::before是什麼?有什麼作用?這篇文章就給大家::before有什麼用,讓大家了解::before的簡單使用,以及::before與:before的異同點。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
一、::before是什麼?有什麼作用?
在css中,::before 是一個偽類別元素,代表產生的內容元素,表示對應元素的可抽象樣式的第一個子元素,即:所選元素的第一個子元素。 【相關影片教學建議:css教學】
利用::before可以把需插入的內容插入到元素的其他內容之前,並且預設內嵌顯示。 ::before需要使用content屬性來指定內容的值。例:
/* 在链接之前添加一颗心 */
a::before {
content: "♥";
}我們來看一個簡單的範例:
假設你有一個帶有一些文字的blockquote。你可以使用::before在實際文字之前插入內容,例如:一些花俏的引號。引號將顯示在頁面上,但不會加入DOM中的blockquote。
< blockquote >
你目前的情况并不能确定你可以去哪里; 他们只是决定你从哪里开始。- Nido Qubein
</ blockquote >以下程式碼片段將使用區塊引用添加幾個花哨的引號::before。引號將在引用文本之前的blockquote中添加,並與其內聯。
blockquote :: before {
content:“\ 201C” ; / *样式引用* /
color:deepPink;
font-size: 3em;
position: relative;
top: 20px;
}content引用是透過轉義其在屬性內定義的Unicode值。這就是通常透過CSS表示和添加字形的方式。
我們來看看運行效果:
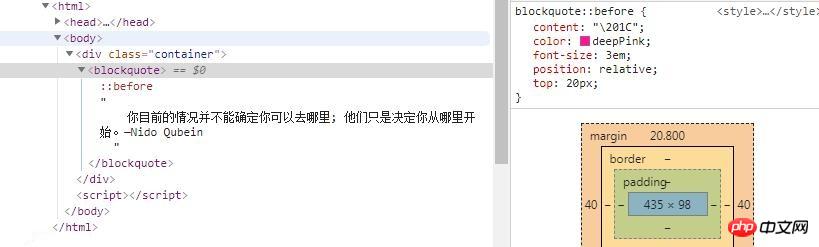
由於使用偽元素插入的內容未插入DOM內,因此通常無法使用瀏覽器的開發者工具查看和檢查插入的內容。但是,Chrome 32 和Firebug for Firefox允許你查看偽元素在DOM中的位置,透過選擇它,你可以在CSS面板中查看與其相關聯的樣式。在Chrome的開發工具中檢查上述示範會顯示以下結果:

#可以看出,新增有::before的內容與blockquote內的其他內容內聯並位於其之前。
由於::before內容是在元素內的其他內容之前插入的,這也意味著偽元素將堆疊在來源樹中的其他元素之後。
偽元素可用於插入幾乎任何類型的內容,包括字元(如上所述),文字字串和圖像。例如,以下是::before具有有效內容的所有有效聲明:
.element :: before {
content:url(path / to / image.png); / *图像,例如,图标* /
}
.element :: before {
content:“注意:” ; / *一个字符串* /
}
.element :: before {
content:“\ 201C” ; / *也算作一个字符串。转义Unicode会将其渲染为字符* /
}註:使用偽元素插入的圖像無法調整大小,它們會按原樣插入,因此你必須在使用前調整圖像大小。
二、::before與:before的異同點
相同點:
1、偽類別對象,用來設定物件前的內容
2、::before和:before寫法是等效的
不同點:
:befor是Css2的寫法,::before是Css3的寫法
:before的相容性要比::before好,不過在H5開發中建議使用::before比較好
說明:
1、偽類元素要配合content屬性一起使用
2、偽類元素是css渲染層加入的,不能透過js來操作
3、偽類物件特效通常透過:hover偽類樣式來啟動
.test:hover::before{
/* 这时animation和transition才生效 */
}總結:以上就是本篇文章的全部內容,希望對大家的學習有所幫助。
以上是::before有什麼作用? ::before與:before的差別是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



