這篇文章帶給大家的內容是關於Node.js解決循環依賴問題的兩種方法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
本文重點在於講解如何解決循環依賴這個問題。關心這個問題是如何產生的,可以自行谷歌。
如何重現這個問題
// a.js
const {sayB} = require('./b.js')
sayB()
function sayA () {
console.log('say A')
}
module.exports = {
sayA
}// b.js
const {sayA} = require('./a.js')
sayA()
function sayB () {
console.log('say B')
}
module.exports = {
sayB
}執行下面的程式碼
➜ test git:(master) ✗ node a.js /Users/dd/wj-gitlab/tools/test/b.js:3 sayA() ^ TypeError: sayA is not a function at Object.<anonymous> (/Users/dd/wj-gitlab/tools/test/b.js:3:1) at Module._compile (module.js:635:30) at Object.Module._extensions..js (module.js:646:10) at Module.load (module.js:554:32) at tryModuleLoad (module.js:497:12) at Function.Module._load (module.js:489:3) at Module.require (module.js:579:17) at require (internal/module.js:11:18) at Object.<anonymous> (/Users/dd/wj-gitlab/tools/test/a.js:1:78) at Module._compile (module.js:635:30)</anonymous></anonymous>
sayA is not a function那麼sayA是個什麼呢,實際上它是undefined
遇到這種問題時,你最好能意識到可能是循環依賴的問題,否則找問題可能事倍功半。
如何找到循環依賴的的文件
上文的範例程式碼很簡單,2個文件,很容易找出循環依賴。如果有十幾個文件,手動去找循環依賴的文件,也是非常麻煩的。
下面推薦一個工具 madge, 它可以視覺化的檢視檔案之間的依賴關係。
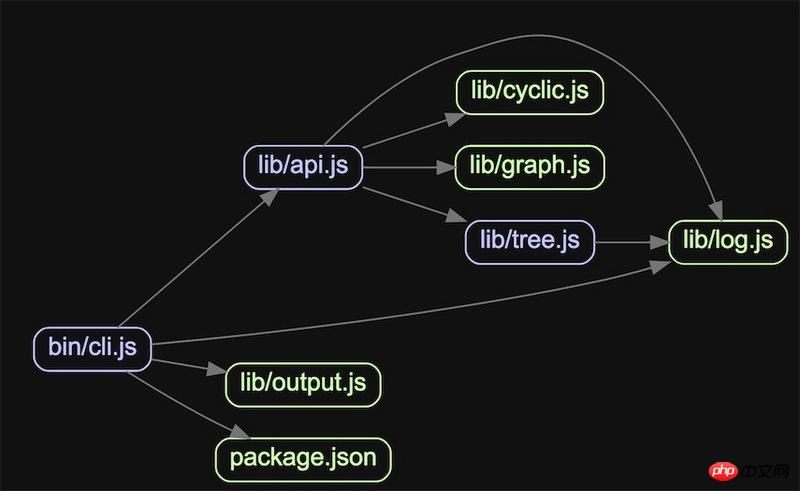
注意下圖1,以cli.js為起點,所有的箭頭都是向右展開的,這表示沒有循環依賴。如果有箭頭出現向左逆流,那麼就可能是循環依賴的點。
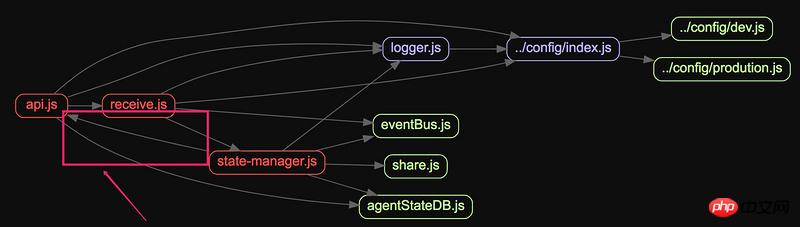
圖2中,出現向左的箭頭,表示出現了循環依賴,說明要此處斷開循環。

【圖1】

【圖2】
如何解決循環依賴
方案1: 先匯出自身模組
將module.exports放到檔案頭部,先將自身模組匯出,然後再導入其他模組
// a.js
module.exports = {
sayA
}
const {sayB} = require('./b.js')
sayB()
function sayA () {
console.log('say A')
}// b.js
module.exports = {
sayB
}
const {sayA} = require('./a.js')
console.log(typeof sayA)
sayA()
function sayB () {
console.log('say A')
}方案2: 間接呼叫
#透過引入一個event的訊息傳遞,讓多個個模組可以間接傳遞訊息,多個模組之間也可以透過發送訊息相互調用。
// a.js
require('./b.js')
const bus = require('./bus.js')
bus.on('sayA', sayA)
setTimeout(() => {
bus.emit('sayB')
}, 0)
function sayA () {
console.log('say A')
}
module.exports = {
sayA
}// b.js
const bus = require('./bus.js')
bus.on('sayB', sayB)
setTimeout(() => {
bus.emit('sayA')
}, 0)
function sayB () {
console.log('say B')
}
module.exports = {
sayB
}// bus.js
const EventEmitter = require('events')
class MyEmitter extends EventEmitter {}
module.exports = new MyEmitter()總結
出現循環依賴,往往是程式碼的結構出現了問題。應當主動避免循環依賴這種問題,但是遇到這種問題,無法避免時,也要意識到是循環依賴導致的問題,並找方案解決。
最後給一個有趣的問題,下面的程式碼運行node a.js會輸出什麼?為什麼會這樣呢?
// a.js
var moduleB = require('./b.js')
setInterval(() => {
console.log('setInterval A')
}, 500)
setTimeout(() => {
console.log('setTimeout moduleA')
moduleB.sayB()
}, 2000)
function sayA () {
console.log('say A')
}
module.exports = {
sayA
}// b.js
var moduleA = require('./a.js')
setInterval(() => {
console.log('setInterval B')
}, 500)
setTimeout(() => {
console.log('setTimeout moduleB')
moduleA.sayA()
}, 2000)
function sayB () {
console.log('say B')
}
module.exports = {
sayB
}以上是Node.js解決循環依賴問題的兩種方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!



