這篇文章帶給大家的內容是關於多行文本進行截斷的奇淫巧技,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
單行文字的截斷非常簡單,但是多行文字的截斷可謂是非常頭疼,剛學css時候就為了這個寫了很多亂七八糟的程式碼,今天工作又遇到了這個需求...比較巧的是某公眾號今天正好也推送了一篇如何設定截斷的文章,心血來潮就自己將見到的各種方法總結下,也算加深記憶與理解。
各種奇淫巧技
先預設一個html結構,分別用不同的方法對其進行嘗試,html結構:
<div> <div>中国足球就像是一列疾驰而过的地铁,当再一次与世界杯擦肩而过的时候,我们才会更清楚地意识到,这列地铁的前方也许依旧是冬天,但是里皮的到来或许可以让那个冬天不再像以往那样的寒冷和漫长,因为至少他在用他的睿智和对足球的热情点亮了我们前方的路,只愿这终将是一列开往春天的地下铁。</div> </div>
初始css程式碼,主要設定了容器的寬度,行高和overflow:hidden:
.wrap {
width: 300px;
height: 3.6em;
border: 1px solid #eee;
overflow: hidden;
font: 700 16px/1.2 "微软雅黑";
}下面的方法都是在樣式名稱wrap的基礎上新增各自的多重選擇器。
這個放在第一個說,因為這個可能是最簡單的方法了,程式碼:
.line-camp {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}直接用-webkit-line-clamp控制行數,就可以達到目的,當文字超過三行的時候就會截斷加上省略號。但看到這個-webkit-就會知道這個只針對webkit核心瀏覽器,火狐都是不支援的,這可是很嚴重的問題,目前也沒有很好的hack方法。並且注意這裡文字我用了p包,加入用p等有預設內邊距或外邊距的元素包裹,這個樣式就會出很大的問題無法使用。因此這個屬性看起來美但是使用起來局限性太大了...不得不吐槽為啥不把這個屬性規範統一了,也就沒下面那麼多事了。
這個方法我看到真得是被驚艷到了,網路上有很多文章介紹了這個,搜了下找到了原文。這裡就複述下。
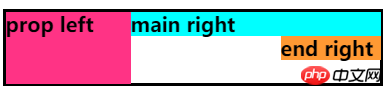
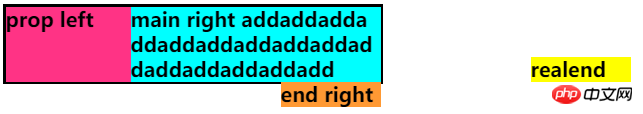
從這個方法的思想源頭來分析,假設一個固定大小(寬300px)的容器內部有三個塊,一個左浮動(寬100px)高度撐滿,右邊兩個右浮動根據文字多少自適應撐開。 
當藍色區塊中的文字逐漸增多時候,橘色區塊的位置也會發生變化,圖中容器高度正好是三倍的行高,因此當藍色區塊文字少於或等於三行的時候,橘色區塊一直在藍色區塊的右下方移動:

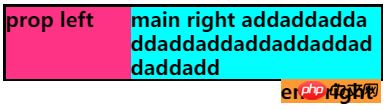
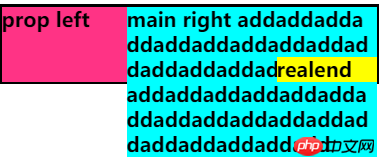
#當藍色區塊文字大於三行的時候,橘色區塊會移動到藍色塊右側,粉紅色塊下面:

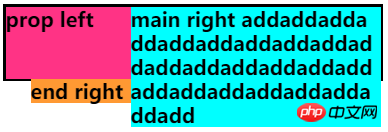
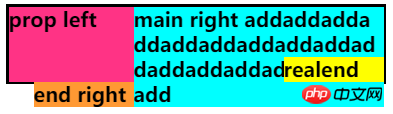
由於浮動的特性,橙色塊的移動給了我們靈感,新增一個黃色塊相對於橘色區塊定位:
.realend {
position: absolute;
width: 100%;
top: -20px;
left: 200px;
background-color: yellow;
}那麼隨著藍色區塊文字增加黃色區塊移動的效果如下:


