這篇文章帶給大家的內容是關於flex-shrink如何計算? flex-shrink的計算方法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
先回顧flex-grow
假設有一個div內包含三個子 div1,div2, div3,寬度分別200px.
對於flex-grow對於剩餘空間分配比例的計算相信用過flex佈局的都非常熟悉了。這裡還是簡單列一下計算公式:
假設div1, div2, div3的flex-grow分別設定為1,2,3. 現在假定外層div的寬度是800px, 那麼剩下的800px - 3*200px = 200px如何分配給三個子div呢?
三個div額外分配的空間如下:
div1:1 / (1 2 3) 200px = 1/6 200px
div2:2 / (1 2 3) 200px = 2/6 200px
div3:3 / (1 2 3) 200px = 3/6 200px

#重點來了,flex-shink到底是如何計算的呢?
flex-shink屬性主要是在外層div寬度不夠的情況下,子div收縮一定的空間來抵消不夠的那部分寬度。
舉個栗子,現在三個子div的寬度是600px, 但是我給外層div的寬度設定成500px, 那麼不夠顯示的600-500 px應該怎麼讓子div們收縮掉這100px。這時候flex-shrink就派上用場了,那要具體要怎麼計算呢?
有人說這個屬性跟flex-grow類似,計算方式也差不多吧(其實是有差異的)。但具體怎麼算,很多人都說不清,包括一個MDN, W3CShcool也沒給具體公式。另外,我發現很多按讚數很多的文章,給出的計算公式是錯的。這也是為什麼我想要寫這邊的文章。
好了,不賣關子,來說說怎麼計算收縮空間吧!
先貼出範例的程式碼:
html部分:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
css部分:
.outer {
width: 500px;
display: flex;
}
.outer div {
height: 80px;
}
.div1 {
flex: 1 1 100px;
background: red;
}
.div2 {
flex: 1 2 200px;
background: yellow;
}
.div3 {
flex: 1 3 300px;
background: green;
}先計算總權重TW = 100px 1(flex-shrink) 200px 2(flex -shrink) 300px *3(flex-shrink) = 1400px
也就是每個div的寬度乘以flex-shrink係數的總和。
每個div收縮的空間為:div的寬度 flex-shrink係數/ 總權重TW 需要縮小的總寬度(在我們的例子中是600px - 500px = 100px)
所以各div最後的寬度計算公式如下:
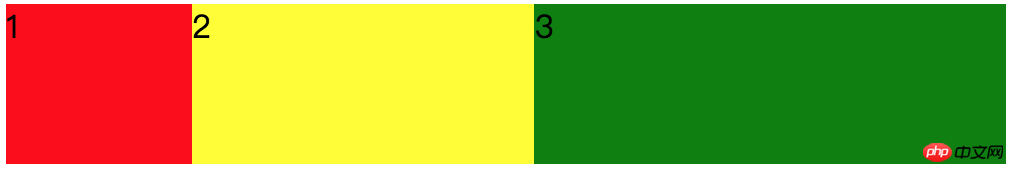
div1最后的宽度 = 100px - 100*1/1400 * 100px = 92.86px div2最后的宽度 = 200px - 200*2/1400 * 100px = 171.42px div3最后的宽度 = 300px - 300*3/1400 * 100px = 235.72px
demo位址:https://jsfiddle.net/lingzhen...
#截圖如下:

以上是flex-shrink如何計算? flex-shrink的計算方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




