文字垂直在網頁版面中是常需要用到的,所以這篇文章跟大家分享如何使用CSS指定框架內文字的垂直位置,內容很詳細,有需要的朋友可以參考一下。
在上一篇文章中介紹了利用CSS的text-align屬性實作了文字的水平對齊,下面我們就來介紹用於指定框架內文字垂直位置的內容。
由於沒有直接指定框架內文字垂直位置的屬性,因此我們可以透過以下方法進行設定。 (建議課程:)
方法1:將框架樣式變更為表格單元格並使用vertical-align屬性
如果將框架樣式變更為表格儲存格,則可以使用vertical-align屬性指定垂直位置。
在CSS中編寫以下程式碼並設定垂直位置。
頂部對齊的範例
.TextVerticalTop {
display: table-cell;
vertical-align: top;
}底部對齊的範例
.TextVerticalBottom {
display: table-cell;
vertical-align: bottom;
}居中範例
.TextVerticalCenter {
display: table-cell;
vertical-align: middle;
}方法2:使用position:relative以相對位置指定
#如果position:relative指定樣式,則可以在相對座標中指定內部放置位置。
指定要在相對位置(例如「50%」)內顯示的文字的位置。
頂部對齊的範例
span.top {
position: absolute;
top: 0;
}底部對齊的範例
span.bottom {
position: absolute;
bottom: 0;
}居中範例
span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}程式碼範例:使用display:table-cell
程式碼如下:
TextAlignVerticalCell.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVerticalCell.css" />
</head>
<body>
<div class="TextVerticalTop">
顶部垂直对齐。 </div>
<br />
<div class="TextVerticalBottom">
底部垂直对齐。 </div>
<br />
<div class="TextVerticalCenter">
居中垂直对齐。 </div>
</body>
</html>TextAlignVerticalCell. css
.TextVerticalTop {
height:96px;
width:280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: top;
}
.TextVerticalBottom {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: bottom;
}
.TextVerticalCenter {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: middle;
}說明:
display: table-cell將div標籤當作表格儲存格來處理。在作為表格的儲存格進行處理的情況下,為了有效地使用vertical-align屬性,所以使用vertical-align設定內部文字的垂直位置。
display: table-cell透過設置,因為它不再是區塊元素,所以不在div標籤的末尾處進行換行,因此使用了換行符
標籤。
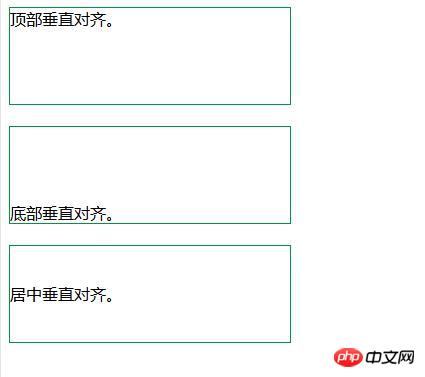
顯示結果:
使用網頁瀏覽器顯示上述HTML檔案。將顯示如下所示的效果。

程式碼範例:使用position:relative
TextAlignVertical.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVertical.css" />
</head>
<body>
<div class="Frame">
<span class="top">顶部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="bottom">底部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="center">居中垂直对齐。</span>
</div>
</body>
</html>TextAlignVertical.css
.Frame {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #8b5285;
position: relative;
}
span.top {
position: absolute;
top: 0;
}
span.bottom {
position: absolute;
bottom: 0;
}
span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}說明:
position: relative在外部div標籤中設定並以相對座標指定它。如果文字在上端對齊的話,在內部文字的樣式的top屬性中指定0。如果把文字在下端對齊,則在bottom屬性中指定0。在中央的情況下,在top屬性中指定50%。但因為文字的左上的座標是50%的位置,所以在框架的中央必須要把文字的行的高度的一半錯開,那個值是margin-top屬性為- 0.5 em。
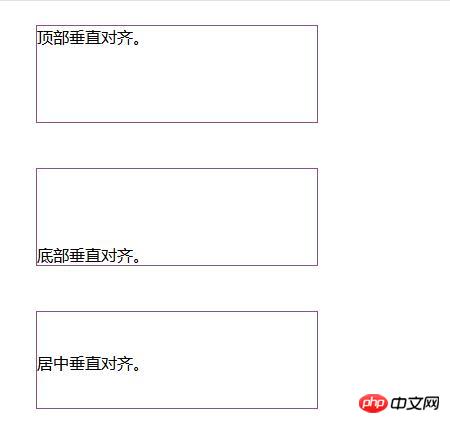
效果如下:
使用網頁瀏覽器顯示上述HTML檔案。將顯示如下所示的效果。

以上是如何使用CSS設定框架內文字的垂直位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!



