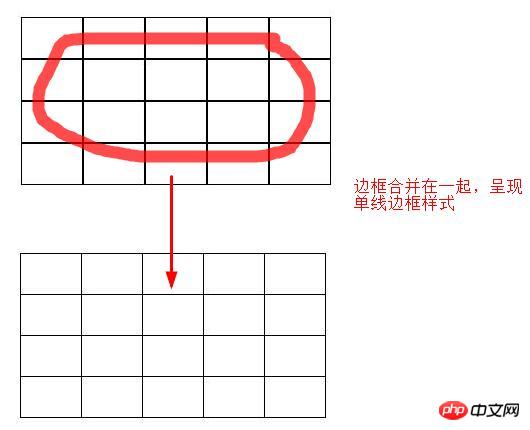
在前端開發中,邊框border屬性是經常會用到的屬性,它可以為元素添加邊框;但兩個相鄰的元素在一起同時添加了邊框,就會出現一個問題,邊框會重疊在一起(如下圖),那麼如何去除重疊部分的邊框?
這篇文章就跟大家介紹css解決邊框重疊,也就是css去掉重疊邊框的方法,讓相鄰的邊框之間可以是單線的方式顯示。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
邊框重疊可以分為兩種情況,分別為:
1、div,ul等元素盒子設定邊框後的重疊問題
2、table表格設定邊框後的重疊問題
下面我們就來介紹如何解決這些邊框重疊問題的方法,用簡單的程式碼範例來講解
1、div,ul等元素盒子設定邊框後的重疊問題
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框重叠</title>
<style>
ul li{list-style: none;}
.demo{
width: 310px;
height: 205px;
margin: auto;
padding: 10px;
border: 1px solid red;
margin-bottom:-1px ;
}
.demo li{
width: 100px;
height: 100px;
float: left;
border: 1px solid #000000;
margin:0px -1px -1px 0px ;
}
</style>
</head>
<body>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>效果圖:

2、table表格設定邊框後的重疊問題
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
}
以上是css如何去除重疊部分的邊框?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



