這篇文章要跟大家分享的是css3中background-position的用法,有需要的朋友可以參考一下。
在css3之前設定background-position,你可以從元素的左上角設定位置。
例如:
div{background-position:20px 40px;/*20px from left & 20px from top*/}問題是無法從另一個點確定確切的位置,例如從底部/右邊,我們只能從左上角開始。
我們可以寫:background-position:right bottom;也可以寫:background position:70%/從left開始/ 80%/從top開始/;,
但是我們不能從右邊寫20px而從底部寫20px。
我們來看看新的background-position屬性
為了解決這個問題,CSS3為我們提供了確定從何處開始定位以及確定0,0點的選項。
我們要怎麼實現?
我們現在可以用css3寫下水平和垂直位置的開頭,例如右下角 起點的值,而不是只寫2個值(左上角的水平和垂直點)。
讓我們建立一個例子:
先建立一個帶有一些樣式的空div:
HTML:
<div class="box"> </div>
CSS
.box{
width:300px;
height:300px;
background-color:#ddd;
padding:10px;
border:solid 3px #333;
border-radius:10px;
}現在我們將新增一個固定背景大小的背景圖片(CSS3中的新功能)。
.box{
background:url(image/cup.jpg) no-repeat;
background-size:150px 150px;
}最後我們將新增背景位置。
首先我們設定水平起點,例如:右邊和之後我們可以設定我們想要的距離,例如20px。
其次,我們設定垂直開始起點,例如:底部後,我們設定的距離,我們從該位置需要,例如40像素。
CSS新背景位置
.box{ background-position :right 20px bottom 40px;}效果如下:

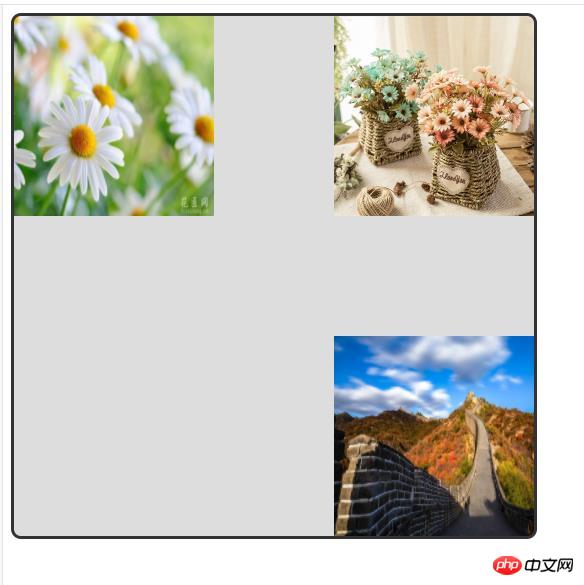
#我們實現了這個效果,除此之外,我們還可以實作一個包含多個背景圖像的框,程式碼如下;
效果如下:

以上是CSS3中背景圖片位置background-position的用法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!



