本篇文章為大家介紹css建立3D立體的長條圖的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
本文介紹的創建立體長條圖的範例,使用了透視和旋轉的3D效果,而不僅僅是傾斜變換。結果是一個圖表,可以從任何方向查看。
下面我們來一步一步介紹如何建立,範例程式碼在WebKit瀏覽器中效果最好,在Firefox(v13)中也相當不錯。
1、設定網格
首先設定一個#stage元素,我們可以在其中定義將要查看任何3D轉換的透視圖 。基本上是檢視器與平面螢幕相關的位置。然後,因為我們正在建立圖形,我們需要設定軸和網格(#chart)。
雖然我們可以輕鬆地建立背景影像並將其平鋪以形成網格圖案,但我們決定使用CSS 線性漸變語法。在下面的所有程式碼中,-moz- styles只複製 -webkit-樣式。
<style type="text/css">
#stage {
-webkit-perspective: 1200px;
-webkit-perspective-origin: 0% 0%;
-moz-perspective: 1200px;
-moz-perspective-origin: 0% 0%;
background: rgba(0,255,255,0.2);
}
#chart {
position: relative;
margin: 10em auto;
width: 400px;
height: 160px;
border: 1px solid #000;
background: -webkit-repeating-linear-gradient(left, rgba(0,0,0,0) 0, rgba(0,0,0,0) 38px, #ccc 40px), -webkit-repeating-linear-gradient(bottom, rgba(0,0,0,0), rgba(0,0,0,0) 38px, #ccc 40px);
background: -moz-repeating-linear-gradient(left, rgba(0,0,0,0) 0, rgba(0,0,0,0) 38px, #ccc 40px), -moz-repeating-linear-gradient(bottom, rgba(0,0,0,0), rgba(0,0,0,0) 38px, #ccc 40px);
-webkit-transform-origin: 50% 50%;
-webkit-transform: rotateX(65deg);
-webkit-transform-style: preserve-3d;
-moz-transform-origin: 50% 50%;
-moz-transform: rotateX(65deg);
-moz-transform-style: preserve-3d;
}
</style>圖表大小為400 x 160像素,網格為40像素。如您所見,背景網格由兩個水平和垂直運行的重複漸變組成。圖表已從螢幕傾斜65度。
2、定義3D長條圖
圖表中的每個長條圖都由四個邊和一個帽子組成。這裡的樣式是針對條形 CSS類,然後可以在不同的位置和顏色中多次使用。它們在HTML中定義,您很快就會看到。
要想像正在套用的變換,請考慮頁面上的垂直十字平面。然後將四個側面旋轉離開我們以形成柱子。簡單。
<style type="text/css">
.bar {
position: absolute;
bottom: 40px;
margin: 0 4px;
width: 32px;
height: 40px;
outline: 1px solid #000;
text-align: center;
line-height: 40px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
font-size: 20px;
}
.barfront, .barback, .barleft, .barright {
position: absolute;
outline: inherit;
background: inherit;
}
.barfront {
width: inherit;
bottom: 0;
-webkit-transform: rotateX(90deg);
-webkit-transform-origin: 50% 100%;
-moz-transform: rotateX(90deg);
-moz-transform-origin: 50% 100%;
}
.barback {
width: inherit;
top: 0;
-webkit-transform: rotateX(-90deg);
-webkit-transform-origin: 50% 0;
-moz-transform: rotateX(-90deg);
-moz-transform-origin: 50% 0;
}
.barright {
height: inherit;
right: 0;
-webkit-transform: rotateY(-90deg);
-webkit-transform-origin: 100% 50%;
-moz-transform: rotateY(-90deg);
-moz-transform-origin: 100% 50%;
}
.barleft {
height: inherit;
left: 0;
-webkit-transform: rotateY(90deg);
-webkit-transform-origin: 0% 50%;
-moz-transform: rotateY(90deg);
-moz-transform-origin: 0% 50%;
}
