這篇文章帶給大家的內容是小程式學習如何取得地理定位並顯示城市名稱,讓大家了解在微信小程式中如何在定位時顯示對應的城市名稱。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
最近在看微信小程序,遇到地理定位顯示城市名稱的問題。本文就是記錄解決這個問題的過程。
解
小程式的wx.getLocation()取得是經緯度並沒有包含地名,所以要經由經緯度用對應的地圖轉換出地名(本文使用的是百度地圖)。
流程
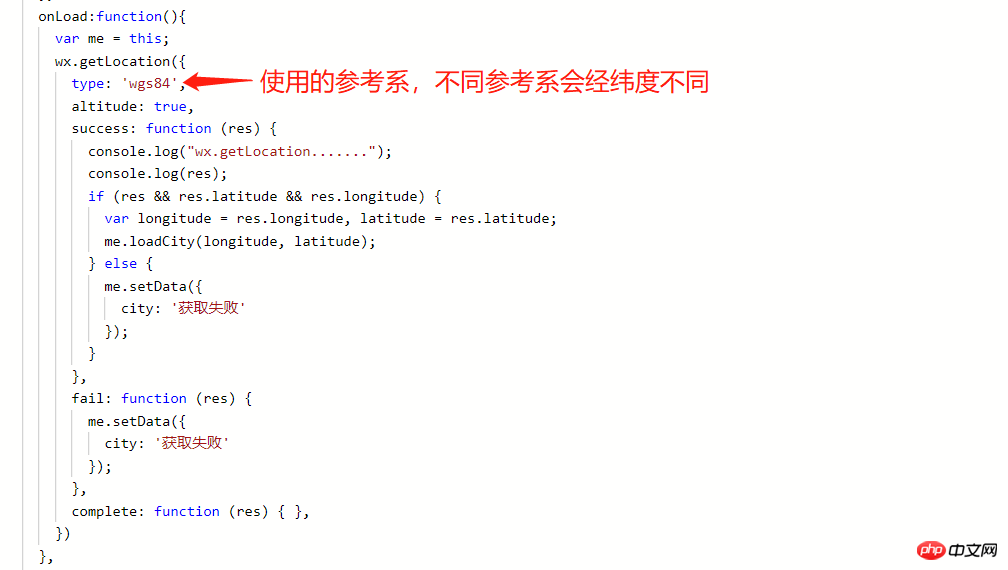
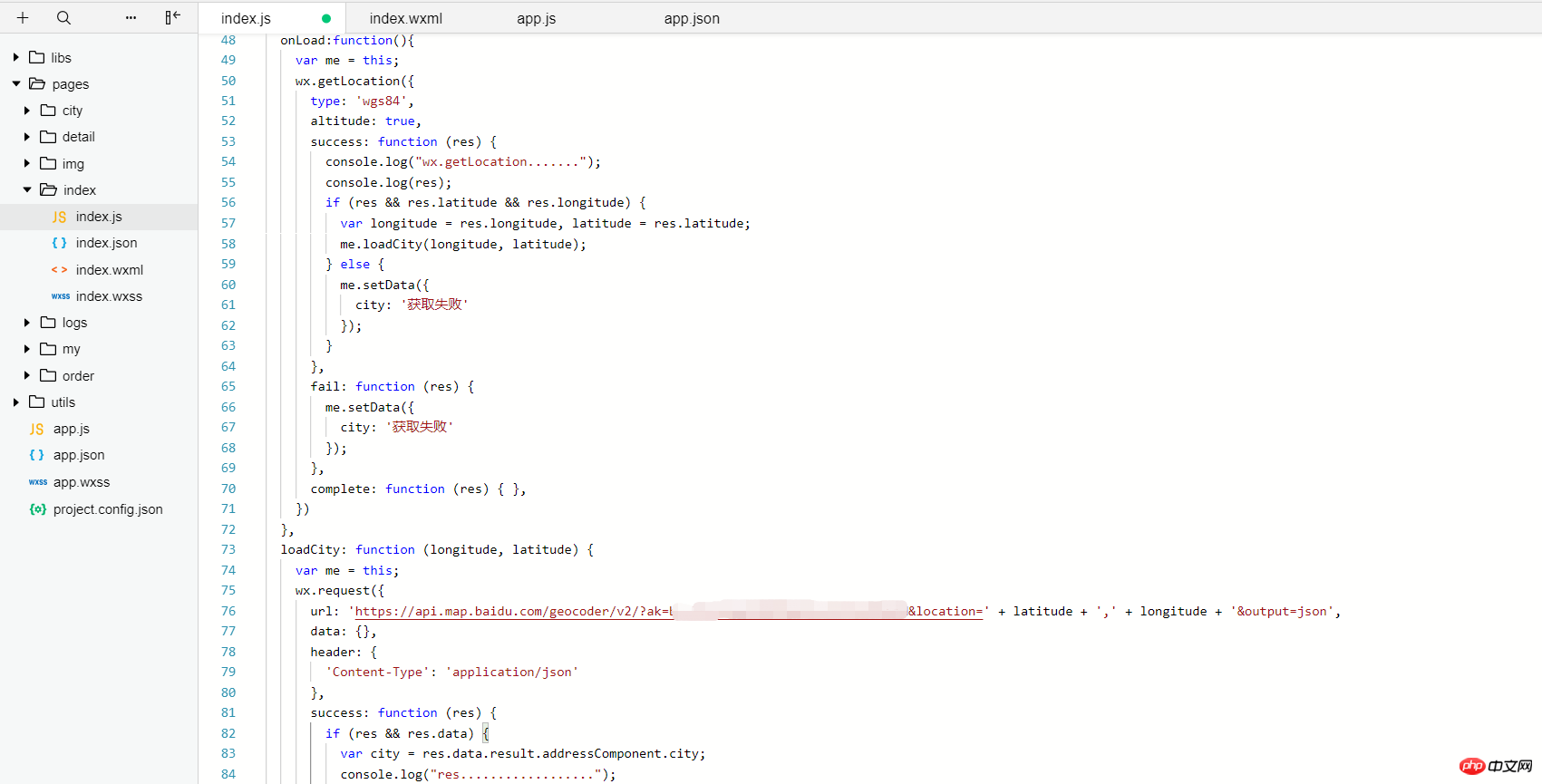
