本篇文章帶給大家的內容是vue框架的學習之vue面試題總結。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
【相關推薦:vue面試題#(2021)】
由於公司需要,需要把專案拆分,前端使用vue框架。最近面試vue總結的試題
1:mvvm框架是什麼?它和其他框架的差別是什麼?
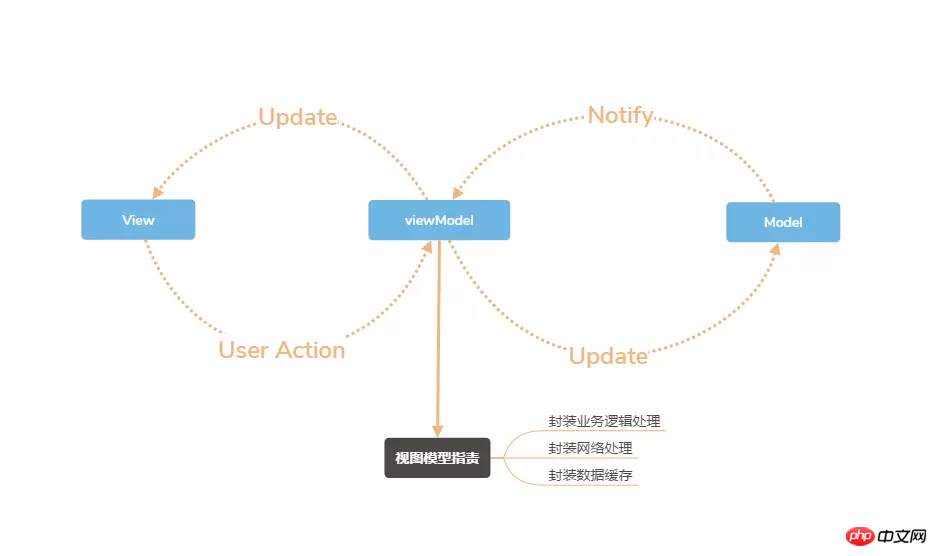
mvvm 全名為model view viewModel,model資料模型,view視圖層,viewModel就是連結兩者
區別的話,其實就是vue是資料驅動,透過資料來顯示視圖層而不是節點操作,這也是減少DOM操作,提高了性能
下面來個圖加強一下關係:

##2:v- model是什麼? vue中標籤怎麼綁定事件?
v-model可以实现双向绑定,v-class、v-for、v-if、v-show、v-on.. 绑定事件:
3:怎麼定義vue-router的動態路由?怎麼取得傳過來的動態參數
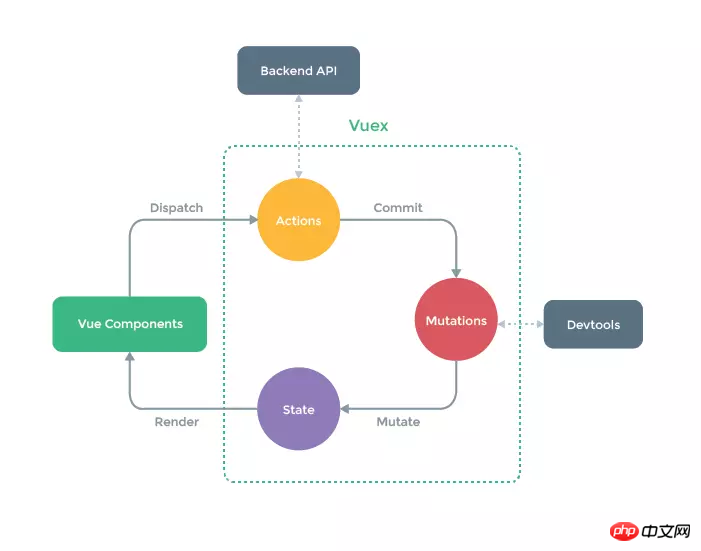
在router目錄下的index.js檔案中,對path屬性加上/:id。使用router物件的params.id4:vuex是什麼?
vue框架中狀態管理,就是把組成的共享狀態取出來,以一個全域單例模式管理,這樣,不管在任何時候,都能獲取狀態或觸發行為
5:vue-router是什麼?
