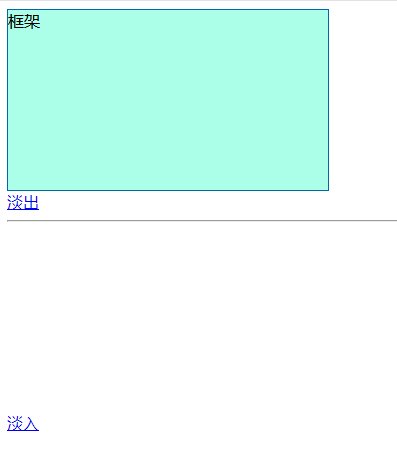
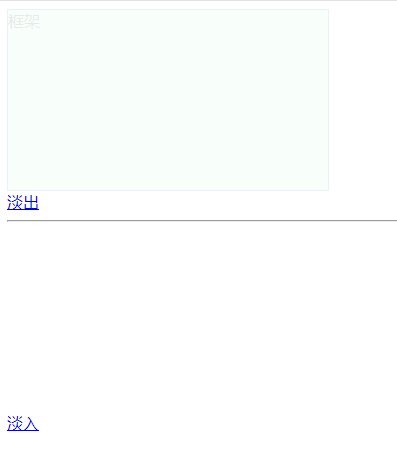
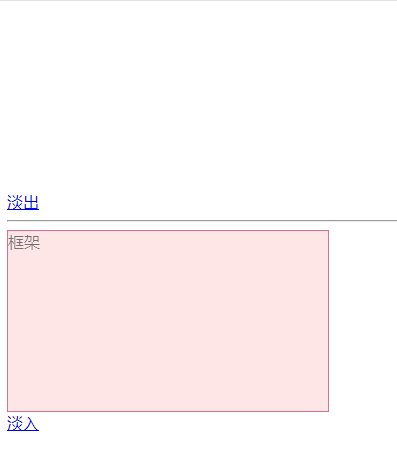
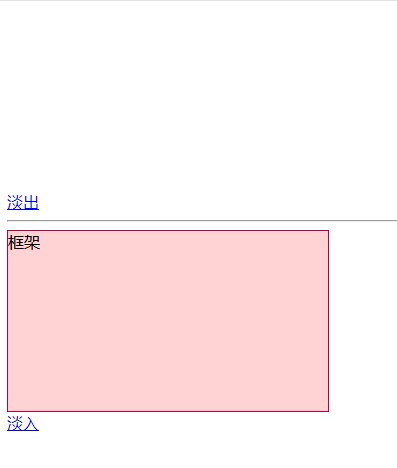
本文我們將使用CSS來實現透明度變化的動畫,可以得到淡入和淡出效果。
要實作CSS中透明度變更的動畫,需要使用的是transition屬性。由於transition屬性是CSS3中的新增屬性,因此有必要在一些可支援的瀏覽器上執行時加上前綴。
像是Chrom,Safari編寫為“-webkit-transition”,為FireFox編寫“-moz-transition”,為Internet Explorer編寫“-ms-transition”,為Opera編寫“-o-transition” ;如果它是最新的網頁瀏覽器(Internet Explorer 11,Microsoft Edge),則直接使用「transition」屬性而不需要加上前綴。 (相關推薦:CSS3線上手冊)
語法:
transition: all [变化时间];
對於[變更時間],指定動畫變更的時間
##例子:以下範例是在3秒內動畫。transition: all 3s;
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="fade.css" />
<meta charset="utf-8" />
<script type="text/javascript">
function FadeOutLinkClick() {
var frame = document.getElementById("FadeOutDivFrame");
frame.className = "FadeOutFrame fadeout";
}
function FadeInLinkClick() {
var frame = document.getElementById("FadeInDivFrame");
frame.className = "FadeInFrame fadein";
}
</script>
</head>
<body>
<div id="FadeOutDivFrame" class="FadeOutFrame">按钮。</div>
<a id="fadeout" href="javascript:void(0);" onclick="FadeOutLinkClick();">淡出</a>
<hr/>
<div id="FadeInDivFrame" class="FadeInFrame">框架。</div>
<a id="fadeout" href="javascript:void(0);" onclick="FadeInLinkClick();">淡入</a>
</body>
</html>.FadeOutFrame {
width: 320px;
height: 180px;
background-color: #abffe8;
border: 1px solid #0067aa;
opacity: 1;
}
.FadeOutFrame.fadeout{
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-ms-transition: all 1.5s;
-o-transition: all 1.5s;
transition: all 1.5s;
opacity: 0;
}
.FadeInFrame {
width: 320px;
height: 180px;
background-color: #ffd3d3;
border: 1px solid #b50042;
opacity: 0;
}
.FadeInFrame.fadein{
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-ms-transition: all 1.5s;
-o-transition: all 1.5s;
transition: all 1.5s;
opacity: 1;
}
CSS3視頻教程專欄! ! !
以上是CSS 實現透明度變化的動畫 (淡入淡出效果)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




