::before如何使用?這篇文章就給大家詳細介紹一下css偽元素::before的使用,透過範例程式碼讓大家了解::before是如何繪製一個幾何圖形的。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們要了解::before偽元素通常會和content屬性一起使用,使用::before選擇元素的第一個子元素,在把content屬性的值插入到第一個子元素之前。
下面我們來詳細了解::before偽元素的使用:
1、::before偽元素的內容幾乎可以為任何類型,包括字元(如上所述),文字字串和圖像。這在之前的文章【::before有什麼作用? ::before與:before的差別是什麼? 】內有介紹,大家可以參考一下。
下面我們來看看範例:
html程式碼:
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>css程式碼:
p.note {
font-style: italic;
color: grey;
}
p.note::before {
content: "注意: ";
color: red;
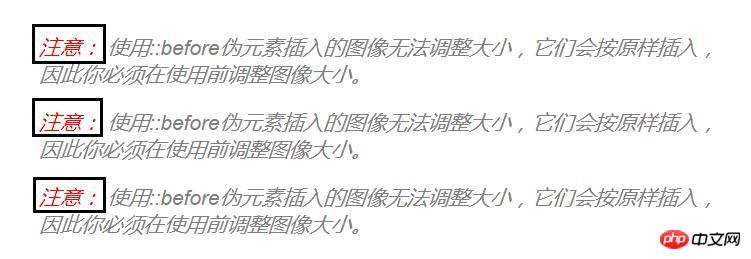
}效果圖:

以上程式碼段,我們使用類別.note來設定文字段落的樣式。使用::before偽元素,為每個段落都會插入字串「注意:」。在這種情況下你所要做的只是給出一個定義為.note類別的任何文字段落,並使用CSS設定樣式,段落將自動添加一個前綴「注意:」。
2、content:counter()
::before內容也可以是counter()。以計數器函數的形式出現,counter()或counters()用於樣式清單。
3、content:「」
::before內容還可以留空。空的偽元素可用來清除元素中的浮點數。例如,使用::before和::after連用清除浮動。
4、::before偽元素設定樣式
::before偽元素可以像任何其他內容一樣設定樣式,例如:它可以浮動,定位甚至動畫。 (注意:在所有瀏覽器中都不能使用動畫偽元素。有關詳細信息,請參閱下面的瀏覽器支援部分。)
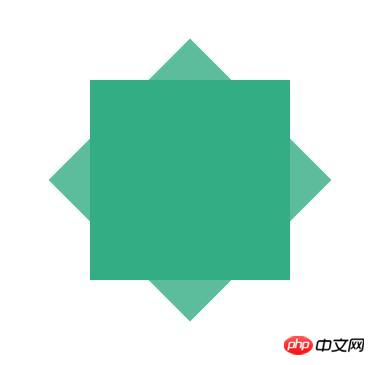
##綜合範例:建立幾何圖形---八點星
效果圖如下:
<div class="container"> <div class="element"></div> </div>
.container {
margin: 40px auto;
max-width: 700px;
}
.element {
width: 200px;
height: 200px;
background-color: #009966;
opacity: .8;
position: relative;
margin: 100px auto;
}.element:before {
position: absolute;
content: "";
display: block;
width: 100%;
height: 100%;
background-color: #009966;
opacity: .8;
-webkit-transform: rotateZ(45deg);
transform: rotateZ(45deg);
}總結:以上就是這篇文章的全部內容,我們也可以使用::after偽元素以類似方式創建八點星的幾何圖形,大家可以動手試試,希望能對大家的學習有所幫助。
以上是::before如何使用?使用::before繪製幾何圖形(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



