這篇文章帶給大家的內容是淺談.NET Core開發日誌中Edge.js是什麼?如何用?有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
最近在專案中遇到這樣的需求:要將舊有系統的部分業務邏輯整合到新的自動化流程工具中。這套正在開發的自動化工具使用的是C#語言,而舊有系統的業務邏輯則是使用AngularJS在前端建構而成。所以最初的考慮中有兩個解決方案,一是將原有JavaScript程式碼改寫成C#程式碼,以便整合;二是將所需程式碼抽離後將它們放置在透過Node.js搭建的RESTful API裡,再在C#程式碼中以HttpClient調用之。
但之後發現了Edge.js這有趣的類別庫,所以又多了一個選擇。
Edge.js的功能在於連通Node.js與.NET兩個世界。透過其開發者能夠在Node.js進程中呼叫.NET程式碼或在.NET進程中呼叫Node.js程式碼。
根據需求,這裡是要用到在C#程式碼裡呼叫Node.js,也就是JavaScript程式碼。
想要了解如何使用該類別庫,可以從官網上的範例入手:
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
return function (data, callback) {
callback(null, 'Node.js welcomes ' + data);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}首先,需要透過Nuget引入它的類別庫,Install-Package Edge.js 。
然後,使用EdgeJs中Edge類別的Func靜態方法。此方法需要傳入Node.js中使用的程式碼,並且必須傳回一個JavaScript函數。此函數有一個用於外部傳入資料的參數,以及一個回呼函數參數。此回呼函數中的第一個參數為JavaScript中的異常訊息,第二個是傳回值。
Edge.Func方法回傳的是Func<object,Task<object>>委託對象,意味著在.NET可以以非同步的方式處理回傳內容。
接下來,來看看接近實際工程的例子。
以下的程式碼是AngularJS中的常用寫入法。現在的計畫是要把其中sayHello函數的邏輯放到C#程式碼中呼叫。
app.controller('myCtrl', function($scope) {
$scope.name = "World";
