在頁面上定位內容時,可以使用少量屬性來幫助操作元素的位置。本文將為你介紹一些使用CSS position 屬性包含不同定位元素類型的範例。
要在元素上使用定位,必須先宣告其位置property,該位置指定用於元素的定位方法的類型。使用position屬性值,使用top,bottom,left和right屬性定位元素。它們的位置也取決於它們的位置值。 (建議課程:css影片教學)
定位值有五種類型:static(靜態的)、relative(相對的)、fixed(固定的)、absolute(絕對的) 、sticky(黏性的)
static(靜態的)
#預設情況下,HTML元素定位為靜態,元素根據文件的正常流程定位; 靜態定位元素不受頂部,底部,左側和右側屬性的影響。一個元素用position: static定位不會有其他特殊的定位方式。
用於將位置設定為靜態的CSS是:
position: static;
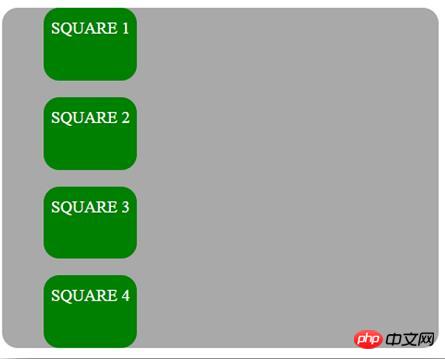
接下來是使用靜態位置值的範例:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: WHITE;
font: Helvetica;
width: 420px;
}
.square-set,
.square {
border-radius: 15px;
}
.square-set {
background: darkgrey;
}
.square {
position: static;
background: Green;
height: 70px;
line-height: 40px;
text-align: center;
width: 90px;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>效果如下:

relative(相對的)
該元素根據文件的正常流動位於相對於它的正常位置被定位,然後偏移相對於本身的基於上,右,下和左的值。偏移量不會影響任何其他元素的位置; 因此,頁面佈局中為元素給出的空間與位置是靜態的相同。設定相對定位元素的頂部,右側,底部和左側屬性將使其遠離其正常位置進行調整。其他內容不會被調整以適應元素留下的任何空白。
用於將位置設定為相對的CSS是:
position: relative;
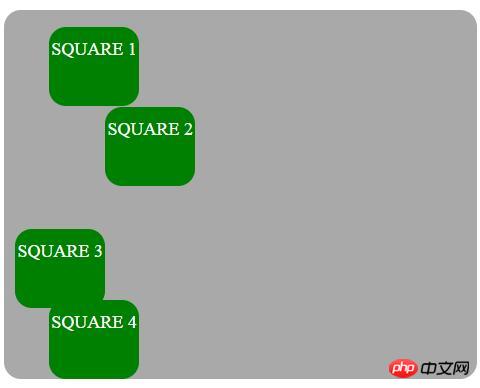
以下範例使用相對位置值:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: white;
font: Helvetica ;
width: 420px;
}
.square-set,
.square {
border-radius: 15px;
}
.square-set {
background: darkgrey;
}
.square {
background: green;
height: 70px;
line-height: 40px;
position: relative;
text-align: center;
width: 80px;
}
.square-1 {
top: 15px;
}
.square-2 {
left: 50px;
}
.square-3 {
bottom: -23px;
right: 30px;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>效果如下:

absolute(絕對的)
該元素將從普通文件流中刪除,並且在頁面佈局中,不會為該元素建立空間。元素相對於最近定位的祖先定位,如果有的話; 否則,它相對於初始包含塊放置,其最終位置由頂部,右側,底部和左側的值確定。
用於將位置設為絕對的CSS是:
position: absolute;
具有position: absolute; 相對於最接近的祖先定位的元素。如果絕對定位元素沒有定位祖先,它將使用文件正文,並與頁面捲動一起移動。 「定位」元素是其static位置的元素
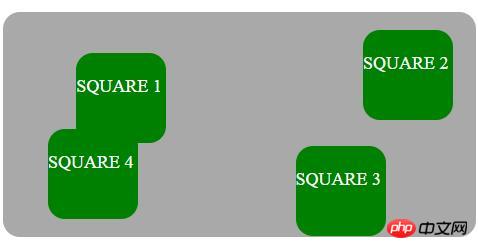
以下範例強調元素的絕對位置:
<!DOCTYPE html>
<html>
<head>
<style>
.square-set {
color: WHITE;
background: darkgrey;
height: 200px;
position: relative;
border-radius: 15px;
font: Helvetica ;
width: 420px;
}
.square {
background: green;
height: 80px;
position: absolute;
width: 80px;
border-radius: 15px;
line-height: 60px;
}
.square-1 {
top: 10%;
left: 6%;
}
.square-2 {
top: 5;
right: -20px;
}
.square-3 {
bottom: -15px;
right: 40px;
}
.square-4 {
bottom: 0;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>效果如下:

