這篇文章帶給大家的內容是關於python中Django圖書人物適配系統的實現方法(前端),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
Django加入路由
與flask一樣,django也需要使用路由將URL與服務端要執行的程式碼關聯。
兩者相同的地方是都可以將一個普通函數變成視圖函數。不同的是,flask使用裝飾器@app.route()定義路由,而django使用正規表示式定義路由。
操作:在我們建立的book專案中新建urls.py檔案
#FristDjango\book\urls.py from django.conf.urls import url from django.contrib import admin from book.views import index,detail urlpatterns = [ url(r'^$',index), #http://127.0.0.1:9099/ url(r'book/(?P<id>\d+)/$',detail) #http://127.0.0.1:9099/book/1/ ]</id>
修改主專案的setting.py檔案
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'',include('book.urls'))
]檢視函數可以隨意編寫,現在只用來做測試
#FristDjango\book\views.py
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request): #django不同于flask,flask默认请求方式是request,而django里面的请求对象必须作为参数接收
return HttpResponse('ok')
def detail(request,id):
return HttpResponse('%s is ok' %(id))
#^匹配URL路徑的開始, $匹配URL路徑的結束。中間什麼都沒有,表示這個正規符合的是根目錄,‘/’。
簡易的網頁結構
#已經測試過網頁是可用的,現在編寫自己的html檔案來實作自己的項目
我們的網頁範本檔案放在主專案templates/目錄下的應用程式檔案裡,可能會有多個應用,所以建立不同的目錄,用來區分。
需要實現與資料庫的結合,後台管理的資料庫資訊應該在前台顯示,重新編寫視圖函數
#FristDjango\book\views.py
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
from book.models import BookInfo,HeroInfo
def index(request): #django不同于flask,flask默认请求方式是request,而django里面的请求对象必须作为参数接收
# return HttpResponse('ok')
books = BookInfo.objects.all()
return render(request,'book/index_old.html',context={
'books':books,
})
def detail(request,id):
# return HttpResponse('%s is ok' %(id))
book = BookInfo.objects.get(id=id)
heros = book.heroinfo_set.all()
return render(request,'book/detail_old.html',context={
'book':book,
'heros':heros
})主頁顯示的html頁面
# templates/book/index_old.html nbsp;html> <meta> <title>主页</title>
{{ book.bpub_time }}
{{ book.bcontent }}
書籍詳情頁顯示的html頁面
# templates/book/detail_old.html
nbsp;html>
<meta>
<title>{{ book.btitle}}详情页</title>
<h1>{{ book.btitle }}</h1>
{{ hero.hcontent }}
{% endfor %}
如何讓頁面變得好看
step1: 書籍資訊太少,修改書籍資料庫表格結構,新增圖書摘要、圖書圖片
step2:從網路上找一些好看的頁面檔案來做修改
注意:静态文件(CSS,JS,IMG)单独存放一个目录static/ 样式文件的目录需要修改,主项目settings.py文件修改Static files
step1操作:修改book/models.py檔案中BookInfo表的結構,加入摘要,圖片。新建static/uploads/目錄用來存放上傳的圖片。
bcontent = models.TextField(default='摘要', verbose_name='书籍摘要') bimg = models.ImageField(default=None, upload_to='static/uploads/')
終端執行資料庫遷移指令
python manage.py makemigrations python manage.py migrate
使用管理員登陸後台,修改書籍內容
step2操作:新建static/目錄後,修改主項目settings.py文件
# Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.10/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ]
注意:主頁和詳情頁有大量重複程式碼,我們建立一個基底模板,讓應用程式模板繼承於基底類別可減少程式碼重複量。
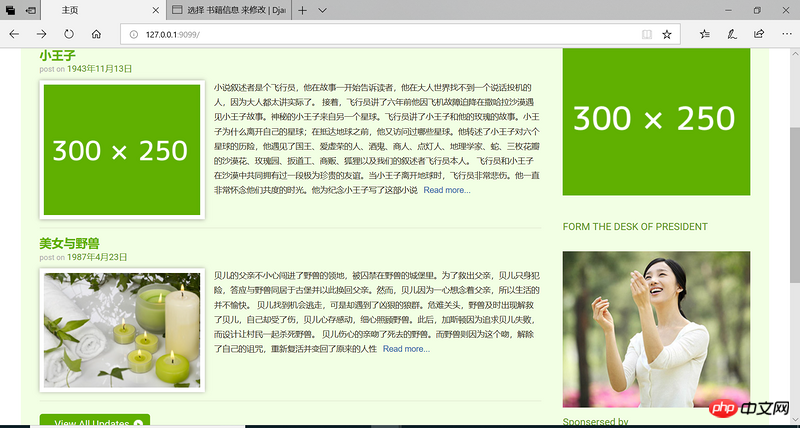
最後修改的網頁顯示如圖:


專案框架圖:

以上是python中Django圖書人物適配系統的實作方法(前端)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


