這篇文章帶給大家的內容是關於ES6中箭頭函數的解析(附範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
箭頭函數有兩個作用:
更簡短的寫法
不綁定this
()=>{}
()=>{console.log('arrow');return null}
()=>'hello'
(num1, num2)=>num1+num2
num=>++num
()=>({name:'arrow'})正規一點
let add = (num1, num2)=>{
return num1 + num2
}
add(1, 2)聲明了一個add變量,該變數是一個加法函數,該函數有兩個形參:num1、num2,返回值為這兩個參數相加的結果
單參數
let increment = num=>{
return num + 1
}上面聲明了一個increment變量,該變數為自增函數,該參數只有一個形參num,傳回值為為此參數自增1,因為只有一個參數,所以可以省略箭頭函數參數列表的()
無參數
let now = () => {
return Date.now()
}
let now==>{} // Uncaught SyntaxError: Unexpected token ==上面聲明了一個now變量,該變量是一個函數,可以獲取當前時間戳,因為不需要參數,所以參數列表置空,但是這種情況下不能將()省略,否則將導致語法錯誤
單一傳回值
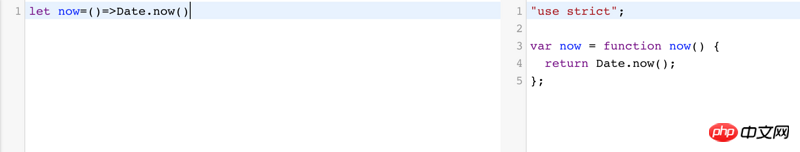
let now = () => Date.now()
上面函數也可以簡寫為以下方式,因為函數體只有一句話,所以可以省略{}和return
單一回傳值:傳回物件字面量
雖然箭頭函數可以省略{}和return,但是在回傳一個物件字面量的時候要格外注意,如果是像下面的寫法,雖然在語法檢查的時候不會報錯,但是和你所期望的可能不太一樣,比如這裡,你希望得到的數據是{name:'hello'},但是結果卻是undefined。
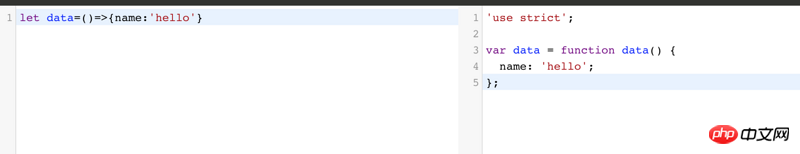
let data=()=>{name:'hello'} // 不会报错
console.log(data()) // undefined為什麼呢?用babel解析一下

可以發現,被解析成了
var data = function data() {
name: 'hello';
};並沒有return,對比4的例子

所以,其實{name:'hello'}被解析成了函數體,{}是函數的{},而不是物件的{},而name:'hello'被解析成了語句,這種語句不常用,卻是滿足js語法的,叫做標籤,案例:
var str = "";
loop1:
for (var i = 0; i <p>所以如果箭頭函數需要傳回單一的物件字面量,需要加對<code>()</code></p><pre class="brush:php;toolbar:false">let data=()=>({name:'hello'})看下面一種情況
function Person() {
this.age = 0;
setInterval(function growUp() {
console.log(this.age)
}, 1000);
}
var p = new Person();通常,我們希望在setInterval的回呼函數中訪問Person的變量,例如age,但是每個新定義的函數都有自己的this,所以這裡的this是growUp的this,並不是Person的this,這將導致this.age將會得到undefined,為了解決這種問題,我們通常會使用折衷的解決方案:
function Person() {
this.age = 0;
var that=this
setInterval(function growUp() {
console.log(that.age)
}, 1000);
}
var p = new Person();用一個臨時變數that來持有this,避免使用growUp的this,這個時候就輪到箭頭函數上場了:
function Person() {
this.age = 0;
setInterval(()=> {
console.log(this.age)
}, 1000);
}
var p = new Person();在箭頭函數中,是不會綁定this的,也就是他沒有自己的this,所以這時候,他的this,就是Person的this。這就是所謂的箭頭函數並沒有綁定this,而在我看來,回呼函數就是箭頭函數最好的歸宿。
babel解析之後的結果其實還是老方法:
"use strict";
function Person() {
var _this = this;
this.age = 0;
setInterval(function () {
console.log(_this.age);
}, 1000);
}
var p = new Person();箭頭函數支援預設參數
let add = (num1 = 0, num2) => num1 + num2
箭頭函數支援剩餘參數
let add = (...numList) => numList.reduce((n1, n2) => n1 + n2)
箭頭函數支援參數列表解構
let f = ([a, b] = [1, 2], {x: c} = {x: a + b}) => a + b + c;箭頭函數不支援arguments,如果要使用arguments,推薦上面的剩餘參數的寫法
// 栗子1
var arguments = [1, 2, 3];
var arr = () => arguments[0];
arr(); // 1
// 栗子2
function foo(n) {
var f = () => arguments[0] + n; // 隐式绑定 foo 函数的 arguments 对象. arguments[0] 是 n
return f();
}
foo(1); // 2
// 栗子3
function foo() {
var f = (...args) => args[0];
return f(2);
}
foo(1);
// 2Object.defineProperty()會出現意料之外的影響
'use strict';
var obj = {
a: 10
};
Object.defineProperty(obj, "b", {
get: () => {
console.log(this.a, typeof this.a, this);
return this.a+10;
// 代表全局对象 'Window', 因此 'this.a' 返回 'undefined'
}
});無法和new一起使用
var Foo = () => {};
var foo = new Foo(); // TypeError: Foo is not a constructor沒有prototype
var Foo = () => {};
console.log(Foo.prototype); // undefined解析順序有影響##
let callback;
callback = callback || function() {}; // ok
callback = callback || () => {};
// SyntaxError: invalid arrow-function arguments
callback = callback || (() => {}); // ok以上是ES6中箭頭函數的解析(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
