當人們對css佈局不熟悉時,就會傾向於傾向於定位。定位似乎是一個容易理解的概念。在表面上,您可以準確指定區塊的位置和位置。雖然定位比首次出現的要複雜一些。在定位成為很好的選擇之前,有一些事情需要讓新手來了解一下,一旦你對css定位的工作原理有了更深入的了解,您就可以透過定位來實現一些很好的效果。
CSS Box模型和位置類型
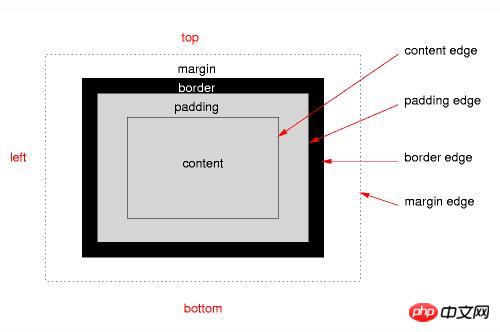
為了理解定位,首先需要了解css盒子模型。 css中的每個元素都包含在一個矩形框中,每個框都有一個為內容定義的區域,在該內容周圍填充,一個邊框包圍兩者,邊框外邊緣將一個框與下一個框分開,可以在下圖中看到它。 (課程推薦:css視訊教學)

#定位方案定義了框在整體佈局中的位置以及每個框如何影響其周圍的其他框。定位方案包括普通文件流,浮點數和幾種類型的定位元素。
CSS位置屬性所需的5個值:
position: absolute
position: relative
position: fixed
#position: static
position: inherit
我先來簡單介紹最後兩個屬性position: static和position: inherit
##靜態定位是預設設定。具有position:static的任何元素都在普通文件流中。盒模型定義了它所處的位置以及它如何影響其他框框的規則。 靜態定位元素將忽略屬性的任何值,top,right,bottom和left以及任何z-index聲明。為了使用任何這些屬性,元素必須應用絕對,相對或固定定位。 像所有css屬性一樣繼承只是目前元素接收與其父元素相同的值。 下面我們來詳細看一下前面的三個屬性position: absolute、position: relative、position: fixed
##絕對定位(position : absolute)
絕對定位的元素完全從正常的文件流程中刪除。就它們周圍的元素而言,絕對定位的元素不存在。就好像元素的display屬性設定為none。如果您想保留空間以便其他元素不會移動以填充它,您需要以其他方式對其進行說明。您可以通過頂部,右側,底部和左側屬性設定絕對定位元素的位置。您通常只定義其中的兩個,頂部或底部,左側或右側。預設情況下,每個都有一個自動設定值。
理解絕對定位的關鍵是了解起源的位置。如果top設定為20px,那麼你應該問的問題是20px。
絕對定位的元素相對於第一個父元素定位,該元素具有應用於靜態的靜態位置。如果鏈上的父元素沒有滿足該條件,則絕對定位的元素相對於文件視窗定位。咦?
所有關於親戚的談話都會讓人感到困惑,尤其是當我們還沒有談到相對定位時。
當您在元素上設定position:absolute時,css表示要查看父元素,如果它也套用了定位(非靜態),則絕對定位元素的原點是父元素的左上角。
如果父級沒有套用定位,請前往父級的父級並檢查是否已套用定位。如果確實如此,則該元素的左上角是我們絕對定位元素的原點。如果沒有,則繼續向上直到DOM,直到到達定位元素或無法到達瀏覽器視窗的最外緣。
相對定位(position: relative)相對定位的元素基於相同的頂部,右側,底部和左側屬性定位,但是僅從它們通常坐的位置移位。從某種意義上說,增加相對定位類似於添加一個非常重要的差異。相對定位元素周圍的元素表現為不存在這種轉變。他們忽略了它。
可以把它想像成一個鬼圖像從實際圖像中移開一點點。相對定位的元素表現得像是重影,而所有其他元素的行為就好像它是原始的非重影影像。這允許元素彼此重疊,因為相對定位的元素可以移動到由其相鄰元素佔據的空間。
相對定位的元素從正常的文檔流中取出,但仍會影響其周圍的元素。這些元素就像定位元素仍處於正常文件流中一樣。
我們不需要問相對定位在哪裡這個問題。答案始終是正常的文件流程。就元素而言,有點像是添加邊距,就相鄰元素而言,有點像什麼都不做。
