這篇文章帶給大家的內容是關於React首次渲染的解析(純DOM元素),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
React 是一個十分龐大的函式庫,由於要同時考慮ReactDom 和ReactNative ,還有伺服器渲染等,導致其程式碼抽象程度很高,嵌套層級非常深,閱讀其原始碼是一個非常艱辛的過程。在學習 React 原始碼的過程中,給我幫助最大的就是這個系列文章,於是決定基於這個系列文章談談自己的理解。本文會大量用到原文的例子,想體會原汁原味的感覺,推薦閱讀原文。
本系列文章將基於 React 15.4.2。
在寫React 專案的時候,我們通常會直接用JSX 的形式來寫,而JSX 經過Babel 編譯後最終會將HTML 標籤轉換為React.createElement的函數形式。如果想進行更深入的了解,可以看我之前寫的這篇文章:你不知道的Virtual DOM(一):Virtual Dom介紹。文章中的h函數,如果不在 Babel 配置的話,預設就是React.createElement。
下面,我們將從一個最簡單的例子,來看React是如何渲染的
ReactDOM.render(
<h1>hello world</h1>,
document.getElementById('root')
);經過JSX編譯後,會是下面這個樣子
ReactDOM.render(
React.createElement(
'h1',
{ style: { "color": "blue" } },
'hello world'
),
document.getElementById('root')
);先來看下React.createElement的源碼。
// 文件位置:src/isomorphic/React.js
var ReactElement = require('ReactElement');
...
var createElement = ReactElement.createElement;
...
var React = {
...
createElement: createElement,
...
}
module.exports = React;最終的實作需要查看ReactElement.createElement:
// 文件位置:src/isomorphic/classic/element/ReactElement.js
ReactElement.createElement = function (type, config, children) {
...
// 1. 将过滤后的有效的属性,从config拷贝到props
if (config != null) {
...
for (propName in config) {
if (hasOwnProperty.call(config, propName) &&
!RESERVED_PROPS.hasOwnProperty(propName)) {
props[propName] = config[propName];
}
}
}
// 2. 将children以数组的形式拷贝到props.children属性
var childrenLength = arguments.length - 2;
if (childrenLength === 1) {
props.children = children;
} else if (childrenLength > 1) {
var childArray = Array(childrenLength);
for (var i = 0; i <p>本質上只做了3件事:</p><ol class=" list-paddingleft-2">
<li><p>將過濾後的有效的屬性,從config拷貝到props</p></li>
<li><p>將children以數組的形式拷貝到props.children屬性</p></li>
<li><p>默認屬性賦值</p></li>
</ol><p>最終的回傳值是<code>ReactElement</code>。我們再來看看它做了什麼</p><pre class="brush:php;toolbar:false">// 文件位置:src/isomorphic/classic/element/ReactElement.js
var ReactElement = function (type, key, ref, self, source, owner, props) {
var element = {
// This tag allow us to uniquely identify this as a React Element
$$typeof: REACT_ELEMENT_TYPE,
// Built-in properties that belong on the element
type: type,
key: key,
ref: ref,
props: props,
// Record the component responsible for creating this element.
_owner: owner,
};
...
return element;
};最後只是回傳了一個簡單物件。呼叫堆疊是這樣的:
React.createElement |=ReactElement.createElement(type, config, children) |-ReactElement(type,..., props)
這裡產生的 ReactElement 我們將其命名為ReactElement[1],它將作為參數傳入到 ReactDom.render。
ReactDom.render 最後會呼叫ReactMount 的_renderSubtreeIntoContainer:
// 文件位置:src/renderers/dom/client/ReactMount.js
_renderSubtreeIntoContainer: function (parentComponent, nextElement, container, callback) {
...
var nextWrappedElement = React.createElement(
TopLevelWrapper,
{
child: nextElement
}
);
...
var component = ReactMount._renderNewRootComponent(
nextWrappedElement,
container,
shouldReuseMarkup,
nextContext
)._renderedComponent.getPublicInstance();
...
return component;
},
...
var TopLevelWrapper = function () {
this.rootID = topLevelRootCounter++;
};
TopLevelWrapper.prototype.isReactComponent = {};
TopLevelWrapper.prototype.render = function () {
return this.props.child;
};
TopLevelWrapper.isReactTopLevelWrapper = true;
...
_renderNewRootComponent: function (
nextElement,
container,
shouldReuseMarkup,
context
) {
...
var componentInstance = instantiateReactComponent(nextElement, false);
...
return componentInstance;
},這裡又會呼叫到另一個檔案instantiateReactComponent:
// 文件位置:src/renders/shared/stack/reconciler/instantiateReactComponent.js
function instantiateReactComponent(node, shouldHaveDebugID) {
var instance;
...
instance = new ReactCompositeComponentWrapper(element);
...
return instance;
}
// To avoid a cyclic dependency, we create the final class in this module
var ReactCompositeComponentWrapper = function (element) {
this.construct(element);
};
Object.assign(
ReactCompositeComponentWrapper.prototype,
ReactCompositeComponent,
{
_instantiateReactComponent: instantiateReactComponent,
}
);這裡又會呼叫到另一個檔案ReactCompositeComponent:
// 文件位置:src/renders/shared/stack/reconciler/ReactCompositeComponent.js
var ReactCompositeComponent = {
construct: function (element) {
this._currentElement = element;
this._rootNodeID = 0;
this._compositeType = null;
this._instance = null;
this._hostParent = null;
this._hostContainerInfo = null;
// See ReactUpdateQueue
this._updateBatchNumber = null;
this._pendingElement = null;
this._pendingStateQueue = null;
this._pendingReplaceState = false;
this._pendingForceUpdate = false;
this._renderedNodeType = null;
this._renderedComponent = null;
this._context = null;
this._mountOrder = 0;
this._topLevelWrapper = null;
// See ReactUpdates and ReactUpdateQueue.
this._pendingCallbacks = null;
// ComponentWillUnmount shall only be called once
this._calledComponentWillUnmount = false;
if (__DEV__) {
this._warnedAboutRefsInRender = false;
}
}
...
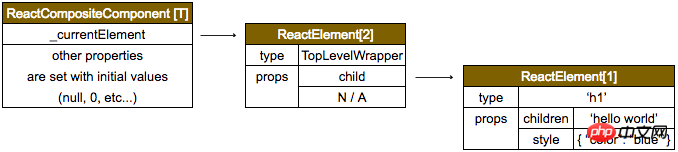
}我們用ReactCompositeComponent[T]來表示這裡產生的頂層component。
整個的呼叫堆疊是這樣的:
ReactDOM.render
|=ReactMount.render(nextElement, container, callback)
|=ReactMount._renderSubtreeIntoContainer()
|-ReactMount._renderNewRootComponent(
nextWrappedElement, // scr:------------------> ReactElement[2]
container, // scr:------------------> document.getElementById('root')
shouldReuseMarkup, // scr: null from ReactDom.render()
nextContext, // scr: emptyObject from ReactDom.render()
)
|-instantiateReactComponent(
node, // scr:------------------> ReactElement[2]
shouldHaveDebugID /* false */
)
|-ReactCompositeComponentWrapper(
element // scr:------------------> ReactElement[2]
);
|=ReactCompositeComponent.construct(element)元件間的層級結構是這樣的:

以上是React首次渲染的解析一(純DOM元素)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



