這篇文章帶給大家的內容是關於viewport及相關屬性之間關係的解析(圖),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
話不多說,上正題
大概了解viewport童鞋們應該知道,viewport有3種
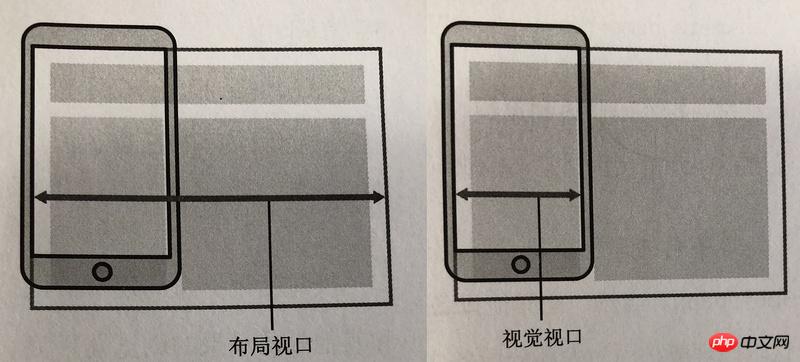
佈局視口(layout viewport)
視覺視窗(visual viewport)
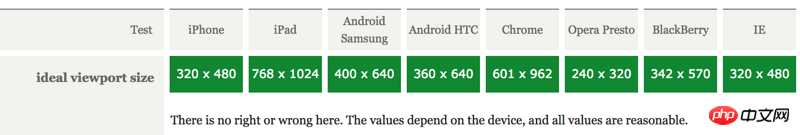
#理想適口(ideal viewport)
對應相關的屬性有5個
width:設定佈局視窗的寬度為特定的值
initial-scale:設定頁面的初始縮放程度和佈局視口的寬度。
minimum-scale:設定最小縮放程度
#maximum-scale:設定最大縮放程度
#user-scalable:是否阻止使用者進行縮放

#為啥沒有理想視窗:因為理想視窗是瀏覽器自己定義的,不同瀏覽器設備的理想視窗不一致是很正常的。

行動裝置的通常的寬度在240到640像素之間,但是很多桌面的網站的寬度都在800像素以上。一個35%的sidbar在桌面看起來很正常,在手機上則會非常的窄。為了解決這個問題。許多行動裝置瀏覽器的廠商都將視窗的寬度設計的比螢幕尺寸寬很多,從768到1024不等,但常見的寬度是980px。
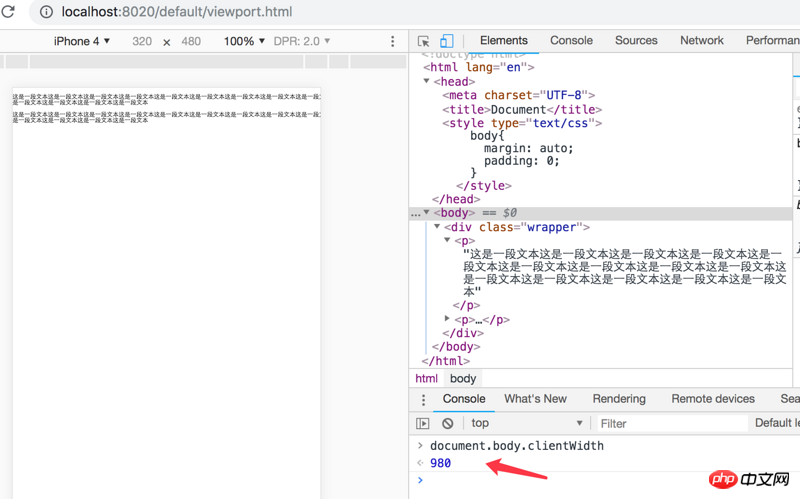
下圖是在沒有加viewport meta的時候,對應移動端的寬度(iphone 8p上也是980)

在瀏覽器碰到一個沒有做行動裝置優化的網站時候,瀏覽器會盡量縮小網站讓使用者看到網站的全貌。
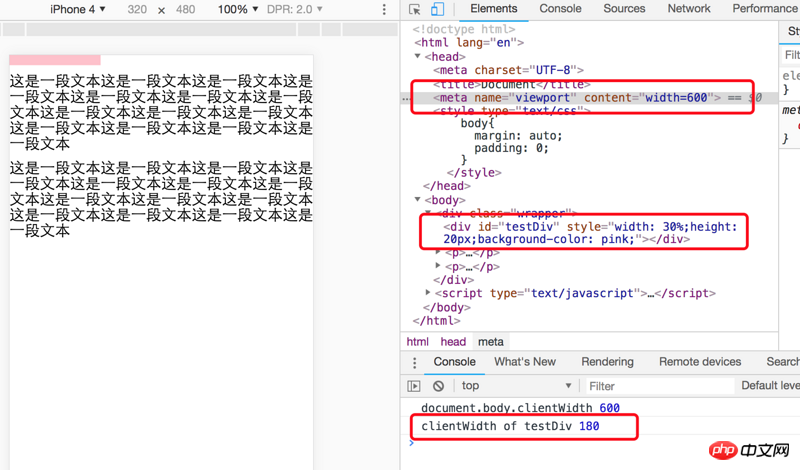
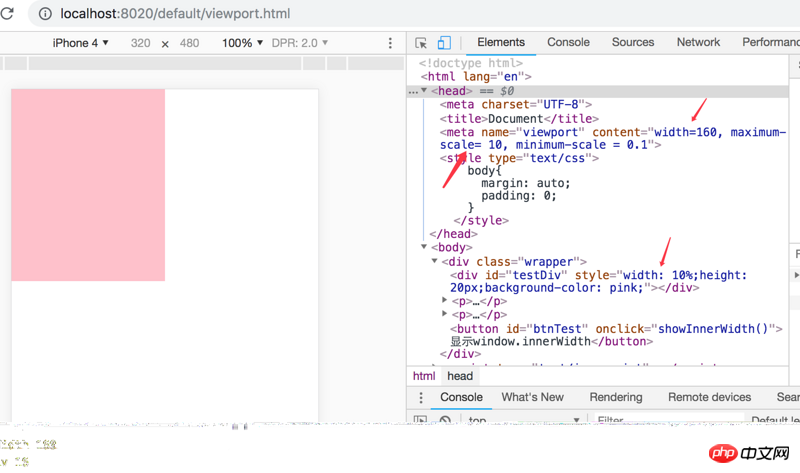
viewport meta裡面的width是用來設定layout viewport的,除了常見的device-width,還能設定成固定數值,例如600。
CSS佈局會根據佈局視窗計算,並且被它約束。
如下圖,粉紅色條的寬度是根據600 * 30% = 180

