jQuery取得特殊屬性的值以及設定內容的方法:1、透過val方法設定和取得表單元素的值;2、透過html方法取得內容的值;3、透過text方法取得並設定內容的值。

本文操作環境:Windows7系統、jquery3.2.1版、Dell G3電腦。
本文章介紹的是有關jQuery特殊屬性方法的使用以及如何去設定元素的值。有一定的參考價值,希望對大家有幫助。
val方法
val方法適用於設定和取得表單元素的值,例如input、textarea的值
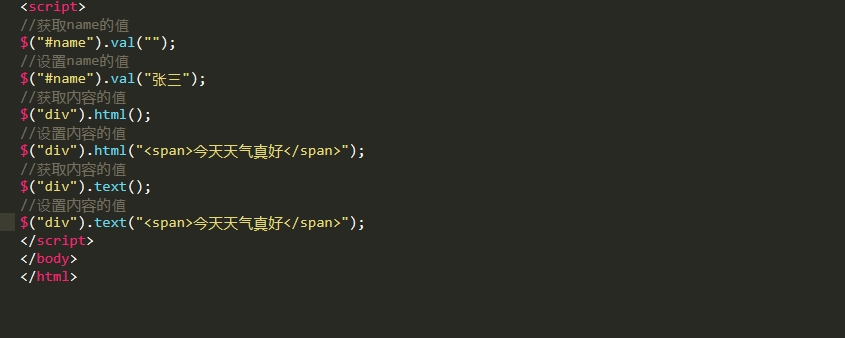
//获取name的值 $("#name").val(""); //设置name的值 $("#name").val("张三");
html方法
html方法相當於innerHTML,會辨識html標籤
//获取内容的值 $("div").html("今天天气真好");
text方法
text方法相當於innerText,不會辨識html標籤
//获取内容的值 $("div").text(); //设置内容的值 $("div").text("今天天气真好");
innerHTML與innerText的差異
innerText列印的是標籤間的文字訊息,會將標籤過濾掉而且低版本的火狐瀏覽器不支援
innerHtml 列印標籤之間的內容包括標籤和文字訊息並且各瀏覽器都支援
width方法與height方法
兩者所使用的方法一樣
$(“img”).width(200);//设置图片的宽度 $(“img”).width();//获取图片的宽度; 例如获取可视区的宽高 $(window).width(); $(window).height();
【注意】當()裡的內容為空時代表取得內容的值,有值時代表設定內容的值
jQuery特殊屬性方法【jQuery教學】
總結:透過本文的介紹,想必大家學會如何去取得一個元素的文字值和設定文字內容,以及視覺區的寬度和高度的值,希望本文對大家的學習有所幫助。
以上是jQuery如何取得特殊屬性的值以及設定內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!