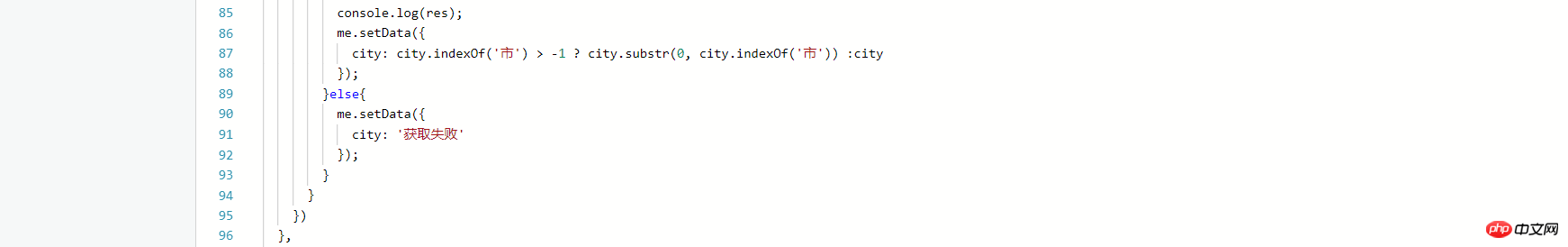
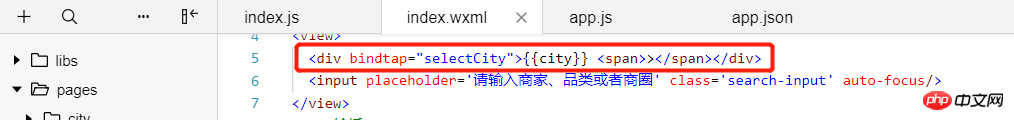
#1、程式碼:


##1)、程式碼詳解:
wx.getLocation(object):取得目前的地理位置、速度。
注意:需要使用者授權地理定位權限。
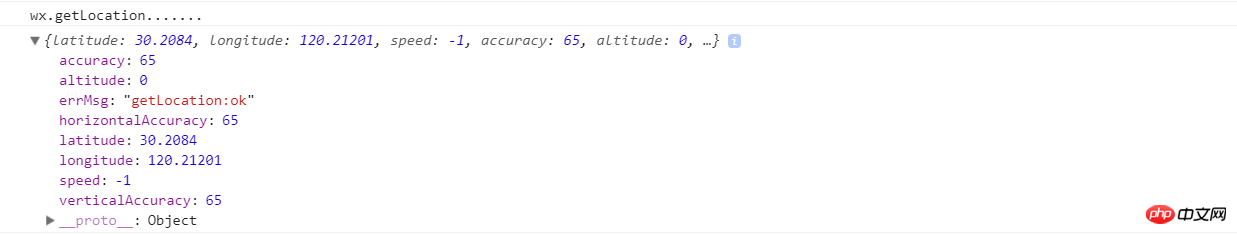
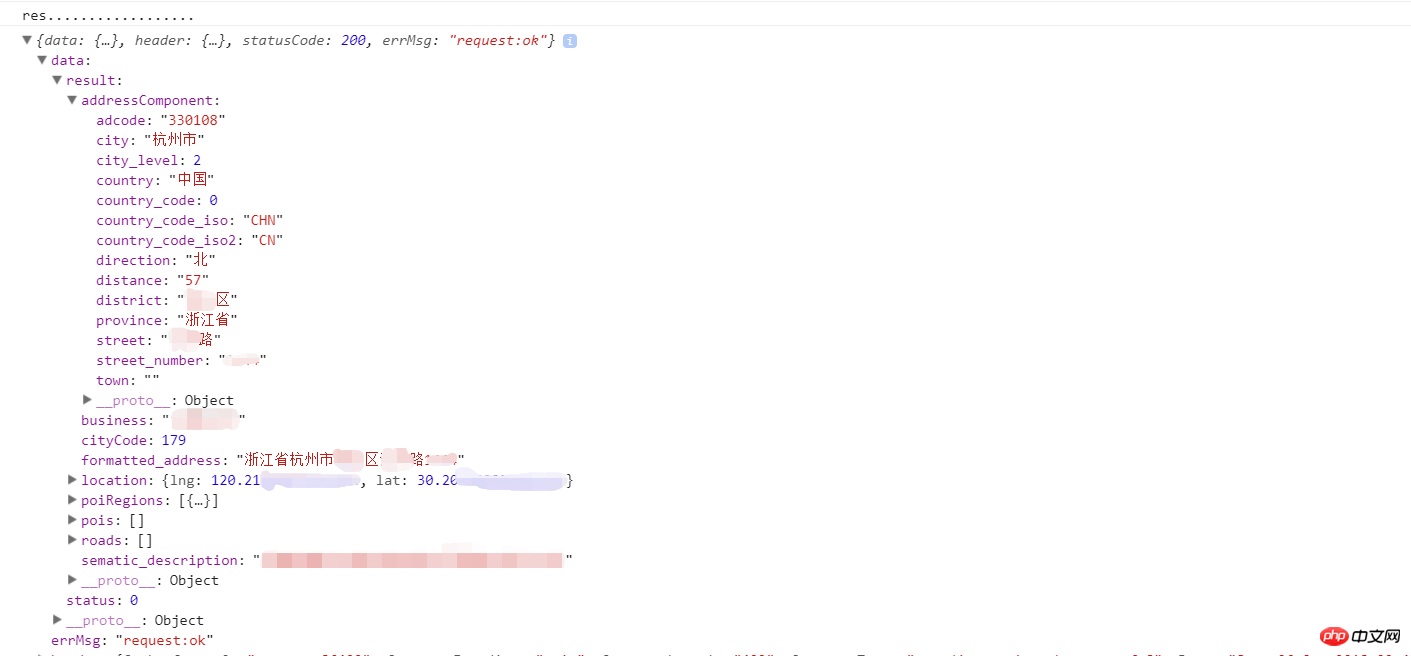
詳細參數說明請查看小程式API:https://developers.weixin.qq.