initial- scale也是用來設定layout viewport的,它和minimum-scale和maximum-scale不一樣。
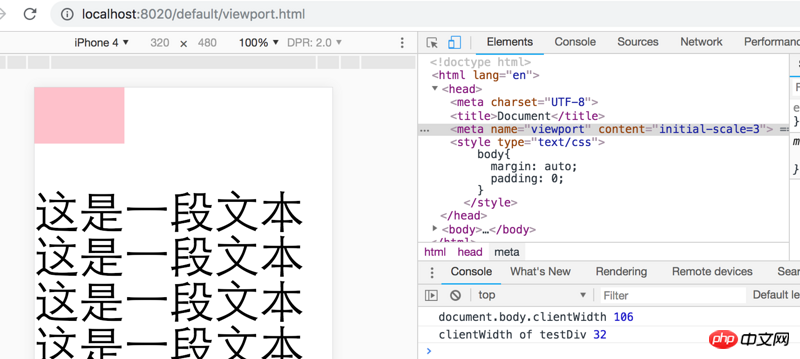
佈局視窗寬度= 理想視窗寬度/ initial-scale, 所以下圖中佈局視窗的寬度等於106

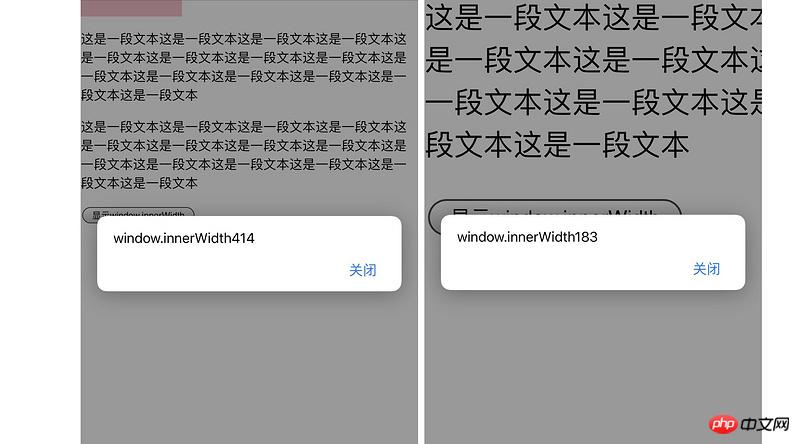
視覺視窗是指使用者正在看到的網站的區域。使用者可以透過縮放來操作視覺窗口,同時不會影響佈局視窗
一般情況下,視覺視窗對開發人員並不重要,但是如果實在要用,可以用window. innerWidth/Height可以取得目前視覺適配器的值(安卓webkit2和代理瀏覽器會有問題)

#在講佈局視窗的時候,提到過佈局視窗的預設寬度一般是980左右,以適應桌面網頁的寬度,但這在行動端並不是一個理想的寬度,所以瀏覽器廠商都引入了理想視窗的概念。
理想視窗對裝置來說是最理想的佈局視窗尺寸,擁有最理想的瀏覽和閱讀的寬度。
理想視窗是瀏覽器定義的,不是裝置或作業系統的工作。所以同一個裝置上的不同瀏覽器可能會有不同的理想適配器寬度。
理想視口寬度會隨著設備改變轉向(早期的safari例外,可以用initial-scale=1解決,我剛剛用iphone 8p試了,旋轉設備後理想適口自動換了)
以下兩種方式都能將佈局視窗的寬度設定成理想視窗的寬度,但第一種方式在早期safari的裝置旋轉後不會變化,第二個在IE 10下寬度不正確,所以第三種才是完美的mata視窗
<meta> <meta> <meta>
所有的縮放都是基於理想視口寬度的 maximum-scale和minimum-scale都是根據理想視窗定的,和佈局視窗的寬度並無關係。
下圖中,理想視窗寬度是320px,佈局視窗設定成160px,截圖是我放大到最大的時候,對應視覺視窗的寬度是32px(2個粉紅的寬度),也就是理想視窗寬度/10倍的寬度

以上是viewport及相關屬性之間關係的解析(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