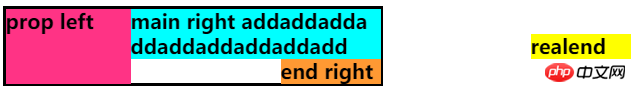
很驚訝的發現這樣做的話,當藍色區塊文字溢出時候,黃色區塊正好在右下角可以作為省略號的位置,而未溢出時候黃色區塊是溢出容器的,正好符合要求。
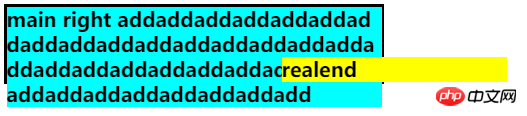
但是這樣多一個標籤絕對定位明顯是很囉嗦的,我們採用相對定位就可以了,只保留黃色區塊:
.realend {
float: right;
width: 80px;
background-color: yellow;
position: relative;
left: 200px;
top: -20px;
}效果一樣的:

整個思路已經有了,下面就輪到處理現在存在的問題了,紅色塊的寬度把藍色塊推到右邊100px的距離,顯然是不合理的,我們利用負margin處理藍色塊,將藍色塊設置為100%寬度,然後margin-left設置為-100px,這樣藍色塊就能充滿整個容器覆蓋了粉色塊,這時候黃色塊也設置自身寬度的負margin-left設定為-80px,然後用盒模型的原理再設定padding-right為粉紅色塊的寬度100px(設定margin-right也可以,都是利用盒模型讓黃色塊實際盒模型寬度為紫色塊的寬度),這裡的負邊距的用法很巧妙,可以多理解下,然後再left百分百定位就可以了。
.main {
float: right;
width: 100%;
margin-left: -100px;
background-color: #00ffff;
}
.realend {
float: right;
width: 80px;
background-color: yellow;
position: relative;
left: 100%;
top: -20px;
margin-left: -80px;
padding-right: 100px;
}效果如下:

给容易加上overflow:hidden就达到效果了。
最后我们就根据上面的原理实现第二种文字截断:
.ellipsis:before {
content:"";
float: left;
width: 5px; height: 3.6em; }
.ellipsis > *:first-child {
float: right;
width: 100%;
margin-left: -5px; }
.ellipsis:after {
content: "\02026";
box-sizing: content-box;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
float: right; position: relative;
top: -1.2em; left: 100%;
width: 3em; margin-left: -3em;
padding-right: 5px;
text-align: right;
background-size: 100% 100%;
/* 512x1 image, gradient for IE9. Transparent at 0% -> white at 50% -> white at 100%.*/
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAABCAMAAACfZeZEAAAABGdBTUEAALGPC/xhBQAAAwBQTFRF////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////AAAA////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////wDWRdwAAAP90Uk5TgsRjMZXhS30YrvDUP3Emow1YibnM9+ggOZxrBtpRRo94gxItwLOoX/vsHdA2yGgL8+TdKUK8VFufmHSGgAQWJNc9tk+rb5KMCA8aM0iwpWV6dwP9+fXuFerm3yMs0jDOysY8wr5FTldeoWKabgEJ8RATG+IeIdsn2NUqLjQ3OgBDumC3SbRMsVKsValZplydZpZpbJOQco2KdYeEe36BDAL8/vgHBfr2CvTyDu8R7esU6RcZ5ecc4+Af3iLcJSjZ1ivT0S/PMs3LNck4x8U7wz7Bv0G9RLtHuEq1TbJQr1OtVqqnWqRdoqBhnmSbZ5mXapRtcJGOc4t2eYiFfH9AS7qYlgAAARlJREFUKM9jqK9fEGS7VNrDI2+F/nyB1Z4Fa5UKN4TbbeLY7FW0Tatkp3jp7mj7vXzl+4yrDsYoVx+JYz7mXXNSp/a0RN25JMcLPP8umzRcTZW77tNyk63tdprzXdmO+2ZdD9MFe56Y9z3LUG96mcX02n/CW71JH6Qmf8px/cw77ZvVzB+BCj8D5vxhn/vXZh6D4uzf1rN+Cc347j79q/zUL25TPrJMfG/5LvuNZP8rixeZz/mf+vU+Vut+5NL5gPOeb/sd1dZbTs03hBuvmV5JuaRyMfk849nEM7qnEk6IHI8/qn049hB35QGHiv0yZXuMdkXtYC3ebrglcqvYxoj1muvC1nDlrzJYGbpcdHHIMo2FwYv+j3QAAOBSfkZYITwUAAAAAElFTkSuQmCC);
background: -webkit-gradient(linear, left top, right top,
from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);总结
推荐第二种利用浮动和负边距等特性的方案,可以兼容到所有浏览器,对理解css也有很大帮助,js方法其实很繁琐效率也很低不到迫不得己还是不要使用。
以上是多行文本進行截斷的奇淫巧技的詳細內容。更多資訊請關注PHP中文網其他相關文章!





