這篇文章帶給大家的內容是介紹如何使用css3設定placeholder的樣式,讓大家了解placeholder是什麼,如何使用,如何修改修改(設定)其樣式。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們來了解一下placeholder是什麼?
placeholder是HTML5新增的屬性,該屬性的作用是規定可描述輸入欄位預期值的簡短的提示訊息,這個提示會在使用者輸入之前顯示在輸入方塊中,然後在使用者輸入欄位後消失。 【相關影片教學建議:HTML5教學】
根據瀏覽器的不同,當輸入欄位(方塊)成為焦點時,此提示訊息(佔位符)可能會保持可見,也可能不會保持可見。例如,IE10 將在輸入對焦時會隱藏,即使它仍為空。
適用範圍:
placeholder 屬性適用於下面的 input 類型:text、search、url、tel、email 和 password。
相容性:
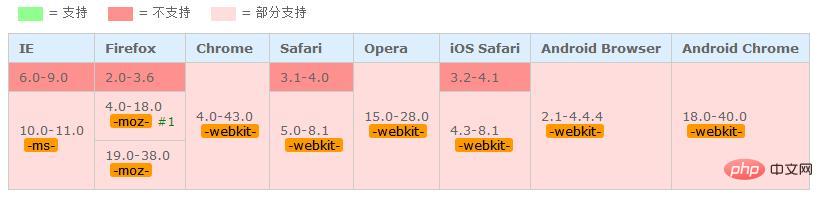
因為是HTML5中的新增屬性,所以會有相容性的問題。下面我們來看看瀏覽器的支援情況:
表格中的數字表示支援該屬性的第一個瀏覽器版本號。
placeholder屬性的基本用法,舉例說明:
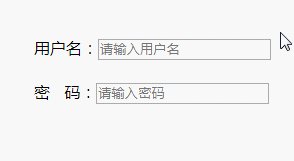
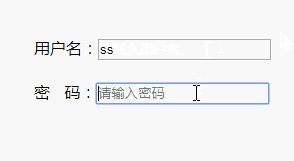
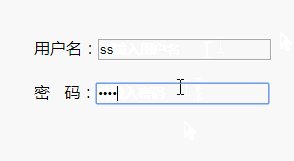
用户名:<input type="text" placeholder="请输入用户名"> <br /> 密 码:<input type="password" placeholder="请输入密码">
效果圖:

css3設定placeholder的樣式的方法。
css3設定placeholder的樣式程式碼範例:input::-webkit-input-placeholder {
color: palevioletred;
}
input::-moz-placeholder {
color: palevioletred;
}
input:-ms-input-placeholder {
color: palevioletred;
}
input::-webkit-input-placeholder {
color: palevioletred;
}
input::placeholder {
color: palevioletred;
}
css3的::placeholder偽元素來設定placeholder屬性樣式的。在css3中,偽元素::placeholder是用來設定物件文字佔位符的樣式。 【相關影片教學建議:CSS3教學】
說明:
::placeholder 偽元素用於控製表單輸入方塊佔位符的外觀,它允許開發者/設計師改變文字佔位符的樣式,預設的文字佔位符為淺灰色。當表單背景色為類似的顏色時它可能效果並不是很明顯,那麼就可以使用這個偽元素來改變文字佔位符的顏色。注意:
有些瀏覽器有自己的::placeholder偽元素非標準實作。所有這些實作都需要瀏覽器前綴。這些實作方式的範例是::-webkit-input-placeholder,:-ms-input-placeholder(單冒號),並且:-moz-placeholder已Firefox 19棄用,現在支援更新的是::-moz-placeholder偽元素。除了Firefox是 ::[prefix]placeholder,其他瀏覽器都是使用 ::[prefix]input-placeholder。
偽元素::placeholder的相容性:

以上是css3如何設定placeholder的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!



