這篇文章帶給大家的內容是淺談css長度單位:en,px,rem,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
一、使用em或px來設定字體的大小
CSS從排版繼承了單位pt(point)和pc(pica)。傳統印表機上使用,並優先於類似的單位cm或 in。在CSS中有理由不使用單位pt,可以使用你喜歡的任何單位。我們一個很好的理由使用既不pt也沒有任何其他絕對單位(),那就是使用em和px。
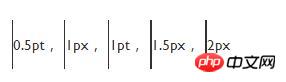
這裡有幾行不同的厚度。它們中的一些或全部可能看起來很清晰,但至少1px和2px線應該清晰可見:

#如果前四行看起來都相同(或者如果缺少0.5 pt線),你可能正在電腦顯示器上查看無法顯示小於1px的點。如果線條的厚度增加,你可能會在高品質的電腦螢幕或紙張上查看此頁面。如果1pt看起來比1.5px厚,你可能有一個手持螢幕。
CSS的神奇單位:px,通常是一個很好的單位,特別是如果樣式需要文字與圖像對齊,或者只是因為1px寬或1px的倍數保證看起來很清晰。
但對於字體大小,它甚至更好用em。這個想法是(1)不設定BODY元素的字體大小(以HTML格式),而是使用裝置的預設大小,因為這是讀者可以舒適閱讀的大小; (2)表示其他元素的字體大小em:H1 { font-size: 2.5em}使H1為一般正文字體的2½倍。
在這裡你可以使用的唯一的地方pt(或cm或in)用於設定字體大小是在樣式表列印,如果你需要確保印刷字體是完全具有一定規模。但即使使用預設字體大小通常更好。
因為,px單位可以防止你知道裝置的解析度。無論輸出是96dpi,100dpi,220dpi還是1800dpi,它都整數px長度來表示,總是看起來很好並且在所有設備上非常相似。但是,如果你想知道設備的分辨率,例如,知道使用0.5px線是否安全,該怎麼辦?答案是透過媒體查詢檢查解析度。解釋媒體查詢超出了本文的範圍,但這是一個小例子:
div.mybox {
border:2px solid;
}
@media(min-resolution:2dppx){
/ *每px有2个或更多点的介质* /
div.mybox {
border:1.5px solid;
}
}二、css的新增單位:rem
為了更容易編寫只依賴預設字體大小的樣式規則,CSS自2013年起就有了一個新的單位:rem。 rem(對於「root em」)是文檔根元素的字體大小。與em元素的區別在於,rem在整個文件中是不變的。例如,為p和h1元素提供相同的左邊距,比較2013年之前的樣式表:
p {margin-left:1em}
h1 {font-size:3em; margin-left:0.333em}新版本:
p {margin-left:1rem}
h1 {font-size:3em; margin-left:1rem}css還有其他一些新單位,可以指定相對於閱讀器視窗的大小,這就是vw和vh。 vw是視窗寬度的1/100,vh是視窗高度的1/100。還有vmin,代表vw和vh中最小的。 vmax,代表vw和vh中最大的。
因為它們是如此新穎,它們還沒有辦法在任何地方使用。但是,截至2015年初,一些瀏覽器已經可以支援它們了。
總結:以上就是這篇文章所介紹的css中的em,px,rem等長度單位,希望能對大家的學習有所幫助。
以上是淺談css長度單位:em,px,rem的詳細內容。更多資訊請關注PHP中文網其他相關文章!