</style>在CSS程式碼中,我們沒有定義圖表中長條圖的位置或顏色。這需要為每個元素單獨完成。但請注意,我們在可能的情況下使用了inherit屬性來簡化這一過程。
3、長條圖HTML標記
在這裡,您可以看到實踐中用於下面示範的程式碼。圖表上有三個長條圖。每個酒吧都是一個div,有四個孩子div組成四邊。您可以擁有任意數量的條形圖並將它們放置在圖表上的任何位置。
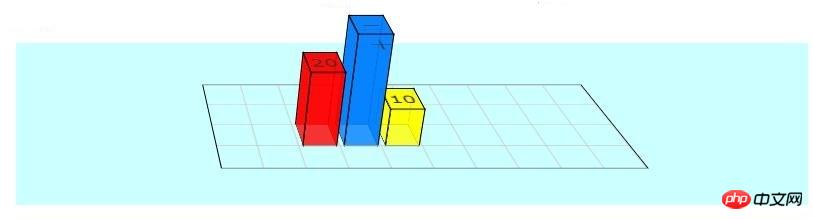
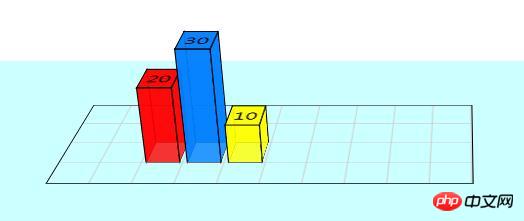
<div id="stage"> <div id="chart"> <div class="bar" style="left: 80px; background: rgba(255,0,0,0.8); -webkit-transform: translateZ(80px); -moz-transform: translateZ(80px);"> <div class="barfront" style="height: 80px;"></div> <div class="barback" style="height: 80px;"></div> <div class="barright" style="width: 80px;"></div> <div class="barleft" style="width: 80px;"></div> 20 </div> <div class="bar" style="left: 120px; background: rgba(0,127,255,0.8); -webkit-transform: translateZ(120px); -moz-transform: translateZ(120px);"> <div class="barfront" style="height: 120px;"></div> <div class="barback" style="height: 120px;"></div> <div class="barright" style="width: 120px;"></div> <div class="barleft" style="width: 120px;"></div> 30 </div> <div class="bar" style="left: 160px; background: rgba(255,255,0,0.8); -webkit-transform: translateZ(40px); -moz-transform: translateZ(40px);"> <div class="barfront" style="height: 40px;"></div> <div class="barback" style="height: 40px;"></div> <div class="barright" style="width: 40px;"></div> <div class="barleft" style="width: 40px;"></div> 10 </div> </div> </div>
在上面的程式碼中,您可以看到突出顯示設定圖表中長條圖的x位置的程式碼以及每個長條圖的高度(需要為構成長條圖的每個元素定義)。在那裡我們應用的顏色(紅色,藍色,黃色)略微透明。
4、最終結果
如果您使用的是WebKit瀏覽器(Safari,Chrome,iPhone,iPad),那麼您應該會看到3D長條圖以及一些可用於修改某些值的滑桿。在Firefox中,長條圖有一些人工製品,滑桿呈現為普通輸入框,但仍然有效。

說明:
可以透過修改.bar盒子的數值來實現長條柱的高度變化,範例:
<div class="bar" style="max-width:90%"> <div class="barfront" style="height: 180px;"></div> <div class="barback" style="height: 180px;"></div> <div class="barright" style="width: 180px;"></div> <div class="barleft" style="width: 180px;"></div> 30 </div>

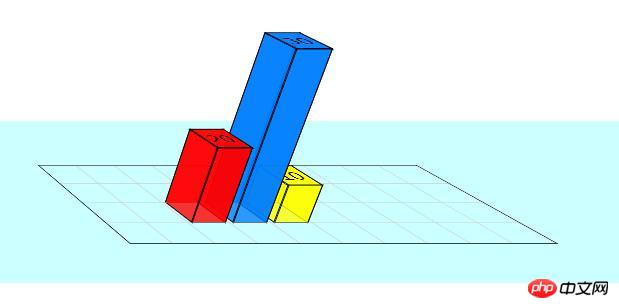
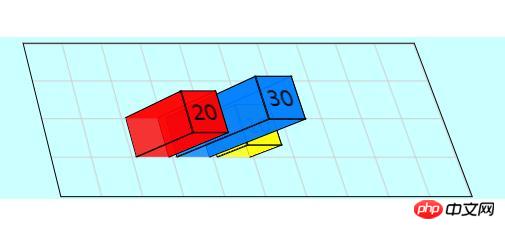
修改#stage盒子與#chart盒子裡的值,可以透過不同的角度觀看長條圖
#stage {
-webkit-perspective: 1200px;
-webkit-perspective-origin: 60% 0%;
-moz-perspective: 1200px;
-moz-perspective-origin: 60% 0%;
background: rgba(0, 255, 255, 0.2);
}
#chart {
-webkit-transform-origin: 50% 50%;
-webkit-transform: rotateX(22deg);
-webkit-transform-style: preserve-3d;
-moz-transform-origin: 50% 50%;
-moz-transform: rotateX(22deg);
-moz-transform-style: preserve-3d;
}
總結:以上就是這篇文章的全部內容,希望對大家的學習有所幫助。
以上是css如何建立3D立體的長條圖?建立3D立體的長條圖的範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!



