本篇文章帶給大家的內容是微信動畫如何實現?微信動畫的執行步驟總表,簡單總結一下微信動畫的實作及執行步驟。 。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
官方文件是這樣說的:
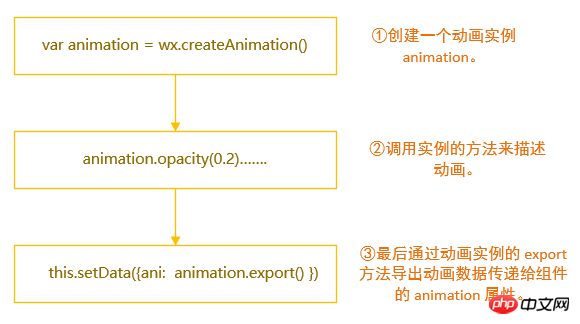
①創建一個動畫實例 animation。
②呼叫實例的方法來描述動畫。
③最後透過動畫實例的 export 方法匯出動畫資料傳遞給元件的 animation 屬性。
因為小程式是資料驅動的,給這句話加上數位標註分為三個步驟:

前兩個步驟是定義動畫並設定都要幹什麼,然後把這個設定好的「規則」丟給介面上的某個元素,讓它按照這個規則執行。
當然如果有多個元素的animation="{{ani}}",也會執行這個動畫規則。
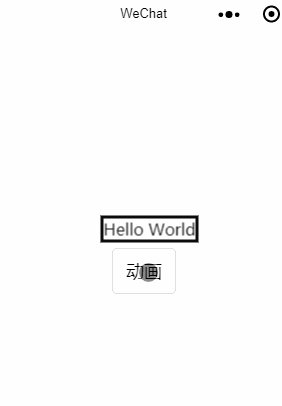
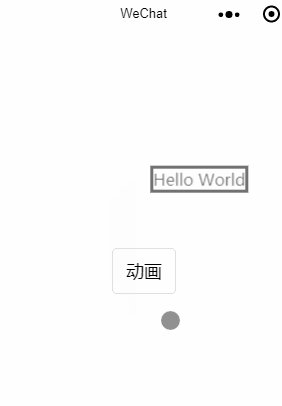
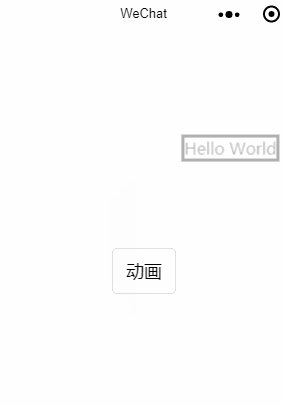
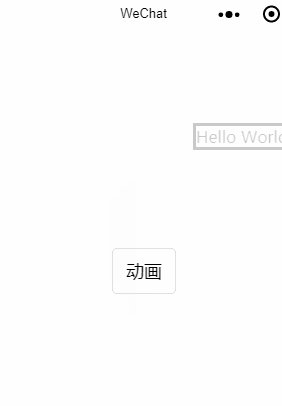
新一個小程序,把沒用的刪掉修改一下,做個簡單例子,上圖

程式碼如下:
index.wxml,一個helloworld,一個按鈕
<view class="container">
<view class="usermotto" animation="{{ani}}">
<text class="user-motto">{{motto}}</text>
</view>
<button bindtap='start'>动画</button></view>index.wxss, 為了看著方便加了個邊框
.usermotto {
margin-top: 100px;
border: solid;
}index.js
Page({
data: {
motto: 'Hello World',
},
start:function(){
var animation = wx.createAnimation({
duration: 4000,
timingFunction: 'ease',
delay: 1000
});
animation.opacity(0.2).translate(100, -100).step()
this.setData({
ani: animation.export()
})
}
})簡單介紹範例中的幾個參數與方法(其他的詳見官方文件):
duration: 動畫持續多少毫秒
timingFunction: 「移動」的方式,範例中的'ease'代表動畫以低速開始,然後加快,在結束前變慢
delay: 多久後動畫開始運作
# delay: 多久後動畫開始運作
# opacity( 0.2) 慢慢變透明
translate(100, -100) 向X軸移動100的同時向Y軸移動-100 step(): 一組動畫完成,例如想讓上例中的HelloWorld向右上方移動並變透明後,再次向左移動50可以繼續寫
animation.translateX( -50).step(), 作用就是向右上方移動和變透明是同時進行, 這兩種變更完成之後才會進行向左運行的一步。
demo下載網址(https://github.com/FlyLolo/WxAnimationDemo)#######以上是微信動畫如何實現?微信動畫的執行步驟總表的詳細內容。更多資訊請關注PHP中文網其他相關文章!