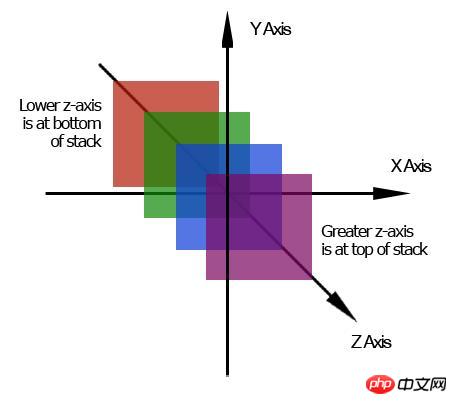
固定定位固定定位的作用與絕對定位類似,但有些差異。 首先,固定定位元素總是相對於瀏覽器視窗定位,並採用現在熟悉的頂部,右側,底部和左側屬性。這是定位反叛忽略它的父元素。 第二個差異是名稱中固有的。固定定位元素是固定的。頁面滾動時它們不會移動。你告訴元素應該在哪裡,它永遠不會移動。也許畢竟不是那麼叛逆。 在某種意義上,固定定位元素可能類似於固定背景圖像,其中包含區塊始終是瀏覽器視窗。如果在主體上設定背景影像,它的行為大致類似於固定定位元素,其位置的精確度較低。 背景圖像也無法改變它們在第三維度中的位置,這將我們帶到z-index。 Z-Index,突破平面 該頁面是二維平面。它有寬度和高度。我們生活在一個三維世界,其中也包括深度和z-index就是那個深度。額外的維度移入和移出頁面。 較高的z索引位於較低的z索引之上並向頁面的前方移動。相反,較低的z-index位於較高的z-index後面並向後退到頁面的後面。 沒有z-index,定位元素有點無聊。他們使用它們沒有額外的維度,但是如果應用了z-index,你可以做一些有創意的事情並允許一個元素位於另一個元素的頂部或後面。預設情況下,所有元素的z-index均為0,並且允許分配負數。 Z-Index實際上比我在這裡描述的要複雜得多。現在請記住額外維度和堆疊順序的基本概念,並記住只有定位元素才能使用z-index屬性。 定位問題 您可以透過定位元素看到一些常見問題,每個問題都需要一兩句話。 1.您不能將position屬性和float屬性同時套用於相同元素。兩者都是使用什麼定位方案的衝突指令。如果將兩者都添加到同一元素中,則期望在css程式碼中最後出現的元素是使用的元素。 2.邊距不會在絕對定位的元素上崩塌。假設您有一個邊距為20px的段落應用。在段落的正下方是應用了30px的邊距頂部的影像。段落和圖像之間的空間不是50px(20px 30px),而是30px(30px> 20px)。這稱為折疊邊距。兩個邊距合併(或折疊)成為一個邊距。 絕對定位的元素沒有折疊的邊距,這可能會使它們的行為與預期不同 IE讓z-index有點不對勁。在IE6中,select元素總是出現在堆疊的頂部,無論它的z-index和周圍的其他元素的z-index如何。 IE6和IE7有堆疊上下文的另一個z-index問題。 IE查看應用了定位的最外層父級,以確定哪個元素組位於堆疊的頂部,而不是查看每個單獨的元素。 您會期望段落位於堆疊的頂部,因為它具有最高的z-index。但是IE6和IE7會將圖像放在段落的頂部,因為它會看到兩個不同的堆疊。一個用於div,一個用於圖像。圖像具有比div更高的z-index,因此將位於div內的所有內容之上。 總結 position屬性設定一個元素,以根據其中一個css定位方案進行操作。您可以在已定位元素上設定絕對值,相對值,固定值,靜態值(預設值)和繼承值。 定位方案(包括css定位元素)定義了框在佈局中的位置以及相鄰元素如何受定位元素影響的規則。 z-index只能套用於定位元素。它為頁面添加第三個維度並設置元素的堆疊順序 位置屬性似乎很容易掌握,但它的工作方式與它在表面上看起來有點不同。您可能認為相對定位更可能是絕對定位。在開發佈局時,通常需要使用浮點數,並在要從佈局中突破的特定元素上使用定位。 
<div style = “ z-index :0 ” >
<p style = “ z-index :10 ” > </ p>
</ DIV>
<img style = “ z-index :5 ” / alt="帶你深入了解css定位的知識" >
以上是帶你深入了解css定位的知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!



