如何隱藏css元素?這篇文章就跟大家介紹5種隱藏css元素的方法,讓大家了解可以怎麼隱藏css元素,以及使用這些方法隱藏元素時需要記住的細微差別。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們先簡單介紹一下隱藏css元素的5種方法,分別為:
1、使用opacity屬性來隱藏元素
2、使用visibility屬性來隱藏元素
3、使用display屬性來隱藏元素
4、使用position屬性來隱藏元素
5、使用clip-path屬性來隱藏元素
以下我們來詳細介紹這5種隱藏css元素的方法,讓大家了解它們之間的細微差別。
opacity屬性
opacity屬性是透過設定元素的透明度來隱藏元素的。它的設計不會以任何方式改變元素的邊界框。這意味著將不透明度設為零只會在視覺上隱藏元素;元素仍然佔據其位置並影響網頁的佈局,它還會響應用戶互動。
.hide {
opacity: 0;
}如果你打算使用opacity屬性來隱藏螢幕閱讀器中的元素,很遺憾,這是不可能的。因為螢幕閱讀器將讀取元素及其所有內容,就像網頁上的所有其他元素一樣。
我還應該提一下,opacity屬性被動畫化,並用於創建一些出色的效果。範例:
HTML程式碼:
<div>1</div> <div class="o-hide">2</div> <div>3</div>
css程式碼:
.o-hide {
opacity: 0;
transition: all ease 0.8s;
}
.o-hide:hover {
opacity: 1;
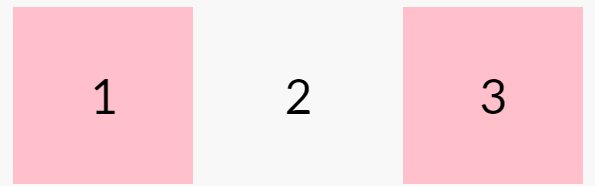
}效果圖:
當滑鼠懸停在隱藏的第二個區塊上時,該元素將從完全透明的狀態平滑過渡到完全不透明。該模組還設定了cursor:pointer,以顯示它可以與之互動。
visibility屬性
visibility屬性是透過設定是否可見,來隱藏元素的。當設定visibility屬性的值為hidden將隱藏我們的元素。
visibility屬性就和opacity屬性一樣,隱藏元素仍會影響我們網頁的版面。唯一的區別是,這次當用戶隱藏時,它不會捕獲任何用戶互動。此外,該元素也將對螢幕閱讀器隱藏。
只要初始狀態和最終狀態具有不同的值,此屬性也能夠進行動畫處理。這確保了可見性狀態之間的過渡可以是平滑的而不是突然的。
這個示範展示了visibility區別於opacity的地方:
HTML程式碼:
<div>1</div> <div class="o-hide"><p>2</p></div> <div>3</div>
css程式碼:
.o-hide {
visibility: hidden;
transition: all ease 0.8s;
}
.o-hide:hover {
visibility: visible;
}
.o-hide p {
visibility: visible;
margin: 0;
padding: 0;
}js程式碼:
var oHide = document.querySelector(".o-hide");
var oHideP = document.querySelector(".o-hide p");
var count = oHideP.innerHTML;
oHide.addEventListener("click", function(){
count++;
oHideP.innerHTML = count;
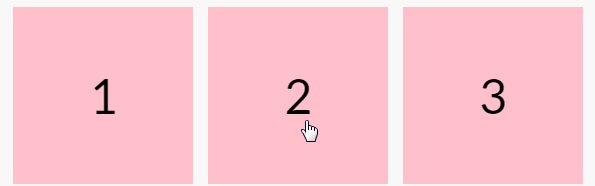
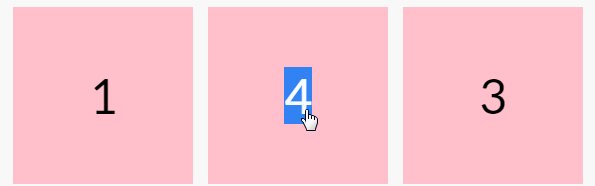
});效果圖:

請注意,如果將屬性明確設定為visibility,則設定visibility為hidden的元素的後代仍然可見。嘗試將滑鼠懸停在隱藏元素上而不是內部段落上,將看到遊標不會變成指標。此外,如果你嘗試點擊該元素,則您的點擊也不會被回應。
標籤仍然會捕獲所有的滑鼠事件。當你在文字上徘徊時,
display屬性
display屬性是真正意義上的隱藏了元素,設定display屬性的值為none,可以確保根本不生成框模型;且使用此屬性,隱藏元素時不會留下空白空間。不僅如此,只要display設定為none,任何直接使用者互動都是不可能的。此外,螢幕閱讀器也不會讀取元素的內容。就好像元素不存在一樣。
而,我們元素的所有後代也將被隱藏。此屬性無法設定動畫,因此各種狀態之間的轉換始終是突然的。
請注意,該元素仍可透過DOM存取。你可以像使用任何其他元素一樣操縱它。範例:
HTML程式碼:
<div>Hover!</div> <div class="o-hide"><p>0</p></div> <div>0</div>
css程式碼:
.o-hide {
display: none;
transition: all ease 0.8s;
}
.o-hide:hover {
display: block;
}
.o-hide p {
display: block;
margin: 0;
padding: 0;
