這篇文章帶給大家的內容是介紹css3的:out-of-range和:in-range偽類有什麼用? (程式碼範例),讓大家了解:out-of-range偽類和:in-range偽類的作用和使用方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
css3 :in-range偽類別
:in-range偽類別選擇器,用於對元素綁定的值在指定範圍限制內時具有範圍限制的元素進行樣式設定。
換句話說,當它符合元素的value屬性值在其指定的範圍限制內時,可以設定這些符合元素的樣式。
css3 :out-of-range偽類別
:out-of-range偽類別選擇器,用來指定當元素的有效值被限定在一段範圍之內(使用min和max屬性來指定範圍),但實際輸入值在該範圍之外時所使用的樣式。
注意: :in-range偽類別選擇器和out-of-range偽類別選擇器都是只作用於能指定區間值的元素;無法選擇任何其他沒有資料範圍限製或不是表單控制項元素的元素。例如 input 元素中的 min 和 max 屬性:
<input type="number">
這樣的輸入將具有使用min和max屬性指定的可接受值範圍。此value屬性將保存輸入的目前值。
< input type = “number” min = “1” max = “10” value = “8” >
說明:
與其他偽類選擇器一樣,:in-range偽類和:out-of-range都可以和其他選擇器一起連用,比如說:hover和:focus選擇器,當元素的值在允許的範圍限制內時,為元素提供懸停樣式;當元素的值超出允許的範圍限制時,為元素提供焦點樣式。
input:in-range:hover {
cursor: help;
}
input:out-of-range:focus {
border: 2px solid tomato;
}css3 :in-range偽類別和:out-of-range偽類別的範例:
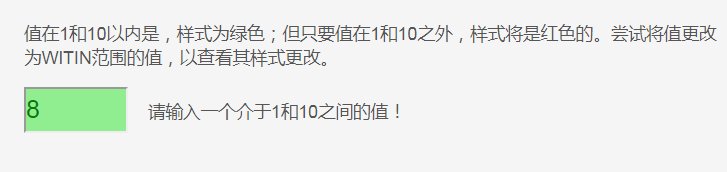
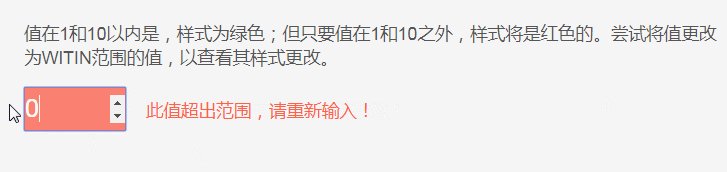
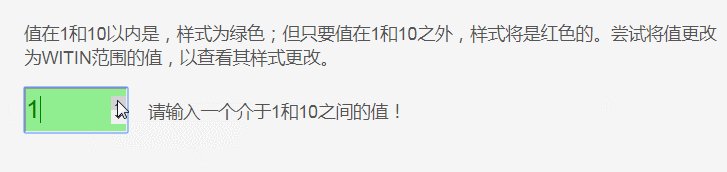
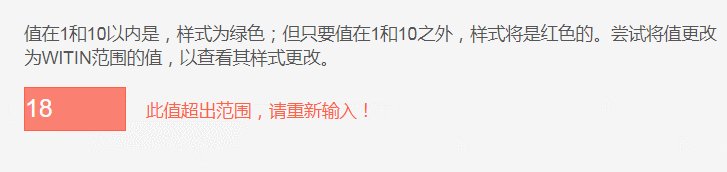
以下範例使用:out- of-range和:in-range偽類選擇器在提供的值在指定範圍之內或之外時對輸入進行樣式設定。嘗試輸入超出指定範圍的值,以查看輸入的樣式是否已變更。
html程式碼:
<div class="container"> <p>值在1和10以内是,样式为绿色;但只要值在1和10之外,样式将是红色的。尝试将值更改为WITIN范围的值,以查看其样式更改。</p> <input id="range" type="number" min="1" max="10" value="12"> <label for="range"></label> </div>
css程式碼:
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
.container {
margin: 40px auto;
max-width: 700px;
}
input {
width: 100px;
height: 40px;
font-size: 1.4em;
margin-right: .6em;
}
input[type="number"]:in-range {
background-color: lightgreen;
color: green;
}
input:in-range + label::after {
content: "请输入一个介于1和10之间的值!";
}
input[type="number"]:out-of-range {
background-color: salmon;
border: 1px solid tomato;
color: white;
}
input:out-of-range + label::after {
content: "此值超出范围,请重新输入!";
color: tomato;
}運行效果:

以上是css3的:out-of-range和:in-range偽類有什麼用? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



