本篇文章帶給大家的內容是詳解pointer-events屬性的使用(程式碼範例),讓大家了解pointer-events屬性可以做什麼,有什麼效果。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
在之前的文章【淺談pointer-events屬性是什麼? pointer-events屬性的使用】中我們介紹了pointer-events屬性是什麼,了解了適用於html元素的使用語法。那麼本篇我們來詳細了解一下pointer-events屬性的使用。 【推薦學習影片教學:css3教學】
#首先我們來看看pointer-events屬性的作用:
當在HTML元素上使用pointer-events屬性時,它可以指定元素是否能回應滑鼠(或觸控)事件。它可以用於防止單擊、狀態(CSS活動、焦點和懸停狀態)和遊標操作(例如,在連結上顯示指針遊標)。
你可以讓元素回應指標事件(auto),或阻止它執行此操作(none)。如果阻止它響應指標事件,則其下面的元素將成為這些事件的目標。如果按一下該元素,則其下方的元素將接收該按一下(click)事件。同樣也適用於懸停和其他遊標操作。例如,你可以選擇位於元素下方的元素中的文字設定為pointer-events: none(請參考下面的範例)。
pointer-events屬性在不同的場景中非常有用。此屬性的一個優點是允許你使用pointer-events: none來建立60fps的捲動。
我們可以在子元素上使用(覆蓋上)來停用元素的指標事件:如果元素的子元素上具有pointer-events:auto(即啟用),則即使其父元素沒有,它也將能夠處理並回應點擊(click)事件。
下面我們來看看pointer-events屬性的範例:
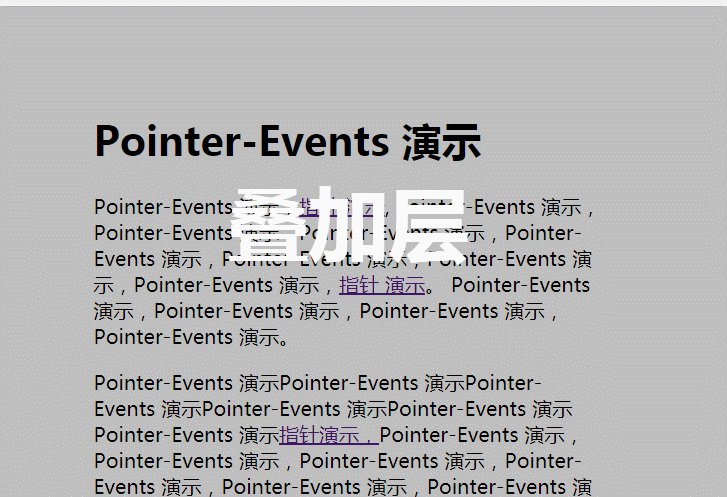
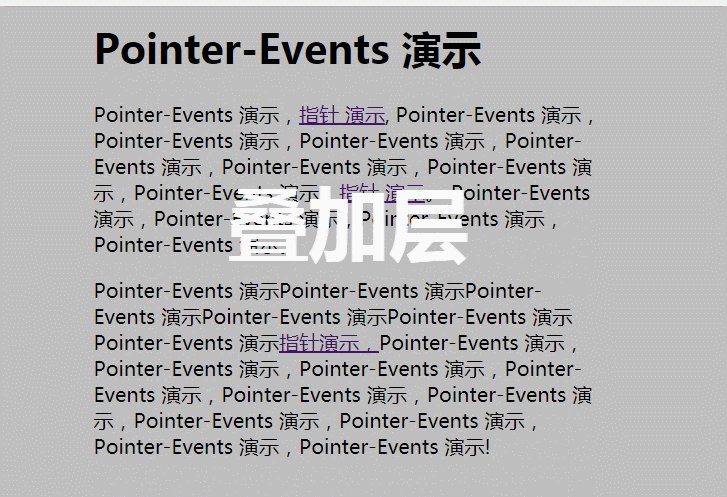
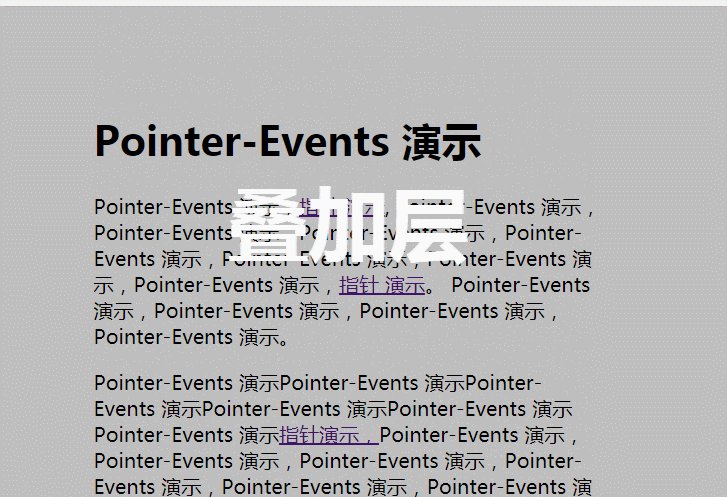
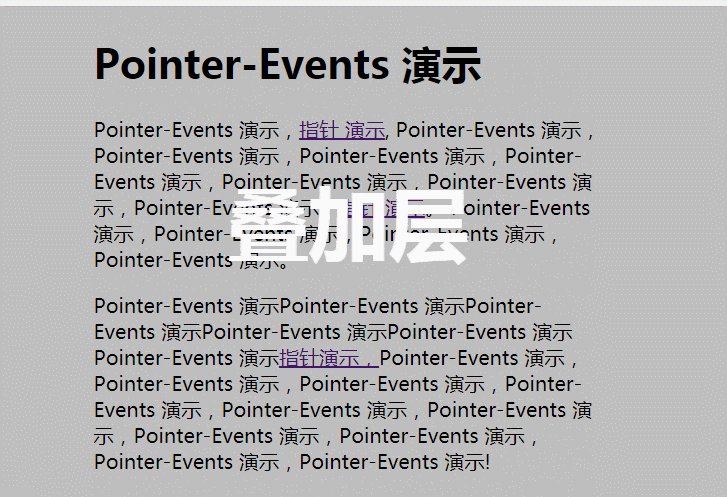
在範例中,覆蓋元素是定位在整個頁面上的,疊加層設定了pointer- events: none,因此你可以選擇文字並點擊其下方的錨標記。也要注意當你將滑鼠懸停在連結上時間標記如何變成指標(手掌形狀),因為懸停狀態會觸發它們。
HTML程式碼:
<div class="overlay"><h1>覆盖层</h1></div>
<div class="container">
<h1>Pointer-Events 演示</h1>
<p>
Pointer-Events 演示,<a href="#">指针 演示</a>, Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,<a href="#">指针 演示</a>。 Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示。
</p>
<p>
Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示<a href="#">指针演示,</a>Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示!
</p>
</div>css程式碼:
.container {
margin: 40px auto;
width: 510px;
background-color: white;
padding: 2em;
font-size: 20px;
}
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.25);
z-index: 1;
color: white;
text-align: center;
pointer-events: none;
}
.overlay h1 {
font-size: 80px;
line-height: 4;
}看看示範效果:

以上是詳解pointer-events屬性的使用(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



