本篇文章主要介紹css3實作文字溢出隱藏並顯示省略號效果的方法。
我們在前端頁面開發過程中,當文字內容過多時,為了提高使用者體驗,方便使用者輕鬆閱讀,就需要實現文字溢出隱藏並顯示省略號的效果。顯然省略號的意思就是後面還有很多內容沒有顯示出來。那麼對於前端新手來說,可能一時不知道怎麼去實現這個效果。
下面我們就透過簡單的程式碼範例,為大家介紹用css3實作文字溢出隱藏並顯示省略號的效果。
程式碼範例如下:
<!DOCTYPE html>
<html>
<head>
<title>Css3实现文本溢出隐藏效果</title>
<meta charset="utf-8"/>
<style type="text/css">
.main .one p {
width: 500px;
text-indent: 3em;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
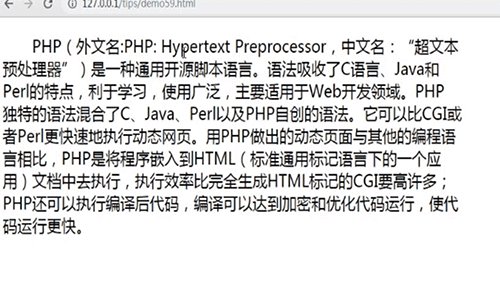
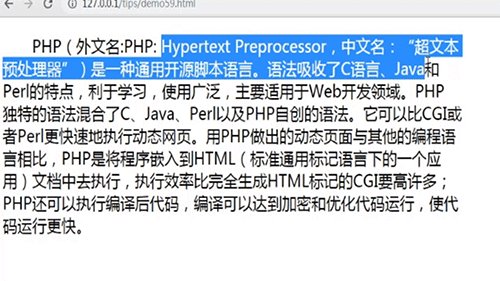
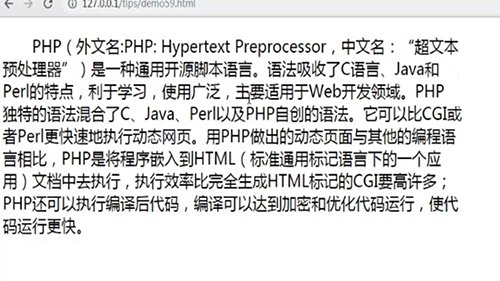
.main .one p:hover {
text-overflow: inherit;
overflow: visible;
white-space: inherit;
}
</style>
</head>
<body>
<div class="main">
<div class="one">
<p>PHP(外文名:PHP: Hypertext
Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。PHP
独特的语法混合了C、Java、Perl以及PHP自创的语法。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。</p>
</div>
</div>
</body>
</html>相關css屬性介紹:
text-indent 屬性規定文字區塊中首行文字的縮排。
white-space 屬性設定如何處理元素內的空白。
text-overflow 屬性規定當文字溢位包含元素時發生的事情。
overflow 屬性規定當內容溢出元素框時發生的事情。
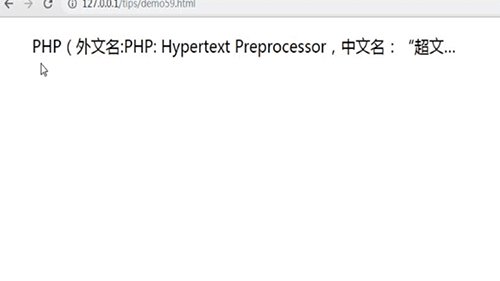
上述程式碼在前台存取效果如下圖:

這篇文章就是關於css3實作文字溢出隱藏並顯示省略號效果的方法介紹,希望對需要的朋友有幫助!
想要了解更多前端相關知識,可以關注PHP中文網CSS3影片教學、CSS影片教學、Bootstrap教學等等相關教程,歡迎大家參考學習!
以上是Css3如何實現文字溢出隱藏並顯示省略號效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!



