這篇文章帶給大家的內容是關於css中clip屬性的應用方法(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。

 ##clip 屬性剪裁絕對定位元素。
##clip 屬性剪裁絕對定位元素。
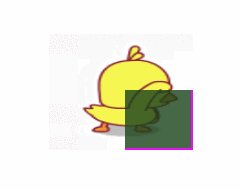
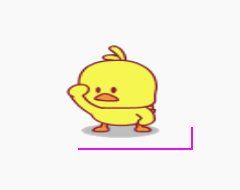
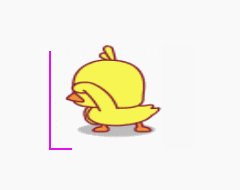
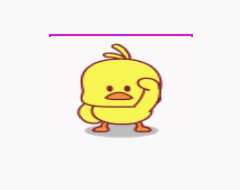
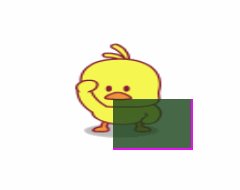
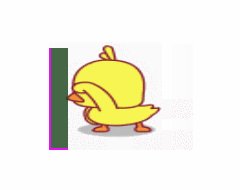
當一幅圖像的尺寸大於包含它的元素時會發生什麼事呢? "clip" 屬性可讓您規定一個元素的可見尺寸,這樣此元素就會被修剪並顯示為這個形狀。
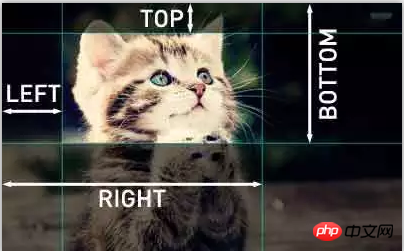
clip: rect(, , , );
登入後複製

###
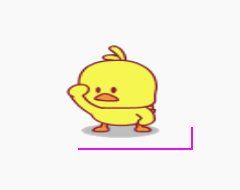
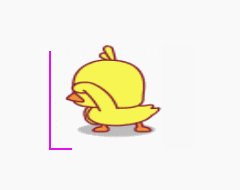
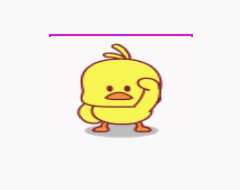
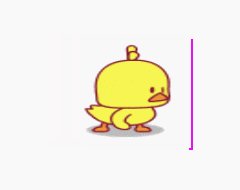
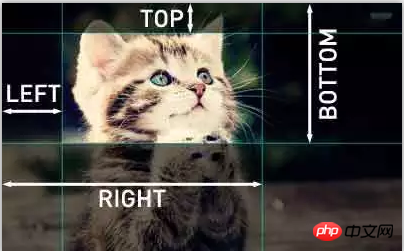
###附上一張解密圖##################
以上是css中clip屬性的應用方法(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

 ##clip 屬性剪裁絕對定位元素。
##clip 屬性剪裁絕對定位元素。 ###
###
![css中clip屬性的應用方法(附程式碼)]()