##fixed(固定的)
它從正常文件流中刪除的元素,並且在頁面佈局中,沒有為元素建立空間。元素相對於由視窗建立的初始包含區塊定位,其最終位置由值top,right,bottom和left決定。此值始終會建立新的堆疊上下文。 用於將位置設為固定的CSS如下所示:position: fixed;
sticky(粘性的)
該元素對應於文件的正常流程定位,然後根據頂部,右側,底部和左側的值相對於其最接近的上升區塊層級(包括與表格相關的元素)偏移。偏移量不會影響任何其他元素的位置。 此值始終建立新的堆疊上下文。請注意,黏性元素「黏附」到其最近的祖先,即使該祖先不是最近的實際滾動祖先,也具有「滾動機制」。 用於將位置設為黏性的CSS是:position: sticky;
重疊元素#
网页上的重叠元素非常有用,可以突出显示,推广和关注我们网页上的重要内容。在您的网站上制作元素叠加是非常有用且非常有价值的功能设计实践。当元素被定位时,它们可以与其他元素重叠,因此为了指定顺序(应该在其他元素的前面或后面放置哪个元素),我们应该使用z-index属性。堆栈顺序较大的元素始终位于堆栈顺序较低的元素前面。作为通知,z-index属性仅适用于定位元素(position:absolute,position:relative或position:fixed)。
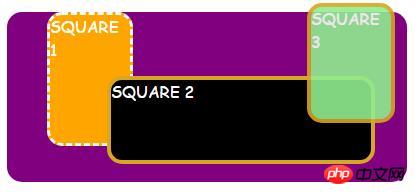
以下示例显示了z-index属性如何在不同的方块上工作:
<!DOCTYPE html>
<html>
<head>
<style>
.square-set {
color: white;
background: purple;
height: 170px;
position: relative;
border-radius: 15px;
font: Helvetica;
width: 400px;
}
.square {
background: orange;
border: 4px solid goldenrod;
position: absolute;
border-radius: 15px;
height: 80px;
width: 80px;
}
.square-1 {
position: relative;
z-index: 1;
border: dashed;
height: 8em;
margin-bottom: 1em;
margin-top: 2em;
}
.square-2 {
position: absolute;
z-index: 2;
background: black;
width: 65%;
left: 60px;
top: 3em;
}
.square-3 {
position: absolute;
z-index: 3;
background: lightgreen;
width: 20%;
left: 65%;
top: -25px;
height: 7em;
opacity: 0.9;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
</div>
</body>
</html>效果如下:

在图像上定位文本
下面的示例使用上述CSS定位值在图像上覆盖一些文本:
<!DOCTYPE html>
<html>
<head>
<style>
.module{
background:
linear-gradient{
rgba(0, 4, 5, 0.6),
rgba(2, 0, 3, 0.6)
),
url(http://www.holtz.org/Library/Images/Slideshows/Gallery/Landscapes/43098-DSC_64xx_landscape-keltern-1_wall.jpg);
background-size: cover;
width: 600px;
height: 400px;
margin: 10px 0 0 10px;
position: relative;
float: left;
}
.mid h3 {
font-family: Helvetica;
font-weight: 900;
color: white;
text-transform: uppercase;
margin: 0;
position: absolute;
top: 30%;
left: 50%;
font-size: 3rem;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="module mid">
<h3>Wild nature</h3>
</div>
</body>
</html>效果如下:

最后
在本文中,我们已经描述并给出了CSS定位类型的示例,并描述了如何重叠元素并在图像上添加一些文本。
以上是如何使用css定位html元素? (附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



