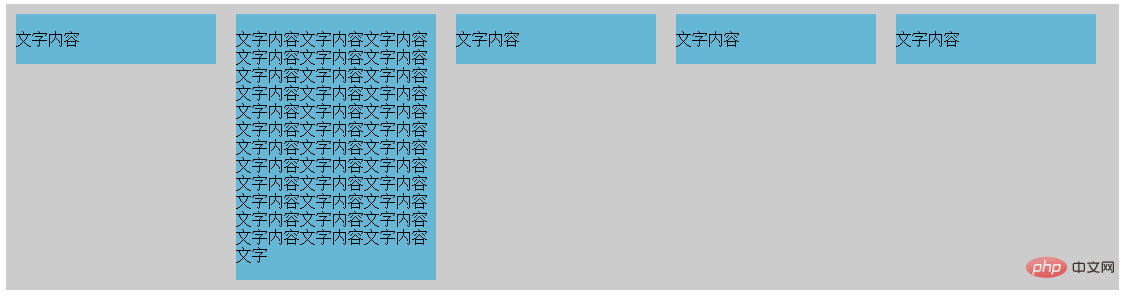
}在瀏覽器上顯示的效果如下:

#本篇文章到這裡就全部結束了,更多相關精彩內容大家可以關注php中文網的CSS3影片教學欄位來進一步的學習!!!
以上是CSS的flex怎麼會根據內容更改高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