}js程式碼:
var count = 0;
var oHide = document.querySelector(".o-hide");
var firstDiv = document.querySelector("div:nth-child(1)");
firstDiv.addEventListener("mouseover", function(){
count++;
oHide.innerHTML = '<p>' + count + '</p>';
});
firstDiv.addEventListener("click", function(){
oHide.style.display = "block";
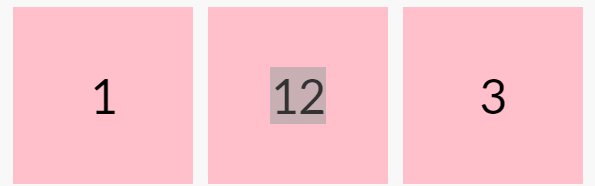
});效果圖:
可以看到第二塊有一個p段落,其display屬性被設定為block,但該段仍然是看不見的。這就是visibility:hidden和display: none的一個差別。在第一種情況下,任何明確設定visibility為visible的後代都將變為可見,但這不會發生display屬性裡。設定display: none後,所有的後代都被隱藏起來,不管他們的展示有多大價值。
現在,在演示的第一個區塊上懸停幾次。做過徘徊?單擊第一個區塊。這應該會使第二個區塊可見。裡面的計數現在應該是零以外的數字。這是因為即使對使用者隱藏的元素仍然可以使用JavaScript進行操作
position属性
假设你有一个要与之交互的元素,但又不希望它影响网页布局。到目前为止,没有任何属性可以正确处理这种情况。在这种情况下,你可以做的一件事,那就是将元素移出视图窗口。这样它不会影响布局,仍然可以操作。
以下演示说明绝对定位如何隐藏元素和工作方式与上一个演示大致相同(html代码一样):
css代码:
.o-hide {
position: absolute;
top: -9999px;
left: -9999px;
}
.o-hide:hover {
position: static;
}js代码:
var count = 0;
var oHide = document.querySelector(".o-hide");
var firstDiv = document.querySelector("div:nth-child(1)");
firstDiv.addEventListener("mouseover", function(){
count++;
oHide.innerHTML = count;
});
firstDiv.addEventListener("click", function(){
oHide.style.position = "static";
});效果图:
这里的主要思想是将负的顶部和左侧值设置得足够高,以使元素在屏幕上不再可见。该技术的一个好处(或潜在的缺点)是屏幕阅读器可以读取绝对定位元素的内容。这是完全可以理解的,因为你只将元素移出视图窗口,以便用户无法看到它。
你应该避免使用此方法隐藏任何可以获得焦点的元素,因为当用户关注该元素时会导致意外跳转。此方法经常用于创建自定义复选框或单选按钮。
clip-path属性
隐藏元素的另一种方法是剪切它们。以前,这可以通过clip属性来完成,但是已经弃用了有利于更好的属性clip-path。
请注意,IE或Edge尚未完全支持下面clip-path属性值的使用。这是一个展示它的示例演示:
css代码:
.o-hide {
clip-path: polygon(0px 0px, 0px 0px, 0px 0px, 0px 0px);
}js代码:
var count = 0;
var oHide = document.querySelector(".o-hide");
var firstDiv = document.querySelector("div:nth-child(1)");
firstDiv.addEventListener("mouseover", function(){
count++;
oHide.innerHTML = count;
});
firstDiv.addEventListener("click", function(){
oHide.className = "";
});效果图:
如果将鼠标悬停在第一个元素上,它仍然可以影响第二个元素,即使它被clip-path属性隐藏。如果单击该元素,它将删除隐藏的类以显示我们一直存在的元素。这个文本仍然可以被屏幕阅读器阅读。
即使我们的元素不再可见,它周围的元素仍然表现得像它原来的矩形尺寸。请记住,在悬停区域之外,像悬停或点击等用户交互是不可能的。在我们的例子中,这意味着用户将无法直接与隐藏元素交互。此外,该属性能够以各种方式被动画化以产生新的效果。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上是如何隱藏css元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!



