這篇文章主要給大家簡單介紹css flex彈性盒子佈局的基礎知識。
在之前的文章中跟大家介紹過css Grid網格佈局,本節繼續介紹css中的flex彈性佈局。
flex彈性佈局是css3中的一個有效的佈局方式。
引入彈性盒佈局模型(flex box)的目的是提供一種更有效的方式來對一個容器中的條目進行排列、對齊和分配空白空間。即便容器中條目的尺寸未知或是動態變化的,彈性盒佈局模型也能正常的工作。
或說當頁面佈局必須適應不同的螢幕尺寸和不同的顯示裝置時,元素可預測地運作。它不使用浮動,flex容器的邊緣也不會與其內容的邊緣折疊。
那什麼是flex容器?
採用Flex佈局的元素,稱為Flex容器(container),簡稱」容器」。
推薦flex佈局影片教學:《2018最新5個flex彈性佈局影片教學》
flex彈性佈局簡單的程式碼範例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局</title>
</head>
<style>
.box1{
background: #1F376D;
height: 500px;
width: 500px;
}
.box2{
background: #745A74;
height: 500px;
width: 500px;
}
.box3{
background: #26A3CF;
height: 500px;
width: 500px;
}
.box4{
background: #CCCC66;
height: 500px;
width: 500px;
}
</style>
<body style="display: flex; flex-direction: row">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box3"></div>
<div class="box1"></div>
</body>
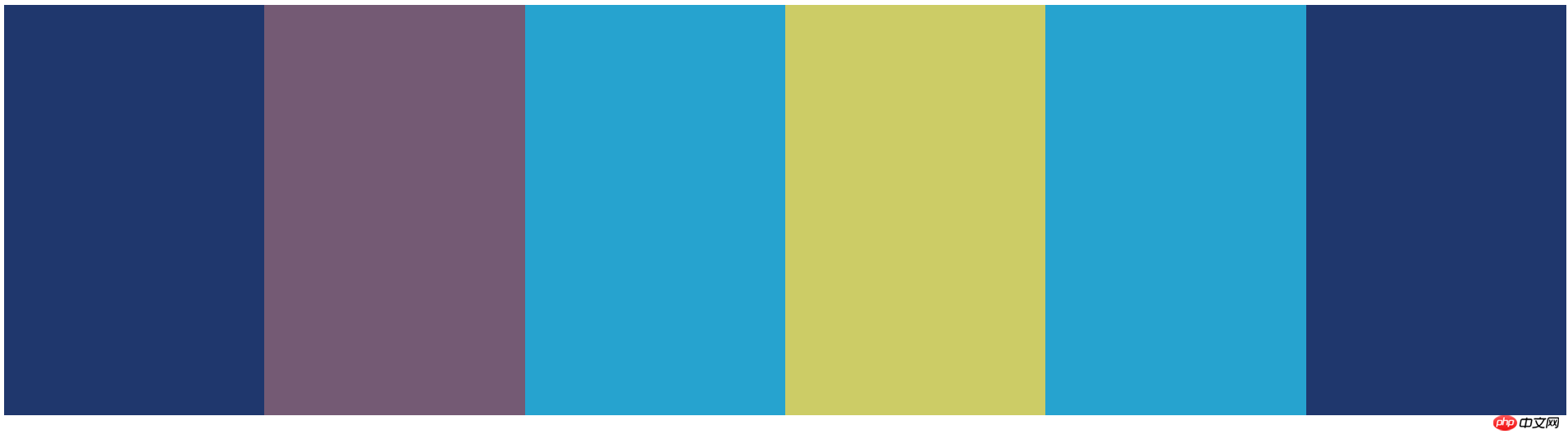
</html>效果如下圖:

我們可以設定使用display: flex ;屬性,讓盒子具有彈性佈局的屬性。
flex-direction 屬性規定靈活項目的方向。
而專案就是容器成員,稱為Flex專案(item),簡稱」專案」。
flex-direction可以有不同的屬性值:
row:預設值。靈活的項目將水平顯示,如本例中項目從右到左水平展示。
row-reverse:與 row 相同,但以相反的順序。
column:靈活的項目將垂直顯示。
column-reverse:與 column 相同,但以相反的順序。
initial:設定該屬性為它的預設值。
inherit:從父元素繼承該屬性。
注意:如果元素不是彈性盒物件的元素,則 flex-direction 屬性不起作用。
這篇文章就是關於flex彈性盒子佈局的簡單介紹,希望對有興趣的朋友有一定的幫助!
以上是彈性盒子佈局flex是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




