在網頁版面中,我們常常會需要讓圖片或文字垂直居中,實作垂直居中的方法也有很多種,今天就跟大家介紹一下利用display:table-cell屬性實作垂直居中的方法,下面我們看看具體內容。
首先我們來簡單認識一下display:table-cell屬性
display:table-cell屬性指讓標籤元素以表格單元格的形式呈現,類似於td標籤,使用display:table-cell讓大小不固定元素垂直居中。
接下來我們就來看看display:table-cell實作垂直居中的具體範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.img{
display: table-cell;
vertical-align: middle;
text-align: center;
width: 200px;
height: 300px;
border: 1px solid lightgreen;
background-color: lightblue;
}
.text{
display: table-cell;
vertical-align: middle;
text-align: center;
width: 300px;
border: 1px solid lightgreen;
padding: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<div>
<div>
<img src="image/girl.jpg" width="80px" height="100px" alt="">
</div>
<div>
<p>php中文网在线免费教程 </p>
</div>
</div>
</body>
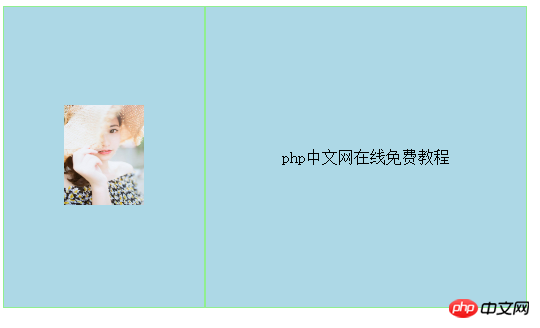
</html>display:table-cell實現垂直置中效果如下:

注意:1、IE6/7不支援display:table-cell屬性;2、table-cell不支援margin屬性(但支援padding),就很僵硬; 3、盡量不要和浮動/定位同時用,會破壞它的css屬性。
以上就是本篇文章的全部內容了,關於display:table-cell屬性更多的知識大家可以參考php中文網css學習手冊。
以上是如何利用display:table-cell實現垂直居中?的詳細內容。更多資訊請關注PHP中文網其他相關文章!





