這篇文章帶給大家的內容是介紹js如何點擊時的波紋效果? (程式碼實例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
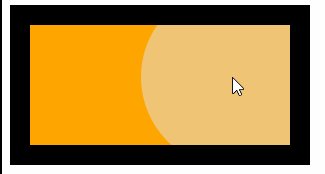
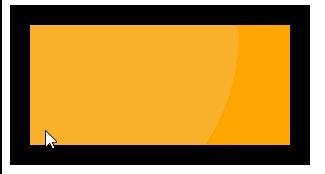
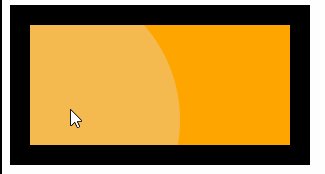
先看看效果圖:

html程式碼:
<p> <i></i> </p>
css程式碼:
<style>
p {
margin: 0;
position: relative;
padding: 60px 30px;
background-color: orange;
color: #fff;
width: 200px;
overflow: hidden;
text-align: center;
border: 20px solid #000;
}
i {
position: absolute;
width: 520px;
height: 520px;
border-radius: 50%;
}
</style>js程式碼:
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
(function() {
var key = true;
$("p").click(function(event) {
var e = event || window.event;
if (key) {
key = false;
var scale = 0;
var a = 0.8;
var timer = setInterval(function() {
if (scale >= 1 || a <= 0) {
scale = 0;
a = 0.8;
clearInterval(timer);
key = true;
}
$("i").css({
"left": e.pageX - 8 - 20,
"top": e.pageY - 8 - 20,
"transform": "translate(-50%,-50%) scale(" + scale + ")",
"background-color": "rgba(225,225,225," + a + ")"
});
scale += 0.01;
a -= 0.008;
}, 10)
}
})
}())
</script>以上是js如何點擊時的波紋效果? (程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



