這篇文章帶給大家的內容是關於如何使用純CSS實現飛機舷窗風格的toggle控件,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

https://github.com/comehope/front- end-daily-challenges
定義dom,.windows 容器表示舷窗,它的子元素.curtain 表示窗簾:
<figure> <div></div> </figure>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}設定舷窗的尺寸,因為後面還會用到字號,所以字號用變數定義:
:root {
--font-size: 10px;
}
.window {
position: relative;
box-sizing: border-box;
width: 25em;
height: 35em;
font-size: var(--font-size);
background-color: #d9d9d9;
}用陰影畫出厚窗框:
.window {
border-radius: 5em;
box-shadow:
inset 0 0 8em rgba(0, 0, 0, 0.2),
0 0 0 0.4em #808080,
0 0 0 4em whitesmoke,
0 0 0 4.4em #808080,
0 2em 4em 4em rgba(0, 0, 0, 0.1);
}設定窗簾樣式,和視窗尺寸一樣,但不拉到底:
.window .curtain {
position: absolute;
width: inherit;
height: inherit;
border-radius: 5em;
box-shadow:
0 0 0 0.5em #808080,
0 0 3em rgba(0, 0, 0, 0.4);
background-color: whitesmoke;
left: 0;
top: -5%;
}用偽元素在窗簾上畫出指示燈,當窗簾關閉時亮紅色光:
.window .curtain::before {
content: '';
position: absolute;
width: 40%;
height: 0.8em;
background-color: #808080;
left: 30%;
bottom: 1.6em;
border-radius: 0.4em;
}
.window .curtain::after {
content: '';
position: absolute;
width: 1.6em;
height: 0.8em;
background-image: radial-gradient(orange, orangered);
bottom: 1.6em;
border-radius: 0.4em;
left: calc((100% - 1.6em) / 2);
}以上是舷窗關閉時的樣子,接下來繪製舷窗打開時的效果。
先在dom 中加入一個checkbox,當它被checked 時即表示舷窗被打開:
<figure> <div></div> </figure>
隱藏checkbox,用opacity(0) 可以使元素在不可見的狀態下仍可交互,把它的尺寸設置得到舷窗一樣大,並且圖層在舷窗之上,得到的效果就是點擊舷窗時實際是點擊了checkbox:
.toggle {
position: absolute;
filter: opacity(0);
width: 25em;
height: 35em;
font-size: var(--font-size);
cursor: pointer;
z-index: 2;
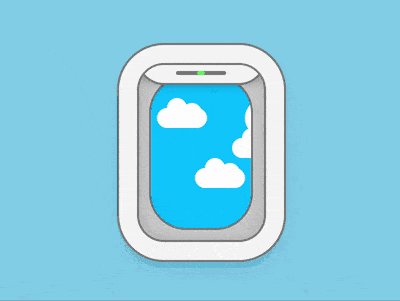
}當舷窗打開時,.curtain 要向上移動,並且指示燈亮綠色光:
.window .curtain {
transition: 0.5s ease-in-out;
}
.toggle:checked ~ .window .curtain {
top: -90%;
}
.toggle:checked ~ .window .curtain::after {
background-image: radial-gradient(lightgreen, limegreen);
}# 隱藏超出窗戶的部分:
.window {
overflow: hidden;
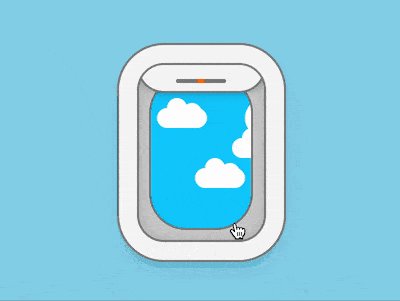
}接下來繪製舷窗外的風景。
在dom 中增加表示雲朵的.clouds 元素,其中的5 個<span></span> 子元素分別表示1 朵白雲:
<input> <figure> <div></div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </figure>
用雲朵容器畫出窗外的藍天:
.window .clouds {
position: relative;
width: 20em;
height: 30em;
background-color: deepskyblue;
box-shadow: 0 0 0 0.4em #808080;
left: calc((100% - 20em) / 2);
top: calc((100% - 30em) / 2);
border-radius: 7em;
}每朵雲由3 部分組成,先畫面積最大的部分:
.clouds span {
position: absolute;
width: 10em;
height: 4em;
background-color: white;
top: 20%;
border-radius: 4em;
}再用偽元素畫2 個突起的圓弧:
.clouds span::before,
.clouds span::after {
content: '';
position: absolute;
width: 4em;
height: 4em;
background-color: white;
border-radius: 50%;
}
.clouds span::before {
top: -2em;
left: 2em;
}
.clouds span::after {
top: -1em;
right: 1em;
}增加雲朵飄動的動畫效果:
.clouds span {
animation: move 4s linear infinite;
}
@keyframes move {
from {
left: -150%;
}
to {
left: 150%;
}
}使每朵雲的大小、位置有一些變化:
.clouds span:nth-child(2) {
top: 40%;
animation-delay: -1s;
}
.clouds span:nth-child(3) {
top: 60%;
animation-delay: -0.5s;
}
.clouds span:nth-child(4) {
top: 20%;
transform: scale(2);
animation-delay: -1.5s;
}
.clouds span:nth-child(5) {
top: 70%;
transform: scale(1.5);
animation-delay: -3s;
}最後,隱藏容器外的內容:
.window .clouds {
overflow: hidden;
}大功告成!
以上是如何使用純CSS實現飛機舷窗風格的toggle控件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




