這篇文章要跟大家介紹的內容是有關於使用flex-basis屬性來設定Flexbox邊框寬度,有需要的朋友可以參考一下。
要指定Flexbox邊框寬度要使用的屬性是flex-basis。
我們來看具體的程式碼
flex-basis.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-basis: 64px;
}
.frameB {
border: 1px solid #ff6a00;
flex-basis: 128px;
}
.frameC {
border: 1px solid #d0b106;
flex-basis: 194px;
}
.frameD {
border: 1px solid #4aae20;
flex-basis: 256px;
}
.frameE {
border: 1px solid #01b9b3;
flex-basis: 320px;
}flex-basis.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-basis.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</body>
</html>說明:將flex- basis屬性設定為flexbox邊框寬度的基本值。在這個範例中,從左側影格開始依序設定64像素,128像素,194像素,256像素,320像素的值。
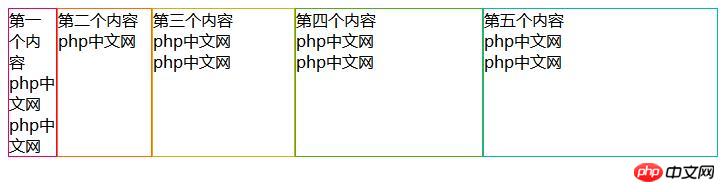
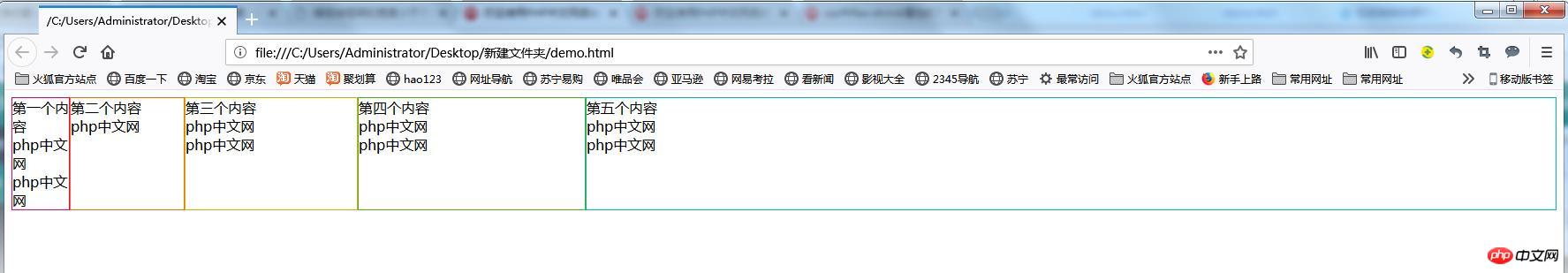
效果如下:
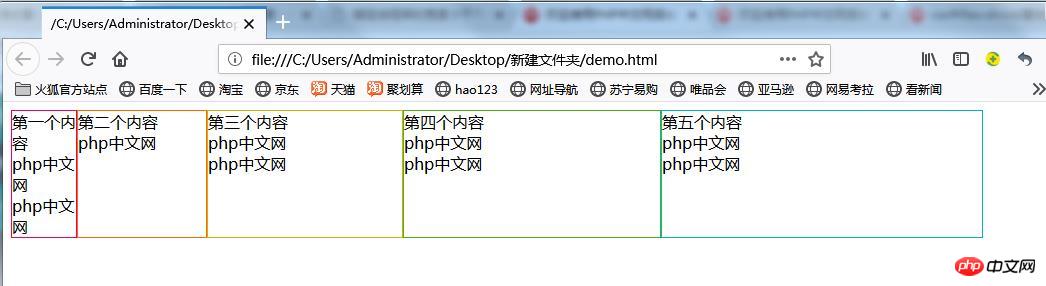
使用網頁瀏覽器顯示上述HTML檔案。顯示如下所示的頁面。如果Web瀏覽器的視窗寬度大於框架的寬度,則會顯示指定框架的大小。在下圖中,64px從左到右,128px,194px,256px,你可以看到320px的寬度的邊框。

