這篇文章帶給大家的內容是關於JavaScript的DOM和BOM的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
文件物件模型(DOM)
面試官很喜歡問的:“你知道什麼是文件物件模型嗎?”,那今天我們一個個來解釋一下:
DOM:Document Object Model(文檔物件模型)
Document
中文翻譯:文檔,這裡的文檔指的是XML和HTML的頁面,當你建立一個頁面並且載入到網頁瀏覽器中,DOM就在幕後悄然而生,它會把你寫的網頁文件轉換成一個文件物件。
Object
中文翻譯:對象,學習js的同學一定對「一切皆對象」這句話不會陌生;
在JavaScript語言的類型大致可以分為以下三種:
使用者定義對象
自行建立的對象,例如:
var obj = {}內建物件
內建在JavaScript中的對象,無需我們創建,可以直接使用,例如:Array、Math和Data等
宿主物件
上期我們知道了什麼是宿主環境以後,應該對宿主對像是什麼有了一定的了解,在這裡我們指的是瀏覽器提供的對象,例如:window、document。
DOM中主要關注的就是document,document物件的主要功能就是處理網頁內容。
Model
中文翻譯:模型,如果你把這個字從DOM抽離出來,看下面的圖片~是不是就很好理解。
打個比方,如圖:是一套小區建築模型,基本上任何售樓處都會有它的身影,買房的人只需要根據這套模型就可以了解建設完成後的小區長什麼樣子,有哪些公共設施,植被面積又有多少………
而DOM也像一個這樣的模型,但它代表著加載到瀏覽器視窗的當前網頁,我們可以利用JavaScript對它進行讀取。
有了模型之後,我們同樣需要能看懂模型(可以理解為我需要知道這個模型是乾什麼用的);
如果沒有看懂模型,那就像跟一個盲人說,太陽是會發光發熱的,對於盲人來說,他是沒有這個概念的,因為他看不到太陽;
所以,雖然我們可以透過JavaScript對DOM進行讀取,但是我們要必須先能看懂模型。
DOM把一份文檔表示為一顆樹,有一個主幹支以及無數的分幹支,其實我個人覺得,更像是族譜。因為在描述標籤之間關係的時候,我們常用「父級」、「子級」、「兄弟」這樣的詞來表示並列標籤和嵌套標籤。
例如以下圖片:

#具體程式碼如下:
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello World!</h1>
<p>欢迎观看本次文章,包含以下内容:</p>
<ul>
<li>ECMAScript</li>
<li>DOM</li>
<li>BOM</li>
</ul>
</body>
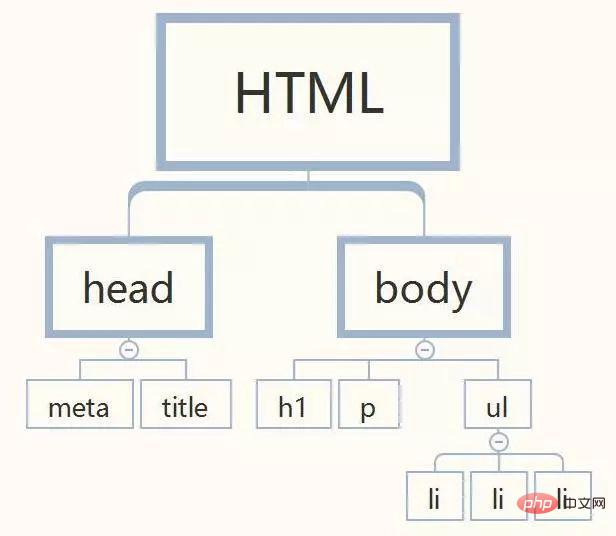
</html>我們把上面的結構抽象化為DOM樹:

從上面的圖,我們可以清楚的看到根元素是html,下面有兩個子元素,一個是head,另一個是body,而head和body之間是兄弟關係,以此類推,用這樣的方式我們可以把頁面中的所有元素都用模型抽象成一棵樹。
所以,DOM簡單來說就是:一套對文件的內容進行抽象化和概念化的方法,提供存取和操作網頁內容的方法和介面。
DOM的等級
不要以為只有ECMAScript有版本哦,DOM也是有不一樣的。
W3C官方網址:
https://www.w3.org/standards/...
DOM分為以下:
DOM0:沒有納入標準,屬於初級試驗性質的,主要用途翻轉圖片、驗證表單資料。
DOM1:1998年10月制定的標準,由兩大部分組成:DOM核心和DOM HTML。
DOM2:擴展滑鼠和使用者介面事件、範圍、遍歷,增加了對 CSS支援。
DOM3:進一步擴充了DOM,新增了驗證文件的方法,支援XML 1.0 規格。
Web 瀏覽器對DOM 的支援
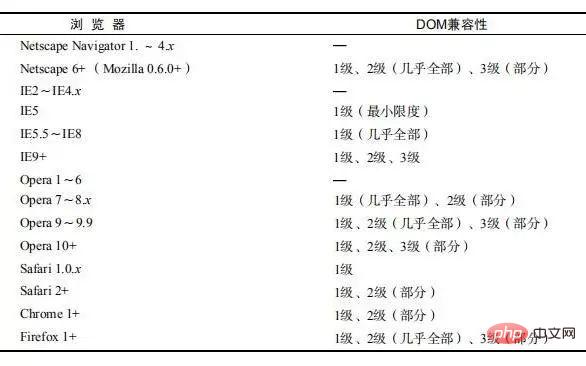
既然有級別,那麼無可避免就要面對相容問題,我們來看一下各個版本瀏覽器支援情況:

圖片來自《JavaScript高級程式設計》
其實DOM 不只是針對JavaScript 的,很多別的語言也都實作了DOM哦
瀏覽器物件模型(BOM)
BOM:Browser Object Model (瀏覽器物件模型)
提供與瀏覽器互動的方法和介面。
理解了DOM以後再來看BOM,就不需要這麼細緻的講解啦。開發人員使用 BOM 可以控制瀏覽器顯示的頁面以外的部分,例如:取得目前瀏覽器版本這樣的操作。
從根本上講,BOM 只處理瀏覽器視窗和框架;但人們習慣上也把所有針對瀏覽器的 JavaScript 擴充功能算作 BOM 的一部分。以下就是一些這樣的擴充功能:
彈出新瀏覽器視窗的功能
移動、縮放和關閉瀏覽器視窗的功能
提供瀏覽器詳細資訊的navigator 物件
#提供瀏覽器所載入頁面的詳細資訊的location 物件
提供用戶顯示器解析度詳細資訊的screen 物件
對cookies 的支援
像XMLHttpRequest 和IE 的ActiveXObject 這樣的自訂物件
BOM是沒有標準的,因此每個瀏覽器都有自己的實作。
但又因為各大瀏覽器之間都有共同對象,於是這些對象就成了事實上的標準。
W3C把瀏覽器中 JavaScript 最基本的部分標準化,已經將 BOM 的主要面向納入了 HTML5 的規範中。
#以上是JavaScript的DOM與BOM的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




