根據定義:before和:after是CSS的偽元素,我們可以使用它們在元素內容之前或之後插入內容,有很多的文章都給出了它們的基礎知識,所以我想寫一篇關於: before和:after在實際應用的文章,表示我們正在使用它們。
語法
假設我們有以下簡單的html標記:
<p>paragraph text</p>
我們可以使用這樣的偽元素:
p:before {
content: "this is ";
font-weight: bold;
font-style: italic;
}結果是:

請注意,實際上是在內容之前或之後添加元素。它不是出現在所選元素旁邊的東西,而是與其內容相關。 (推薦課程:css影片教學)
圖示
#使用:before和:after實作一個小圖示是非常好用的,因為你可以新增每個CSS樣式屬性,所以可以將新建立的元素設定為一個區塊元素並附加背景圖像。
同樣,我們有相同的標記
段落文字
看下面的CSS程式碼:
p:before {
content: "";
display: block;
background: url("icon.jpg") no-repeat;
width: 20px;
height: 20px;
float: left;
margin: 0 6px 0 0;
}icon.jpg是從Photoshop匯出的20x20圖片。以下是瀏覽器的外觀:

樣式外部連結
我在許多產品中看到了這一點。以不同方式設定指向外部資源的連結是一種很好的做法。這可以透過上述技術輕鬆完成。假設我們有以下段落的文字:
<p>Krasimir Tsonev is <a href="http://krasimirtsonev.com">developer</a>who likes to write and <a href="https://twitter.com/KrasimirTsonev">tweet</a>.</p>
我們可以在該連結後面新增一個小圖標,表示它指向當前網域之外的頁面。
a {
text-decoration: none;
font-weight: bold;
color: #000;
}
a:after {
content: "";
display: inline-block;
background: url("icon-external.jpg") no-repeat top right;
width: 14px;
height: 12px;
}
麵包屑(導航)
通常當你做麵包屑時,它們之間有連結和分隔符號。而不是在DOM中加入元素,您可以使用純css實現相同的效果。
HTML:
<p>
<a href="#">Home</a>
<a href="#">Team</a>
<a href="#">Developers</a>
</p>只需幾行CSS:
a {
text-decoration: none;
font-weight: bold;
color: #000;
}
a:after {
content: " /";}
a:first-child:before {
content: " » ";
}
a:last-child:after {
content: "";
}結果如下:

上述結果產生了一下效果。首先,在所有連結之前都有一個符號。我結合兩個偽元素的第一個子元素和before表示:「加入了»在第一個連結之前」。最後,我做了同樣的事情,從清單中的最後一個連結中刪除分隔符號。
我發現這非常有幫助。主要是因為我不必在生成導航的程式碼中關注這一點。我的意思是如果我必須用PHP建立相同的東西我應該寫一些額外的程式碼。例如:
$links = array('Home', 'Team', 'Developers');
$str = '» ';for($i=0; $i<count($links); $i++) {
$str .= '<a href="#">'.$links[$i].'</a>';
if($i < count($links)-1)
{
$str .= ' / ';
}
}
echo $str;即在上面的程式碼中,我在連結前加入了符號,並在PHP中加入了分隔符號的一些邏輯。這有些不對,因為PHP程式碼不應該對事物的外觀負責。
清除漂浮物
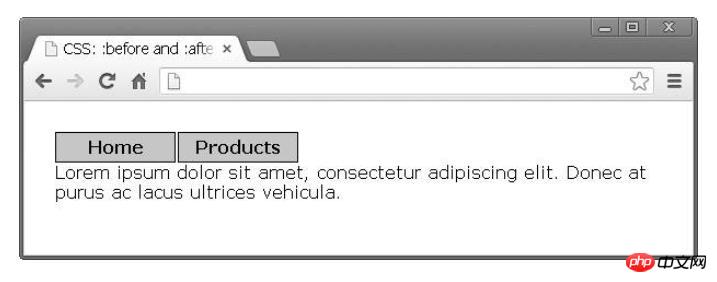
使用float屬性仍然很好。畢竟它對佈局組織有很大幫助。但是,一旦元素浮動,您需要另一個元素來清除浮動。否則結果不太好。例如,以下程式碼:
* html
<a href="#">Home</a>
<a href="#">Products</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec at purus ac lacus ultrices vehicula.</p>
* css
a {
float: left;
display: block;
width: 100px;
... other styling
}將產生以下佈局:

#文字應該在連結下面,而不是新增新的DOM節點,可以使用偽元素:before清除浮點數:
p:before {
content: "";
display: block;
clear: both;
}
#引用
:before和:after非常適合引用文字。假設我們有一個想法,我們想要格式化它。
<p>
Martin Fowler said
<span class="quoted">Any fool can write code that a computer can understand.
Good programmers write code that humans can understand.
</span>
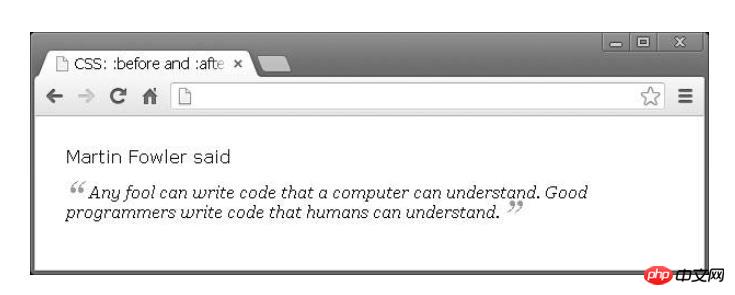
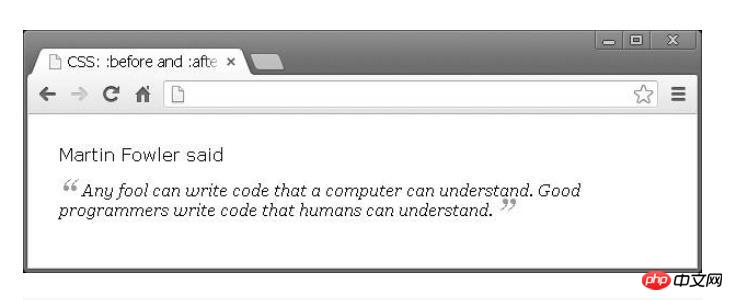
</p>只有使用CSS才能達到以下效果:

span.quoted {
font-family: Georgia;
font-size: 16px;
display: block;
margin: 14px 0 0 0;
font-style: italic;
}
span.quoted:before {
content: "“";
font-size: 40px;
color: #999;
line-height: 0;
display: inline-block;
margin: 0 6px 0 0;
}
span.quoted:after {
content: " ”";
font-size: 40px;
color: #999;
line-height: 0;
display: inline-block;
margin: 0 0 0 4px;
}箭頭
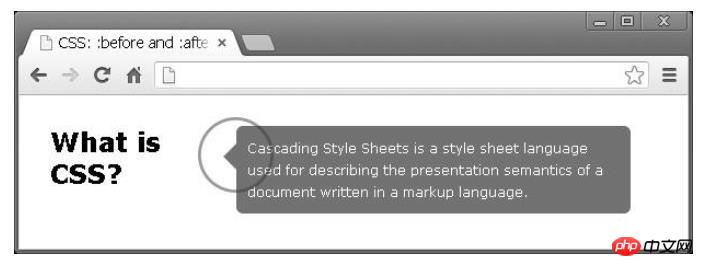
在網頁設計時,有時候會為彈出視窗或工具提示添加一些好看的裝飾。直接編碼它們有點困難。幸運的是,我們可以在沒有其他圖片或JavaScript時利用CSS檔案來解決這個問題。下面我們就來具體看。

開始,我們的標記看起來像這樣
<h2>What is CSS?</h2>
<div class="popup">
Cascading Style Sheets is a style sheet language used for describing
the presentation semantics of a document written in a markup language.
</div>我们左边有一个标题,右边有弹出窗口。我们需要在描述文本的左侧添加这个小箭头指向标题;怎么解决这个问题呢?我们可以使用简单的边框样式制作箭头并将这样的元素附加到弹出窗口中。
h2 {
float: left;
width: 170px;
}
.popup {
float: left;
width: 340px;
background: #727272;
padding: 10px;
border-radius: 6px;
color: #FFF;
position: relative;
font-size: 12px;
line-height: 20px;
}
.popup:before {
content: "";
display: block;
width: 0;
height: 0;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
border-right: 12px solid #727272;
position: absolute;
top: 16px;
left: -12px;
}设计不同的标题类型
目前有一个单页网站的项目,项目中有不同部分的标题。每个标题都包含两行。以下是最终设计的样子:

这个就是我们利用:before和:after设计出来的:
h2 {
width: 100%;
margin: 0;
padding: 0;
text-align: center;
}
h2:after {
display: inline-block;
margin: 0 0 8px 20px;
height: 3px;
content: " ";
text-shadow: none;
background-color: #999;
width: 140px;
}
h2:before {
display: inline-block;
margin: 0 20px 8px 0;
height: 3px;
content: " ";
text-shadow: none;
background-color: #999;
width: 140px;
}最后
伪元素:after和:before元素是你可以设置HTML样式而不添加新的DOM节点最好用的方法。
以上是css中:before和:after在實務上的應用講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!


