css中inline-block是什麼?這篇文章就跟大家介紹在css中inline-block是什麼意思,讓大家了解在css佈局中使用inline-block的好處。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們來了解一下inline-block是什麼?
inline-block表示的是行內塊狀元素,例如:img、input在預設情況下即為行內塊狀元素,即:預設情況下,display屬性的值為inline-block 。
inline-block的特點:既能設定寬高,又不獨自佔據一行。
因為inline-block元素的這個特點,它可以在css佈局中起到很大的作用。
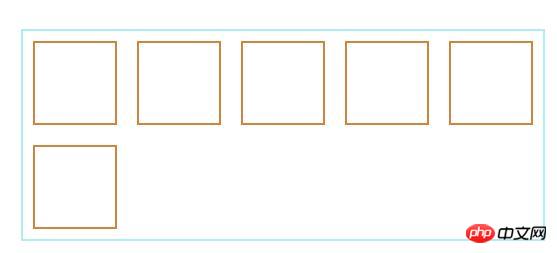
在過去很長的一段時間內,人們想要創建很多網格來鋪滿瀏覽器(如下圖),第一時間想到的就是使用 float 屬性,但是浮動有很多局限性,我們使用浮動佈局後,也要清除浮動,消除浮動對其他元素的影響。

其實使用 inline-block同樣也可以實現上述的效果會更簡單。
只要設定 display 屬性的值為 inline-block 就可以達到相同效果,且元素不會脫離文字流。
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
margin: 10px 8px;
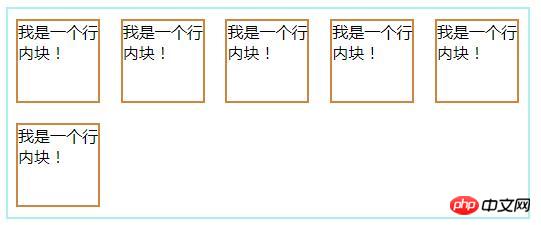
}效果圖:

達到了和float(浮動)一樣的效果,還不用為了避免一些問題(例如:父元素高度坍塌)而設定clear:both;(清除浮動)。
inline-block實作佈局時,需要你牢記的一些事情:
1、vertical-align 屬性會影響到inline-block 元素,需要把它的值設定為top ;
2、需要設定每一列的寬度;
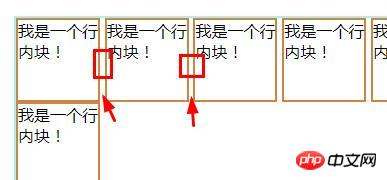
3、如果html原始碼中元素之間有空格,那麼列與列之間也會產生空隙。

空隙問題也很好解決,你可以:
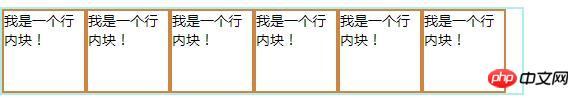
對父元素添加,{font-size:0},即將字體大小設為0 ,那麼那個空白符也變成0px,從而消除空隙。不過要注意,如果本身盒子內有文本,需要同時設定自身的字體大小為一個適當的值,不然會不顯示。
.demo {
width: 520px;
overflow: hidden;
border: 2px solid paleturquoise;
font-size: 0;
}
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
font-size: 14px;
}
現在這種方法已經可以相容於各種瀏覽器,以前chrome瀏覽器是不相容的
4、瀏覽器相容性:ie6 /7是不相容display:inline-block的所以要額外處理一下:
對於ie6/7以下的瀏覽器,需要:
如果是行內元素,直接使用{dislplay:inline-block ;}
如果是塊級元素:需添加{display:inline;zoom:1;}
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多相關視頻教程,請訪問:css教程!
以上是css中inline-block是什麼? inline-block佈局的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