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
});第一步要解決的是要考慮如何處理$scope。因為其本質上是一個對象,那麼就將其定義為一個全域對象變數即可。
第二步是把核心程式碼移入Edge的Func方法參數。
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
");第三步驟加入返回方法並對JavaScript程式碼中可能出現的異常進行捕獲處理。
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");運行完整程式碼能夠得到預期的結果。
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}
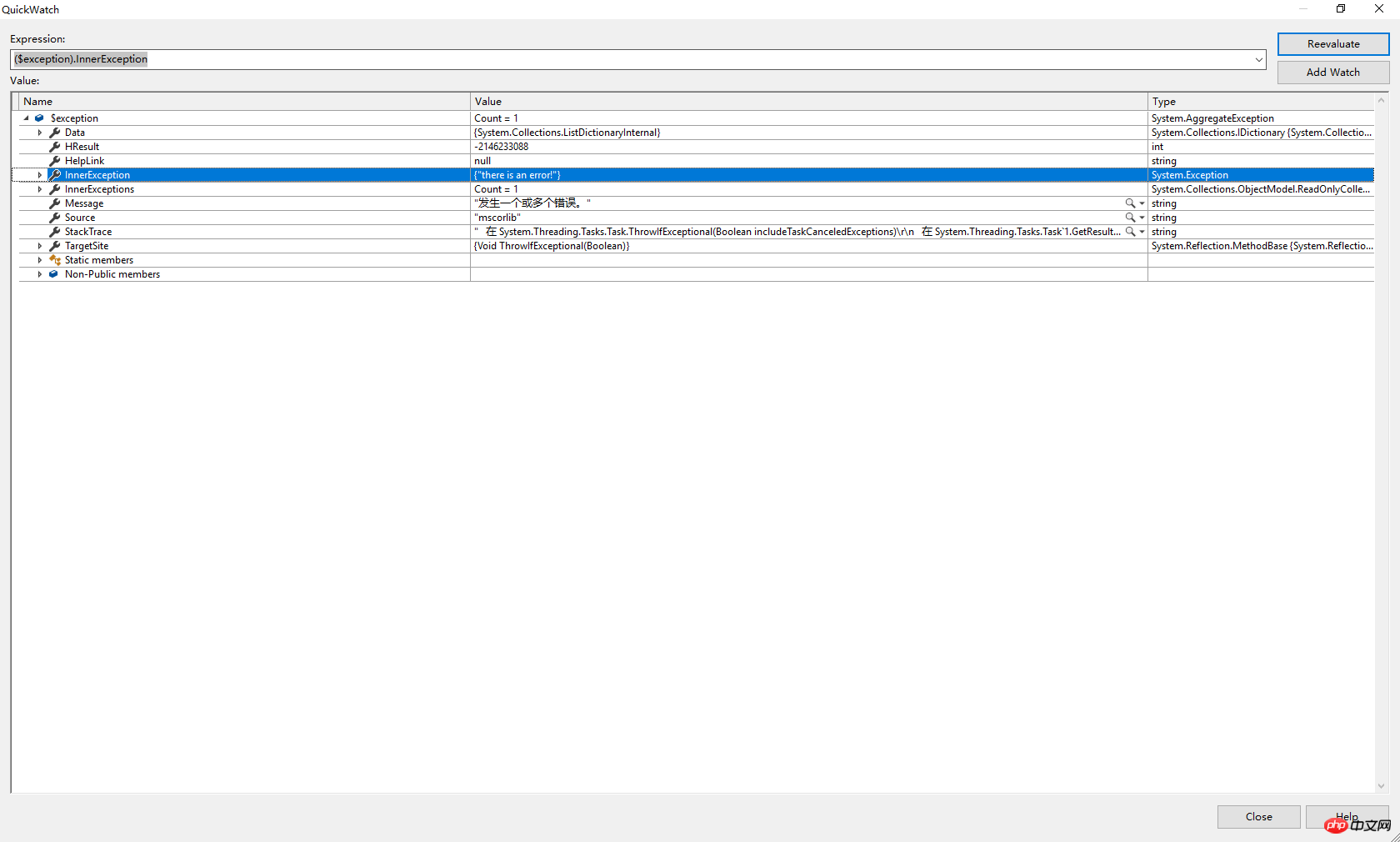
不過上述.NET程式碼還未能處理JavaScript中可能發現的例外情況,例如在sayHello函數中加上一句拋出異常語句,程式碼在執行時則會發生預期中的錯誤。
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
因此更好做法是在.NET程式碼裡也加上對應的例外處理。
class Program
{
static void Main(string[] args)
{
try
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
}
catch (Exception ex)
{
// 处理异常
}
Console.Read();
}
}使用這種方法比直接翻譯JavaScript程式碼的解決方案要更加節省工時,而且可以避免許多在翻譯語言過程中可能會產生的Bug。而與第二種建立Node.js Restful API的方式相比,又少了額外佈署服務的工作。所以綜合考慮下來,是十分適合實際需求的一種方案。
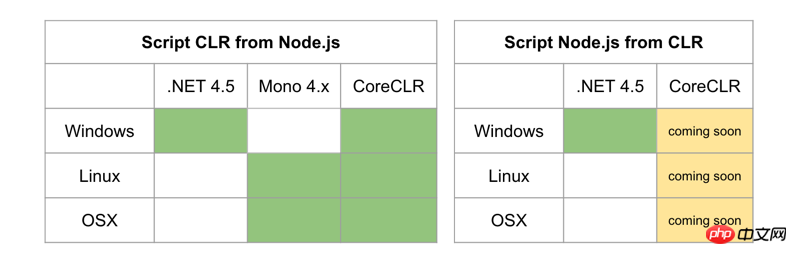
唯一令人遺憾的是,Edge.js目前在.NET程式碼呼叫Node.js程式碼方面還不支援.NET Core。希望官網所述的coming soon能夠儘早到來。 
以上是淺談.NET Core開發日誌中Edge.js是什麼?如何用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



