這篇文章帶給大家的內容是關於純CSS實作表頭固定的程式碼範例,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
純CSS實作表頭固定之所以難,主要在兩點。一是佔有最大市場佔有率的IE6不支援position:fixed。另一個,是人們想破頭都想在一起表格中實現這種效果。
我們知道,CSS是負責表現,HTML是負責結構,同樣的結構,換個樣式,給人的感覺完全不同,這也說明人的眼睛是很容易受騙。因此前些狂熱鼓吹p CSS的日子裡,人們總是想在頁面去掉table,用p span弄出了一個個「table」來。雖然這種事是不可取,但也告訴我們,table做得的事,透過一些組合我們也能做出來。換個想法來說,既然一個table做不了,就兩個吧。上面的table模擬表頭,下面的table模擬帶有捲軸的部分。在我們繼續講下去之前,我們先先明確一下我們的需求吧,要不太抽象了。首先是表格為4*9,每列寬170px,總為680px,滾動條在各瀏覽器預設為16px,別忘了,width是不包含border在內,四列就有5個縱向的border,寬總長為701px。
然後我們把這個table一分為二,第一個table為表頭,第二個table要帶滾動條,說明要在其父元素上應用overflow樣式,因此它要外套一個p。這個p與第一個table應該是等長的。不過不用花心思了,我們在它們的外面最套一個p,設定其width為701px,然後把這兩個子元素的寬都設為100%就行了。注意,我們在table中明確新增tbody以提高表格的渲染效率。
<p> </p>
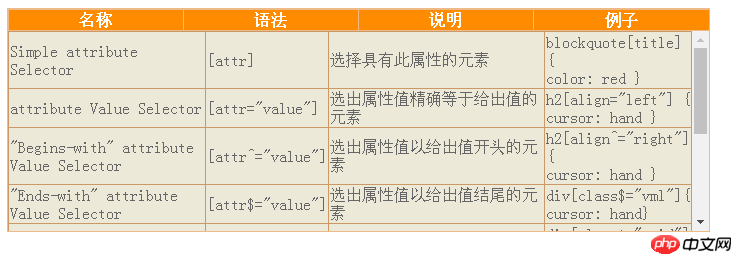
| 名称 | 语法 | 说明 | 例子 |
|---|
| Simple attribute Selector | [attr] | 选择具有此属性的元素 | blockquote[title] { color: red } |
| attribute Value Selector | [attr="value"] | 选出属性值精确等于给出值的元素 | h2[align="left"] { cursor: hand } |
| "Begins-with" attribute Value Selector | [attr^="value"] | 选出属性值以给出值开头的元素 | h2[align^="right"] { cursor: hand } |
| "Ends-with" attribute Value Selector | [attr$="value"] | 选出属性值以给出值结尾的元素 | p[class$="vml"]{ cursor: hand} |
| Substring-match attribute Value Selector | [attr*="value"] | 选出属性值包含给出值的元素 | p[class*="grid"]{ float:left} |
| One-Of-Many Attribute Value Selector | [attr~="value"] | 原元素的属性值为多个单词,给出值为其中一个。 | li[class~="last"]{ padding-left:2em} |
| Hyphen Attribute Value Selector | [attr|="value"] | 原元素的属性值等于给出值,或者以给出值加“-”开头 | span[lang|="en"]{ color:green} |
| 反选属性值选择器 | [attr!="value"] | 非标准,jQuery中出现的 | span[class!="red"]{ color:green} |
表現層部分:
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
#scrollTable table.thead{ /*表头*/
/*p的第一个子元素*/
width:100%;
}
#scrollTable table.thead th{/*表头*/
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
#scrollTable p{/*能带滚动条的表身*/
/*p的第二个子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTable table.tbody{/*能带滚动条的表身的正体*/
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
#scrollTable table.tbody td{/*能带滚动条的表身的格子*/
border:1px solid #C96;
}運行程式碼:
nbsp;html>
<meta>
<title>纯CSS实现表头固定</title>
<style>
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
#scrollTable table.thead{ /*表头*/
/*p的第一个子元素*/
width:100%;
}
#scrollTable table.thead th{/*表头*/
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
#scrollTable p{/*能带滚动条的表身*/
/*p的第二个子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTable table.tbody{/*能带滚动条的表身的正体*/
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
#scrollTable table.tbody td{/*能带滚动条的表身的格子*/
border:1px solid #C96;
}
</style>
<p>
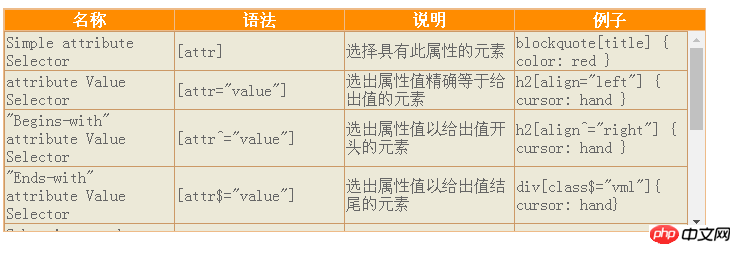
</p>| 名称 | 语法 | 说明 | 例子 |
|---|
| Simple attribute Selector | [attr] | 选择具有此属性的元素 | blockquote[title] { color: red } |
| attribute Value Selector | [attr="value"] | 选出属性值精确等于给出值的元素 | h2[align="left"] { cursor: hand } |
| "Begins-with" attribute Value Selector | [attr^="value"] | 选出属性值以给出值开头的元素 | h2[align^="right"] { cursor: hand } |
| "Ends-with" attribute Value Selector | [attr$="value"] | 选出属性值以给出值结尾的元素 | p[class$="vml"]{ cursor: hand} |
| Substring-match attribute Value Selector | [attr*="value"] | 选出属性值包含给出值的元素 | p[class*="grid"]{ float:left} |
| One-Of-Many Attribute Value Selector | [attr~="value"] | 原元素的属性值为多个单词,给出值为其中一个。 | li[class~="last"]{ padding-left:2em} |
