這篇文章帶給大家的內容是介紹sublime3如何快速建立html模板?快速建立html模板方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
1 安裝Package Control
1.1 ctrl ` 呼出控制台
1.2 複製(不要帶最外層的雙引號,程式碼僅適用於sublime text 3)
“import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request. urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'Package Control' pf.replace(' ',' ') ).read())」
1.3 貼上到控制台
1.4 回車
2 利用Package Control安裝Sublime Tmpl
#2.1 ctrl shift p 呼出Package Control介面
2.2 輸入install
2.3 回車
2.4 輸入SublimeTmpl
#2.5 回車
3 使用Sublime Tmpl快捷鍵快速建立html5
ctrl alt h 新建一個html5檔案
4.自訂範本



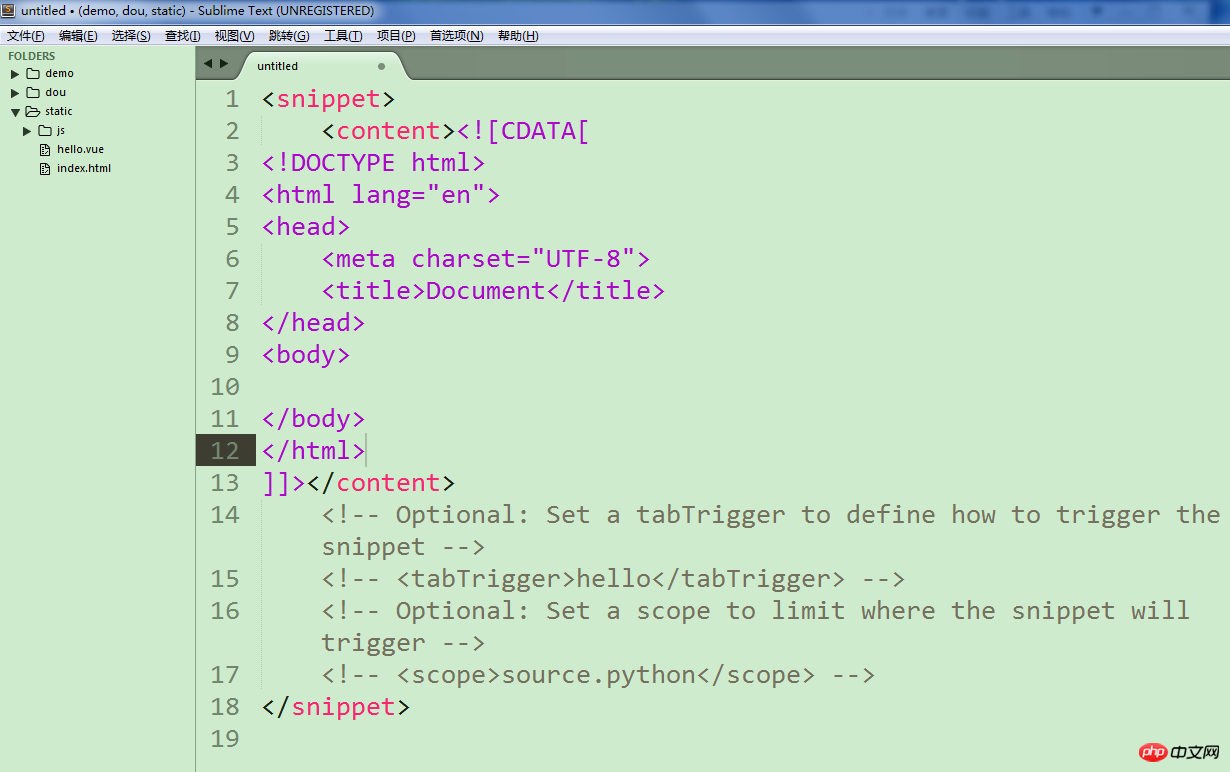
##4.1 開啟工具(Tools)--外掛程式開發(Developer)--新建程式碼片段(New Snippet)

會出現下圖:

