css如何控製文字換行方式?本篇文章就介紹css設定文字(特別是連續的數字和英文)強制換行、強制不換行且隱藏超出部分的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
一、css設定文字的強制換行
關於換行問題,正常字元的換行是比較合理的,但連續的數字和英文字元常常將容器撐大,而不換行,就挺讓人頭疼了,這就需要進行強制換行。 php中文網相關學習推薦:CSS教學!
下面我們透過簡單的程式碼範例來介紹css實作強制換行的方法。
html程式碼:
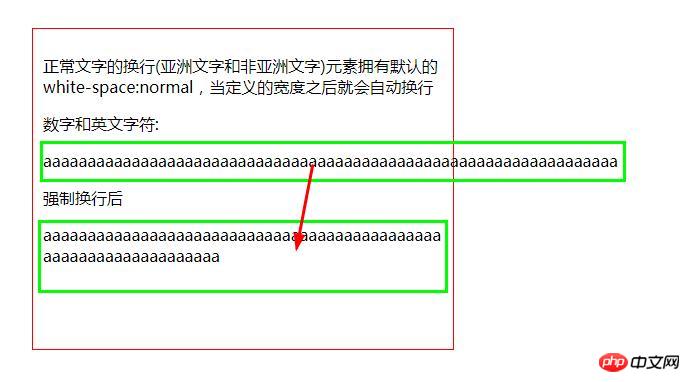
<div class="demo"> <p>正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后就会自动换行</p> <p>数字和英文字符:</p> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p>强制换行后</p> <p class="wrap">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </div>
css程式碼:
.demo .wrap {
table-layout: fixed;
word-wrap: break-all;
word-break: normal;
overflow: hidden;
}效果圖:

說明:
white-space: normal; 設定文字的自動換行;
word-break: break-all; 設定文字的強制換行,但只對英文起作用,以字母作為換行依據。

因為文字的容器p的寬度為400px,所有它的內容會在到達400px時自動換行,但該行末端有一個很長的英文單詞,它不會把單字移到下一行在顯示,而是在本行把單字截斷,一部分保持在行尾顯示,另一部分換到下一行顯示,這樣不是很利於英文的閱讀。
word-wrap: break-word; 設定文字的強制換行,但只對英文起作用,以單字作為換行依據。
文字與上面一致,但差異在於它會把整個單字看成一個整體,如果該行末端寬度不夠整個單字顯示,它就會自動把整個單字放到下一行顯示,而不會把單字截斷掉。
white-space: pre-wrap; 設定文字的強制換行,但只對中文運作。
二、css設定文字的強制不換行
下面我們透過簡單的程式碼範例給大家介紹css設定文字的強制不換行,且超出部分隱藏的方法
html程式碼:
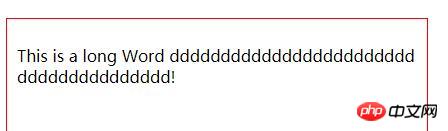
<div class="demo"> <p>This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> <p class="wrap">This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> </div>
css程式碼:
.demo .wrap {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}效果圖:
說明:
white-space:nowrap; 設定文字禁止換行(強制不換行)。
overflow:hidden; 設定把多餘內容藏起來,不讓多餘的內容撐破容器。
text-overflow:ellipsis; 設定多出的內容以省略號…來表達。註:text-overflow:ellipsis; 屬性主要用於IE等瀏覽器中,Opera瀏覽器要考慮相容性,使用-o-text-overflow:ellipsis; 才可以實現效果;而在Firefox瀏覽器中就沒有這個功能了,只能把多出的內容藏起來。
總結:以上就是這篇文章所介紹的css設定文字換行的兩種方式,分別為:強制轉換和強制不轉換,大家可以自己試試,加深理解,希望能對大家的學習有所幫助。
進一步學習:
以上是css如何控製文字換行方式? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