| Hyphen Attribute Value Selector | [attr|="value"] | 原元素的属性值等于给出值,或者以给出值加“-”开头 | span[lang|="en"]{ color:green} |
| 反选属性值选择器 | [attr!="value"] | 非标准,jQuery中出现的 | span[class!="red"]{ color:green} |

發現表頭的格子與表身的格子不對齊。這時我們需要動用col標籤,col允許我們統一設定tbody中索引值與它相同的td或th的背景色,文字對齊方式與寬度。雖然CSS2.1的相鄰選擇器與CSS3的子元素過濾偽類能讓我們用更精簡的方式設定它們,而且是樣式與結構分離那種,可惜IE家族總是拖後腿。我們再看一下它們的長度,由於最後一個表格有可能受滾動條擠壓而縮短長度,我們保證前三列長度相等就行了,剩餘的都分配給最後一個,換言之,最後一個不用設置。另,IE下可以設定捲軸的樣式,我們也把玩一翻吧。
表現層部分:
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
/*表头 p的第一个子元素**/
#scrollTable table.thead{
width:100%;
}
/*表头*/
#scrollTable table.thead th{
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
/*能带滚动条的表身*/
/*p的第二个子元素*/
#scrollTable p{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三个小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三个小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按钮里三角箭头的颜色*/
scrollbar-track-color:#ece9d8;/*滚动条的那个活动块所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三个小矩形左上padding的颜色*/
scrollbar-shadow-color:#800040;/*那三个小矩形右下padding的颜色*/
scrollbar-3dlight-color: #EB8;/*那三个小矩形左上border的颜色*/
scrollbar-darkshadow-Color:#EB8;/*那三个小矩形右下border的颜色*/
}
/*能带滚动条的表身的正体*/
#scrollTable table.tbody{
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
/*能带滚动条的表身的格子*/
#scrollTable table.tbody td{
border:1px solid #C96;
}運行程式碼:
nbsp;html>
<meta>
<title>纯CSS实现表头固定 </title>
<style>
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
/*表头 p的第一个子元素**/
#scrollTable table.thead{
width:100%;
}
/*表头*/
#scrollTable table.thead th{
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
/*能带滚动条的表身*/
/*p的第二个子元素*/
#scrollTable p{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三个小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三个小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按钮里三角箭头的颜色*/
scrollbar-track-color:#ece9d8;/*滚动条的那个活动块所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三个小矩形左上padding的颜色*/
scrollbar-shadow-color:#800040;/*那三个小矩形右下padding的颜色*/
scrollbar-3dlight-color: #EB8;/*那三个小矩形左上border的颜色*/
scrollbar-darkshadow-Color:#EB8;/*那三个小矩形右下border的颜色*/
}
/*能带滚动条的表身的正体*/
#scrollTable table.tbody{
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
/*能带滚动条的表身的格子*/
#scrollTable table.tbody td{
border:1px solid #C96;
}
</style>
<p>
</p>| 名称 | 语法 | 说明 | 例子 |
|---|
| Simple attribute Selector | [attr] | 选择具有此属性的元素 | blockquote[title] { color: red } |
| attribute Value Selector | [attr="value"] | 选出属性值精确等于给出值的元素 | h2[align="left"] { cursor: hand } |
| "Begins-with" attribute Value Selector | [attr^="value"] | 选出属性值以给出值开头的元素 | h2[align^="right"] { cursor: hand } |
| "Ends-with" attribute Value Selector | [attr$="value"] | 选出属性值以给出值结尾的元素 | p[class$="vml"]{ cursor: hand} |
| Substring-match attribute Value Selector | [attr*="value"] | 选出属性值包含给出值的元素 | p[class*="grid"]{ float:left} |
| One-Of-Many Attribute Value Selector | [attr~="value"] | 原元素的属性值为多个单词,给出值为其中一个。 | li[class~="last"]{ padding-left:2em} |
| Hyphen Attribute Value Selector | [attr|="value"] | 原元素的属性值等于给出值,或者以给出值加“-”开头 | span[lang|="en"]{ color:green} |
| 反选属性值选择器 | [attr!="value"] | 非标准,jQuery中出现的 | span[class!="red"]{ color:green} |

以上是純CSS實作表頭固定的程式碼範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




