很多人不知道如何利用css text-stroke屬性給頁面的文字來描邊,其實利用textshadow屬性給文字描邊也是一件很簡單的事情,那麼如何使用css text-stroke屬性來製作文字描邊?下面我們來總結一下textshadow屬性。
一:textshadow屬性:
很多人在css中使用text-stroke進行對文字的描邊,其實給一行文字進行描邊,實際上就是給一行文字加邊框。
二:text-stroke語法的使用:
text-stroke:寬度值顏色值
解釋:
其實text-stroke是一個符合的語法,是有寬度值和顏色值兩個子屬性組成。
1.text-stroke-width屬性解釋:設定邊框的寬度,一般我們可以長度來表示
2.text-stroke-color屬性解釋:一般來設定邊框的顏色
三:text-stroke屬性的用法範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke属性</title>
<style type="text/css">
div
{
font-size:30px;
font-weight:bold;
}
#div2
{
text-stroke:1px red;
-webkit-text-stroke:1px red;
-moz-text-stroke:1px red;
-o-text-stroke:1px red;
}
</style>
</head>
<body>
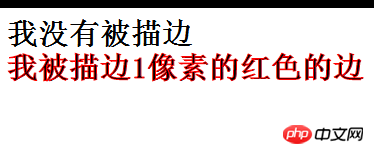
<div id="div1">我没有被描边</div>
<div id="div2">我被描边1像素的红色的边</div>
</body>
</html>以上程式碼效果如圖:

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke属性</title>
<style type="text/css">
div
{
font-family:Verdana;
font-size:50px;
font-weight:bold;
color:transparent; /*设置文字颜色为透明*/
text-stroke:2px red;
-webkit-text-stroke:2px #45B823;
-moz-text-stroke:2px #45B823;
}
</style>
</head>
<body>
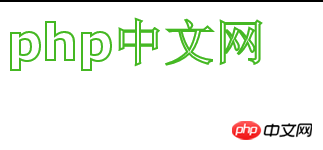
<div>php中文网</div>
</body>
</html>
CSS影片教學,請關注php中文網。
以上是如何使用css text-stroke屬性製作文字描邊? (原始碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