com/miniprogram/dev/api/location.html#wxgetlocationobject#讓我們看看wx. getLocation()成功後獲得到的資料:

從獲得到的資料我們可以看到並沒有我們想要的地名,因此就需要我們把經緯度轉換成對應的地名,本文使用的是百度地圖對應功能轉換出對應地名。
 2)、 百度地圖的準備工作
2)、 百度地圖的準備工作
#①、在使用百度地圖API之前,首先要取得百度地圖的密鑰ak ,ak由百度地圖方生成;
參考文件:http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/key③、複製生成好的ak,把ak貼到小程序中。其實,百度地圖有提供小程式使用的地圖api的壓縮包,但出於小程式發佈時對大小的限制,我選擇了使用連結。
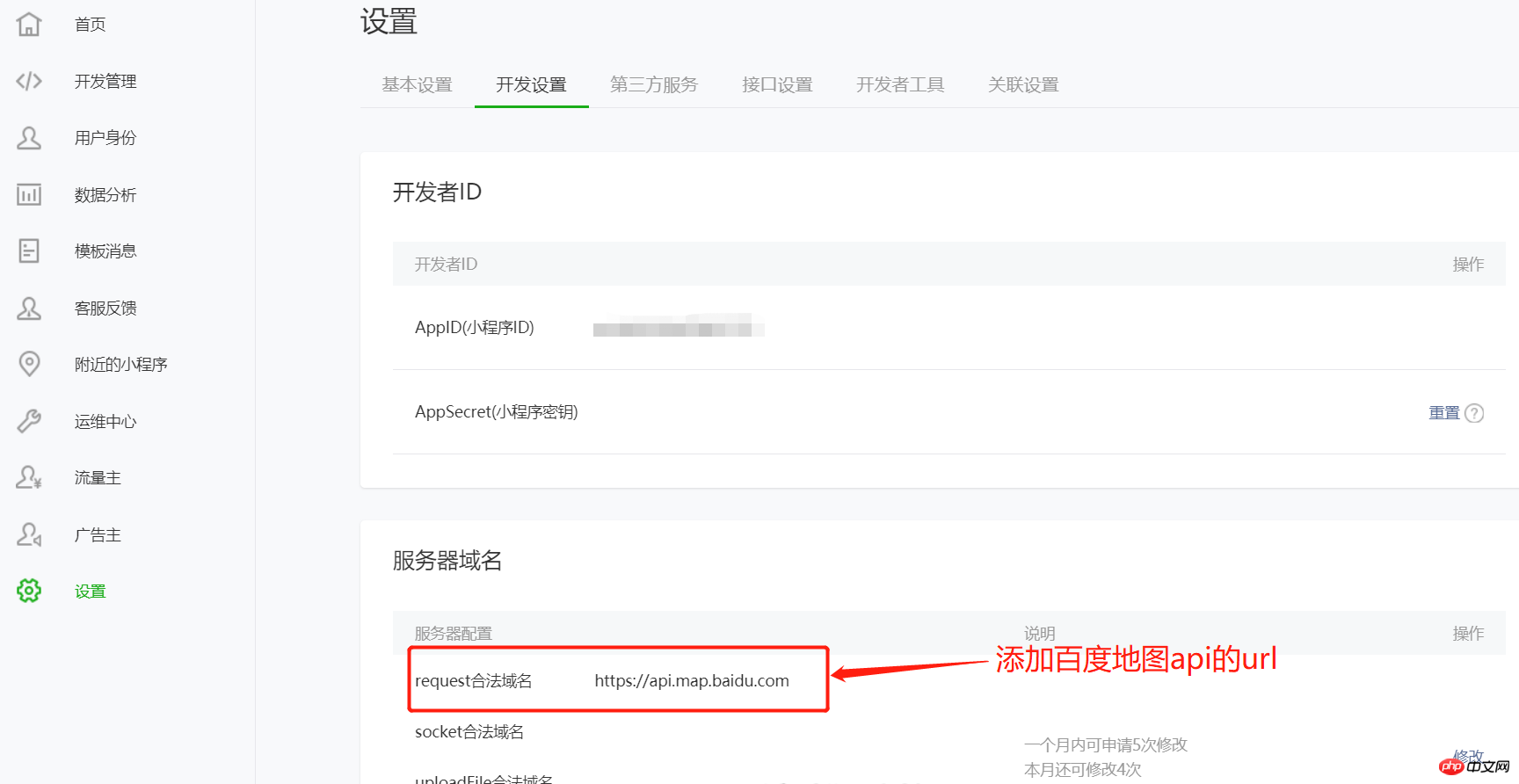
百度地圖線上轉換連結位址:https://api.map.baidu.com/geocoder/v2/?ak=取得的AK&location=' latitude ',' longitude '&output=json'④、使用小程式的帳號登入微信公眾平台(https://mp.weixin.qq.com/),在「設定」 中選擇“開發設定”,把百度地圖api的url加入request合法域名中。 注意:
注意: 百度地圖提供的關於小程式API的下載包,不想使用連結地址的可以使用下載包,出於小程式發佈時對大小的限制,本文使用的是鏈接地址未使用下載包。
百度地圖提供的關於小程式API的下載包,不想使用連結地址的可以使用下載包,出於小程式發佈時對大小的限制,本文使用的是鏈接地址未使用下載包。
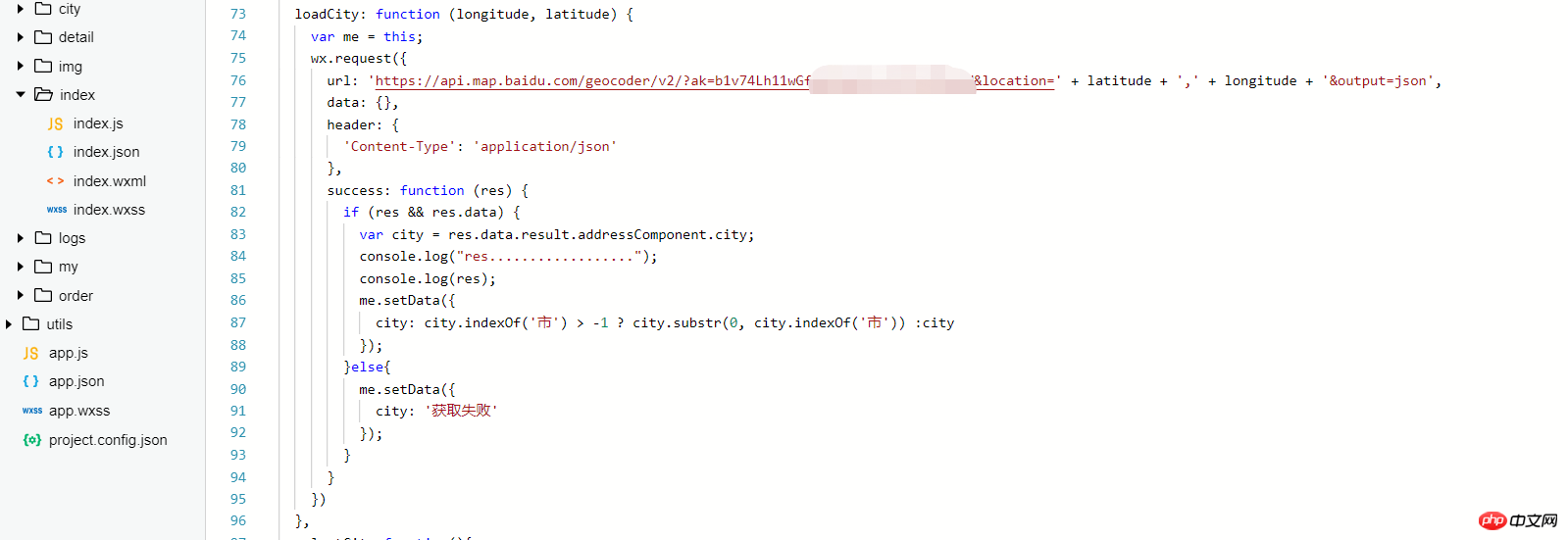
⑤、此時準備工作完成,便可以直接在小程式中根據經緯度轉換出相應的地名了,程式碼如下圖。
以上是小程式學習如何取得地理定位並顯示城市名稱的詳細內容。更多資訊請關注PHP中文網其他相關文章!



