本篇文章帶給大家的內容是介紹Bootstrap使用表單驗證外掛bootstrapValidator的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。如果大家想要學習和獲取更多的bootstrap相關教程也可以訪問:bootstrap教程!
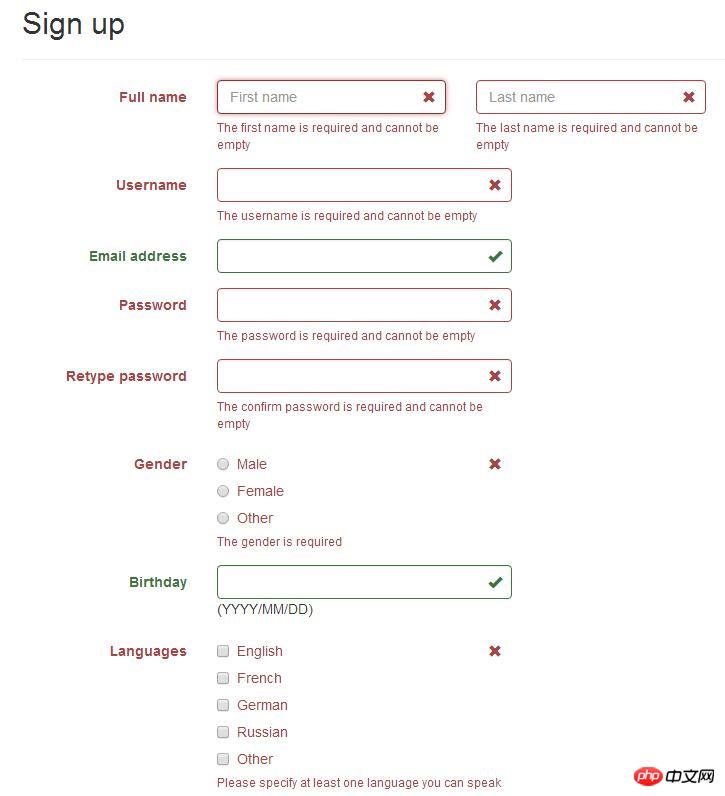
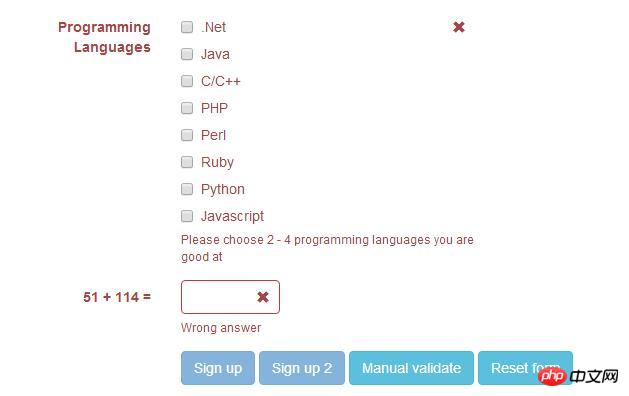
先上一個圖:


下載網址:https://github.com/nghuuphuoc/bootstrapvalidator
使用方法:http://www.cnblogs.com /huangcong/p/5335376.html
中文化:
下載外掛後,將\js\bootstrapValidator\language\zh_CN.js 引入文件,即實作中文化
提交前驗證表單:
更豐富一點的表單驗證範例:http://www.jq22.com/yanshi522,直接上碼:
1 2 3 4186 187 188 189 190 191 192 340 341BootstrapValidator demo 5 6 7 8 9 10 11 12 13 14 15 16 1718
19 20
25 2621 22
23
Sign up
24
看331行,點擊提交時,用
$('#defaultForm').bootstrapValidator('validate');
觸發表單驗證
下面是碰到的一個坑:
bootstrapValidator預設邏輯是當表單驗證失敗時,把按鈕變成灰色。
但是專案中,button並不在form內部,是透過事件綁定來ajax提交的。那麼問題來了:
專案需要當form驗證失敗時,不執行所綁定的後續事件。百度半天找不到相關資料,最後還是要靠google:
$("#yourform").submit(function(ev){ev.preventDefault();}); $("#submit").on("click", function(){ var bootstrapValidator = $("#yourform").data('bootstrapValidator'); bootstrapValidator.validate(); if(bootstrapValidator.isValid()) $("#yourform").submit(); else return; });
醬紫就可以判斷表單驗證是否通過了。
以上是Bootstrap如何使用表單驗證外掛bootstrapValidator? (程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