4.2 在內寫下你要的程式碼片段,注意的是程式碼片段要靠最左邊。

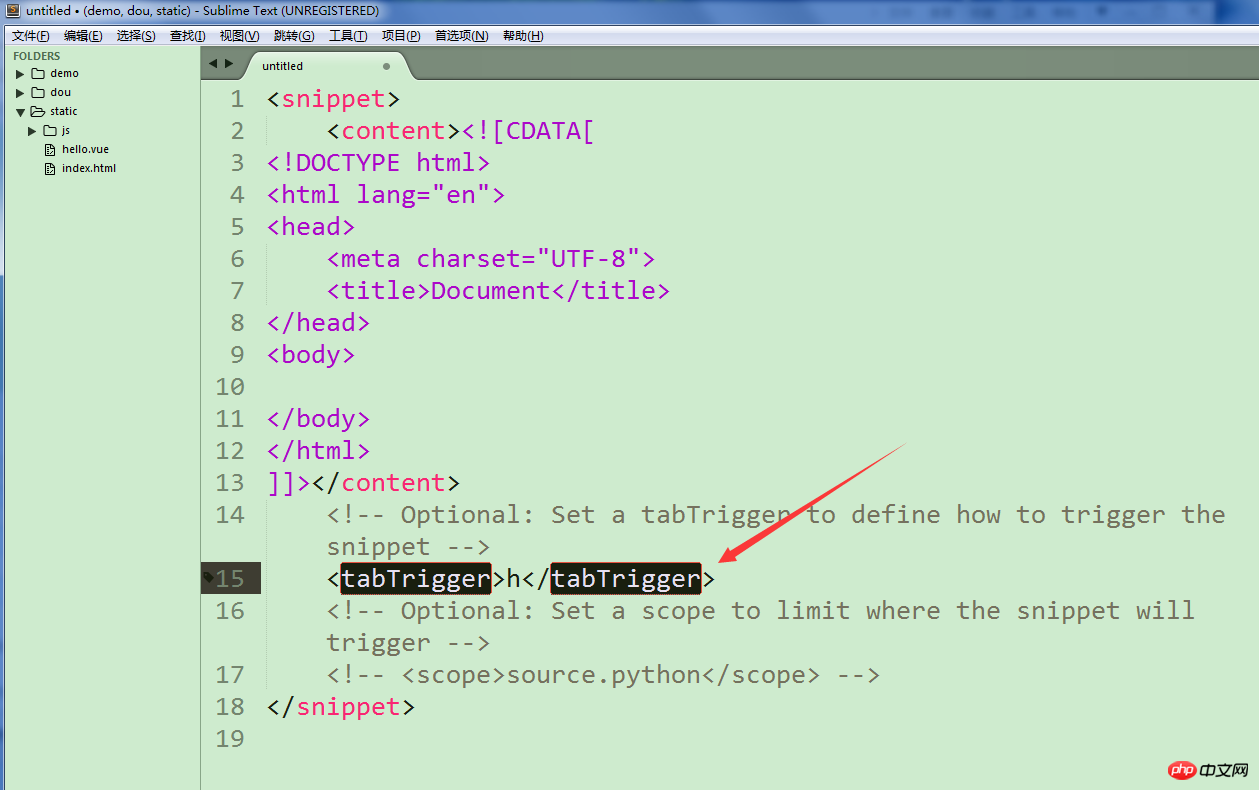
4.3 設定快捷鍵,把下面tabTrigger標籤的註解打開,中間的h就是你的快捷鍵。
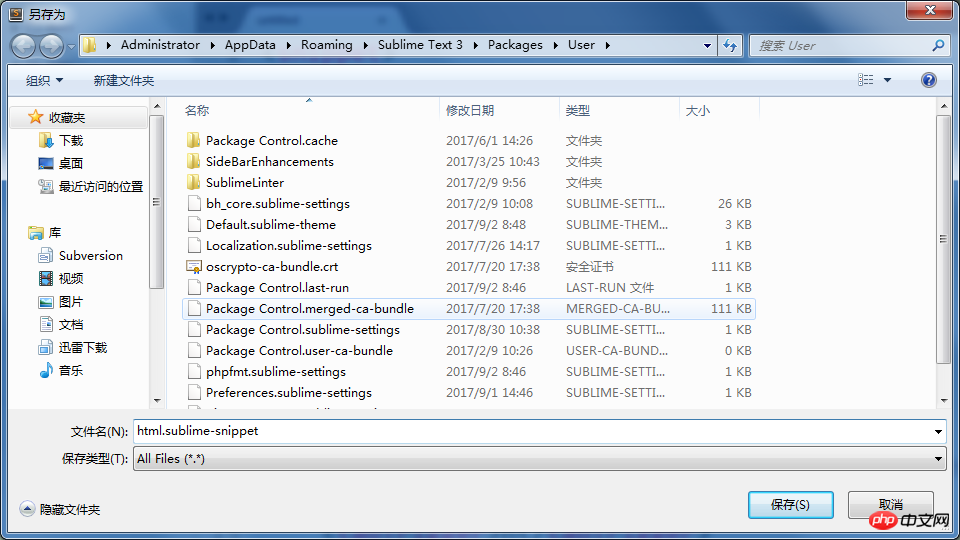
############4.4 Ctrl s儲存。名字隨便起,但是後綴名稱必須是.sublime-snippet################4.5 新建一個頁面index.html,在index中輸入一個h,然後按Tab鍵,就出現你設定的程式碼片段了。 ############### ###以上是sublime3如何快速建立html模板?快速建立html模板方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


