css中的長度單位有很多,可謂五花八門,但基本上可分為三大類:相對長度單位、絕對長度單位和可視區百分比長度單位。本篇文章就跟大家說說相對長度單位類別中包括了哪些單位,介紹常用的相對單位如何使用。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
css中相對長度單位包括有:em,rem,points,pica,ex,ch等,下面我們就來介紹一下相對長度中常用的2個單位:em和rem單位是如何使用的。
css長度單位之em單位
#em是相對字體長度單位,它的單位長度是根據元素的文字文字垂直長度來決定的。例:1em相當於目前的字體尺寸(font-size屬性),那麼2em相當於目前字體尺寸的2倍。若用於其他屬性(width,height),則是相對於本身元素的font-size。可以作用在width、height、line-height、margin、padding、border等樣式的設定上。
我們具體的看一個簡單的範例,來了解em。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
font-size: 40px;
width: 10em;
/* 400px */
height: 10em;
border: solid 1px black;
}
p {
font-size: 0.5em;
/* 20px */
width: 10em;
/* 200px */
height: 10em;
border: solid 1px red;
}
span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}
</style>
</head>
<body>
<div>
我是父元素div
<p>
我是子元素p
<span>我是孙元素span</span>
</p>
</div>
</body>
</body>
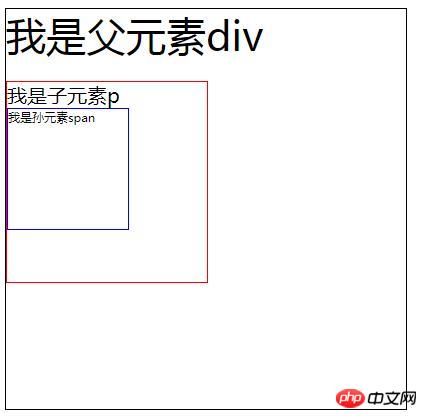
</html>效果圖:

em的特徵:
em單位的值並不是固定的,子元素字體大小的em是相對於父元素字體大小;
元素的width/height/padding/margin用em的話是相對於該元素的font-size
css長度單位之rem單位
#rem是CSS3新增的一個相對字體長度單位,只相對根元素即html元素字體大小來決定其長度,是做行動端頁面的必不可少的長度單位。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html {
font-size: 16px;
}
.div1 {
font-size: 3rem;
}
.div2 {
font-size: 0.5rem;
}
</style>
</head>
<body>
<div class="div1">
div1---48px
<div class="div2">
div2---8px
</div>
</div>
</body>
</body>
</html>效果圖:
範例中html的字體大小為固定大小16px,設定div1的字體大小為3rem,而:3rem = 16px * 3 = 48px,所以div1 的字體大小為48;
設定div2的字體大小為0.5rem,而:0.5rem = 16px * 0.5 = 8px,所以div2的字體大小為8px。
em與rem對比
#我們透過一個簡單的例子來看看em與rem之間的差異
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html {
font-size: 16px;
}
body {
font-size: 8px;
}
.div1 {
font-size: 3rem;
/* 3rem = 16px * 3 = 48px */
width: 20em;
/* 20em = 48px * 20 = 960px */
height: 20rem;
/* 10rem = 16px * 20 = 320px */
border: 1px solid red;
}
.div2 {
font-size: 0.5em;
/* 0.5rem = 48px * 0.5 = 24px */
width: 10em;
/* 10em = 48px * 10 = 480px */
height: 10rem;
/* 10rem = 16px * 10 = 160px */
border: 1px solid black;
}
</style>
</head>
<body>
<div>
html设置字体大小为16px,body设置为8px。<br />
div1的字体大小为3rem(3rem = 16px * 3 = 48px)
</div>
<div class="div1">
div1--宽20em(960px),高20rem(320px)
<div class="div2">
div2<br />
宽10em(480px)<br />
高10rem(160px)
</div>
</div>
</body>
</body>
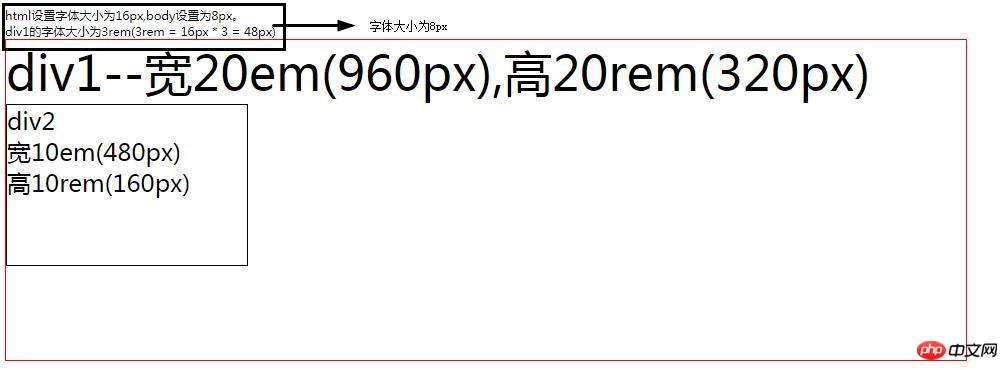
</html>效果圖:

#注意:
div1盒子的font-size是3rem,參考的是根元素html的font-size;
div1盒子的width是20em,因為自己有font-size屬性,因此參考文字為自己的font-size;
div1盒子的height是3rem,參考的是根元素html的font-size;
div2盒子的font-size是0.5em,參考的是其父元素div1盒子的font-size;
div2盒子的height是10rem,參考文本為根元素html的font-size;
div2盒子的width是10em,參考文本為其父元素div1盒子的font-size.
總結:以上就是本篇的全部內容,希望對大家的學習有所幫助。更多相關教學請造訪 CSS基礎影片教學, CSS3影片教學,bootstrap影片教學!
以上是css相對長度單位有哪些?常用相對單位em和rem介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