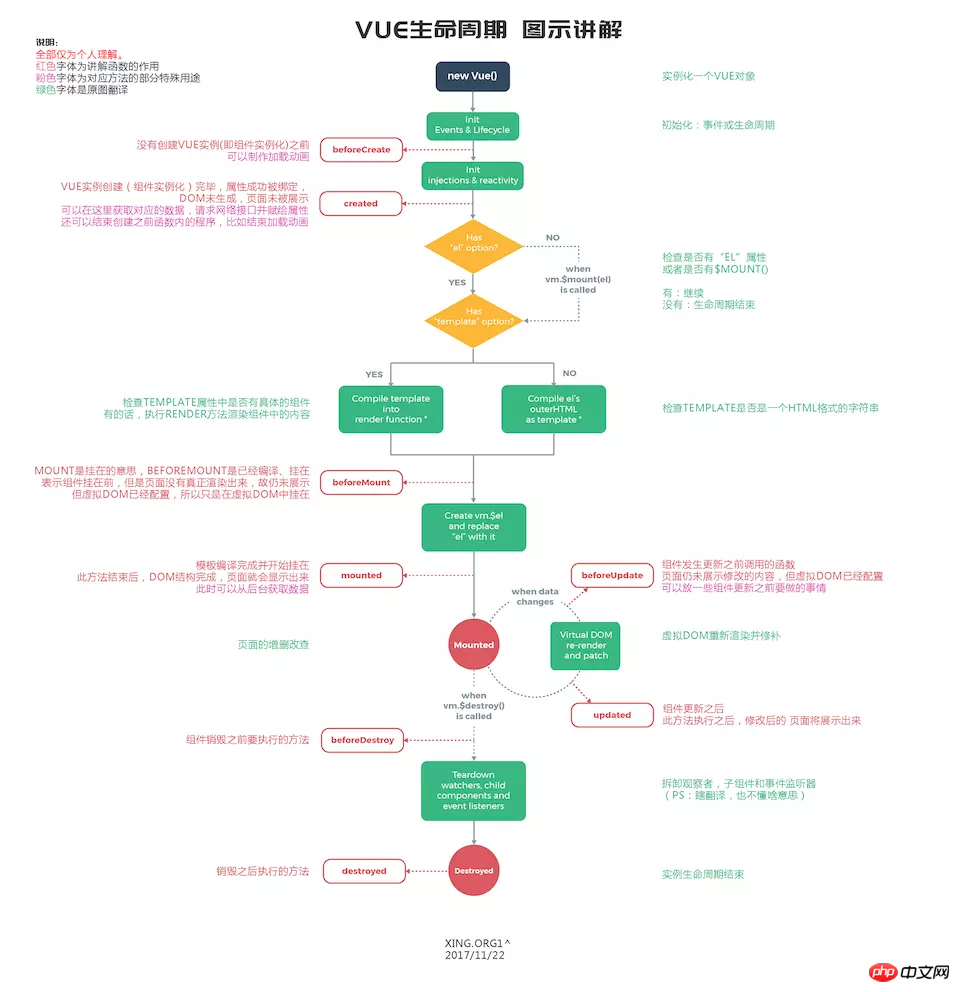
vue用來寫入路由一個外掛程式。 router-link、router-view6:vue生命週期的理解?
這裡貼上一個大神的解說http://www.cnblogs.com/padding1015/p/9159381.html

#7:簡單說一下元件通訊?
父向子傳遞資料透過props
子元件傳遞給父元件分成兩種類型。
1、子元件改變父元件傳遞的props(你會發現透過props中的Object類型參數傳輸數據,可以透過子元件改變資料內容。這種方式是可行的,但是不建議使用,因為官方定義prop是單向綁定)
2、透過$on和$emit子傳子透過使用一個空的Vue實例作為中央事件匯流排
子傳子透過使用一個空的Vue實例作為中央事件匯流排
相關學習推薦:
以上是vue框架的學習之vue面試題彙總的詳細內容。更多資訊請關注PHP中文網其他相關文章!