即使視窗的寬度變窄,如果寬度大於框架寬度,框架的寬度也不會改變。

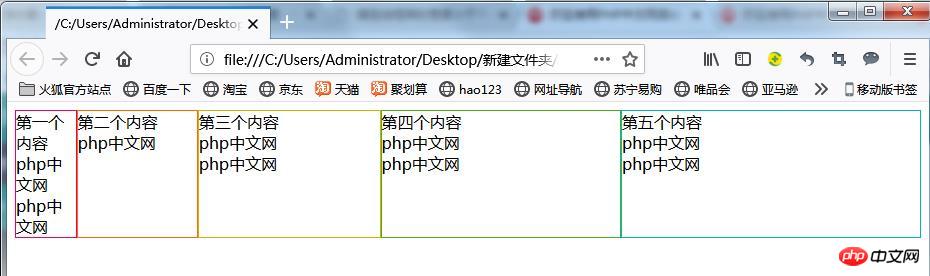
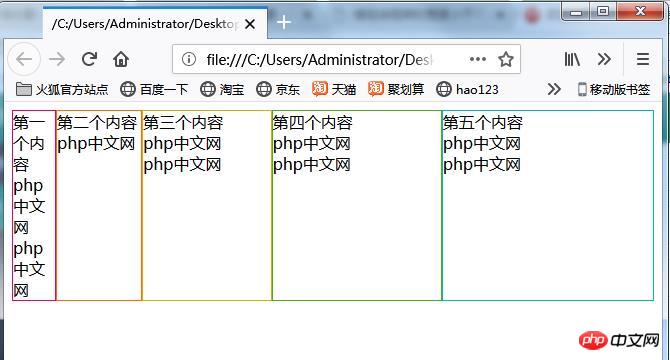
如果視窗寬度變得窄於框架的總寬度,則框架的寬度會縮小。

由於我們沒有為flex-shrink屬性設定值,因此每幀的幀寬將以相同的比率縮小。若要變更每個畫面的幀縮小程度,請設定flex-shrink屬性。有關flex-shrink屬性行為的詳細信息,請閱讀此篇文章。

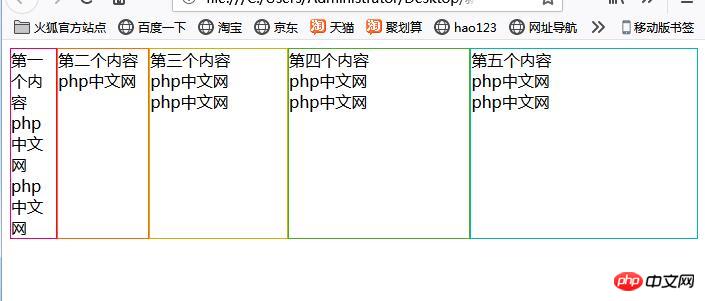
我們進一步縮小視窗寬度。即使縮小窗口,您也可以看到框架寬度的比例與視窗寬度的寬度相同。
補充:在視窗寬度滿顯示框的情況下
在上面的範例中,如果視窗寬度較寬,則會在右側建立邊距。您可能希望顯示框架以填滿視窗寬度。
如果將視窗的寬度全部利用並顯示框架的話,會在框的Cs中設定flex-grow屬性。有關flex-grow屬性的更多資訊請看這篇文章。
在以下的程式碼中,因為在最右邊的frameD設定了flex-grow屬性,所以視窗寬度大的情況下,最右邊的框的橫幅在伸展視窗的寬度滿滿地被顯示。
flex-basis.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-basis: 64px;
}
.frameB {
border: 1px solid #ff6a00;
flex-basis: 128px;
}
.frameC {
border: 1px solid #d0b106;
flex-basis: 194px;
}
.frameD {
border: 1px solid #4aae20;
flex-basis: 256px;
}
.frameE {
border: 1px solid #01b9b3;
flex-basis: 320px;
flex-grow: 1;
}flex-basis2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-basis2.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</div>
</body>
</html>使用網頁瀏覽器顯示上述結果。顯示如下所示的頁面。您可以看到框架顯示在視窗的整個寬度上。

縮小視窗寬度也會減少框架的寬度。

以上是使用flex-basis屬性來設定Flexbox邊框寬度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




